摘要:
<script>先来看看基础 // 1 数组定义方法 new Array 或 字面量 var arr = new Array() var arr1 = [1, 2, 3, 4, 5, 6] </script> 需要注意的是 new Array()创建的数组只有一位的时候,如果是数字,第一位代表的数组 阅读全文
摘要:
1 instanceof 2 constructor 3 Object.prototype.toString 阅读全文
摘要:
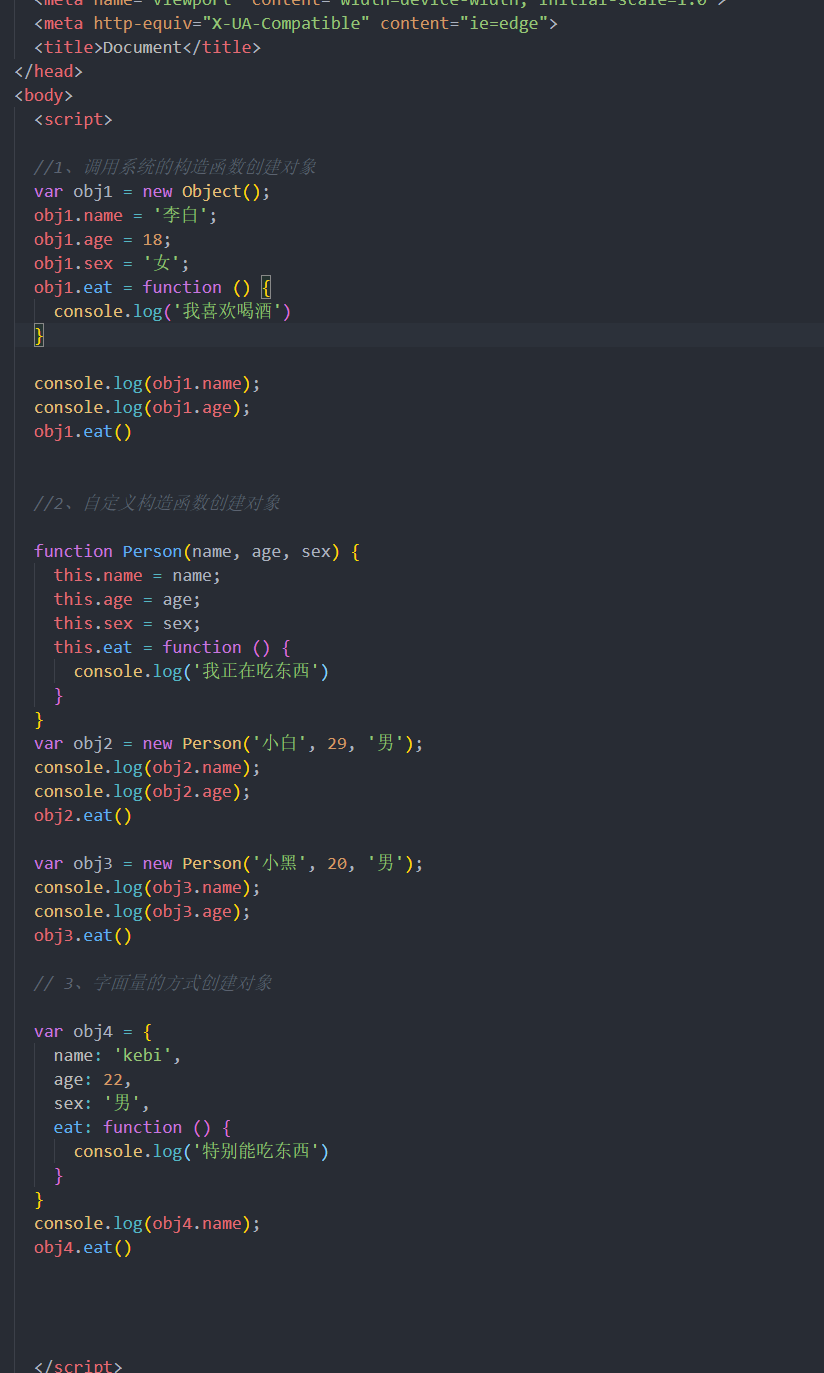
 阅读全文
摘要:
flex布局也称弹性布局,其实主要为父级元素和子元素属性 首先是为父级元素设置display 设置display: flex 虽然子元素真是长度,超过父元素宽度,但是设置flex后,子元素排列在一行,并且对他们宽度进行了均等分 1、先看下父元素属性:flex direction 设置主轴的方向 2、 阅读全文
摘要:
Vuex作为Vue核心,主要是作为公共状态管理,相对于组件层级太多,多个组件需要又需要进行一些数据,vuex这个时候就该上场了 1、Vuex用法 }} 阅读全文
摘要:
 阅读全文
