小程序 四 事件类型
4.1 事件
- 事件分类
- 事件分为冒泡事件和非冒泡事件
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递
- 冒泡事件:


注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的
submit事件,input 的input事件,scroll-view 的scroll事件- 事件冒泡和事件捕获
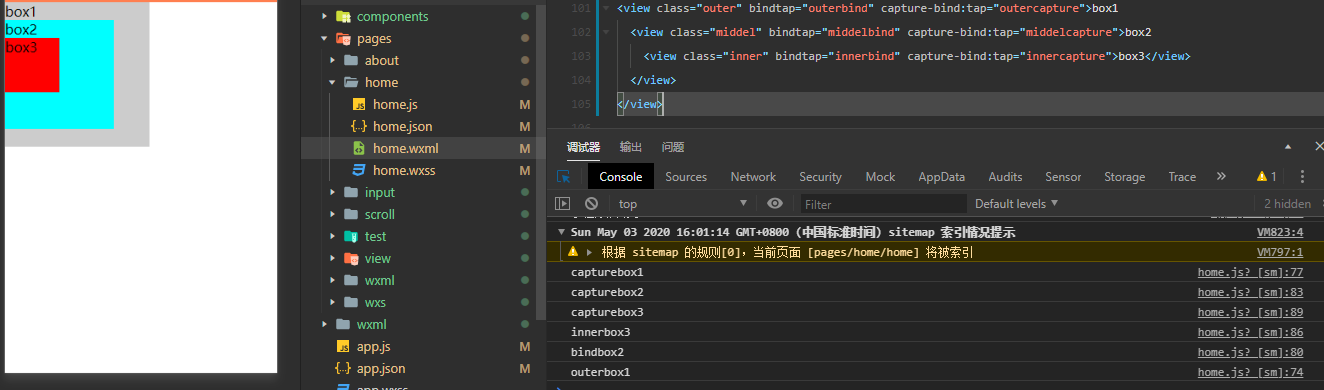
- catch阻止事件冒泡或事件捕获 capture-bind捕获事件 bind冒泡
-

当点击box3时,先是从外捕获,然后从最里边进行冒泡
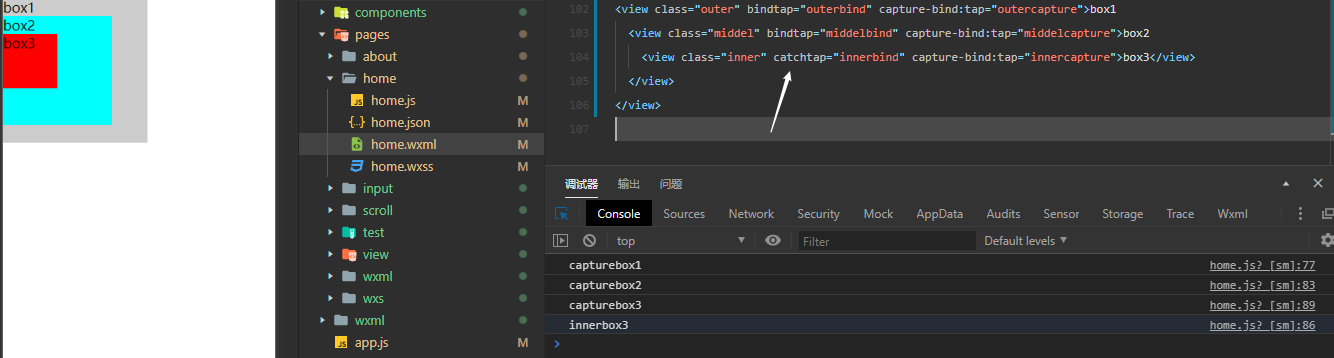
- 如果我们使用catch 呢? 点击box3 分别执行

如果是捕获阶段就阻止,后边子元素的捕获事件和之后的冒泡事件,都不会执行
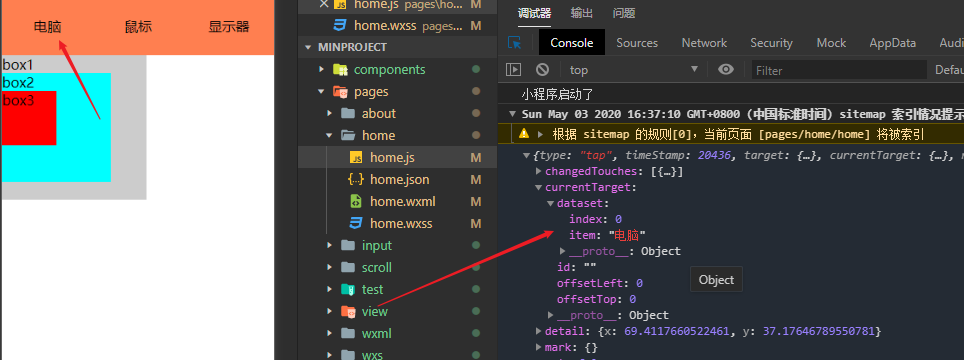
- 事件参数传递 使用data
-
<view class="container"> <block wx:for="{{titles}}" wx:key="index"> <view class="item" data-index="{{index}}" data-item="{{item}}" bindtap="handelClick">{{item}}</view> </block> </view> //我们在home.js中定义 titles: ['电脑', '鼠标', '显示器']
当我们点击电脑的时候,这样我们就可以获取对应内容及索引

-


