·基于thinkphp5.0和百度编辑器UMeditor 跨域上传图片实现
1、下载两者源码;
2,简单配置 :
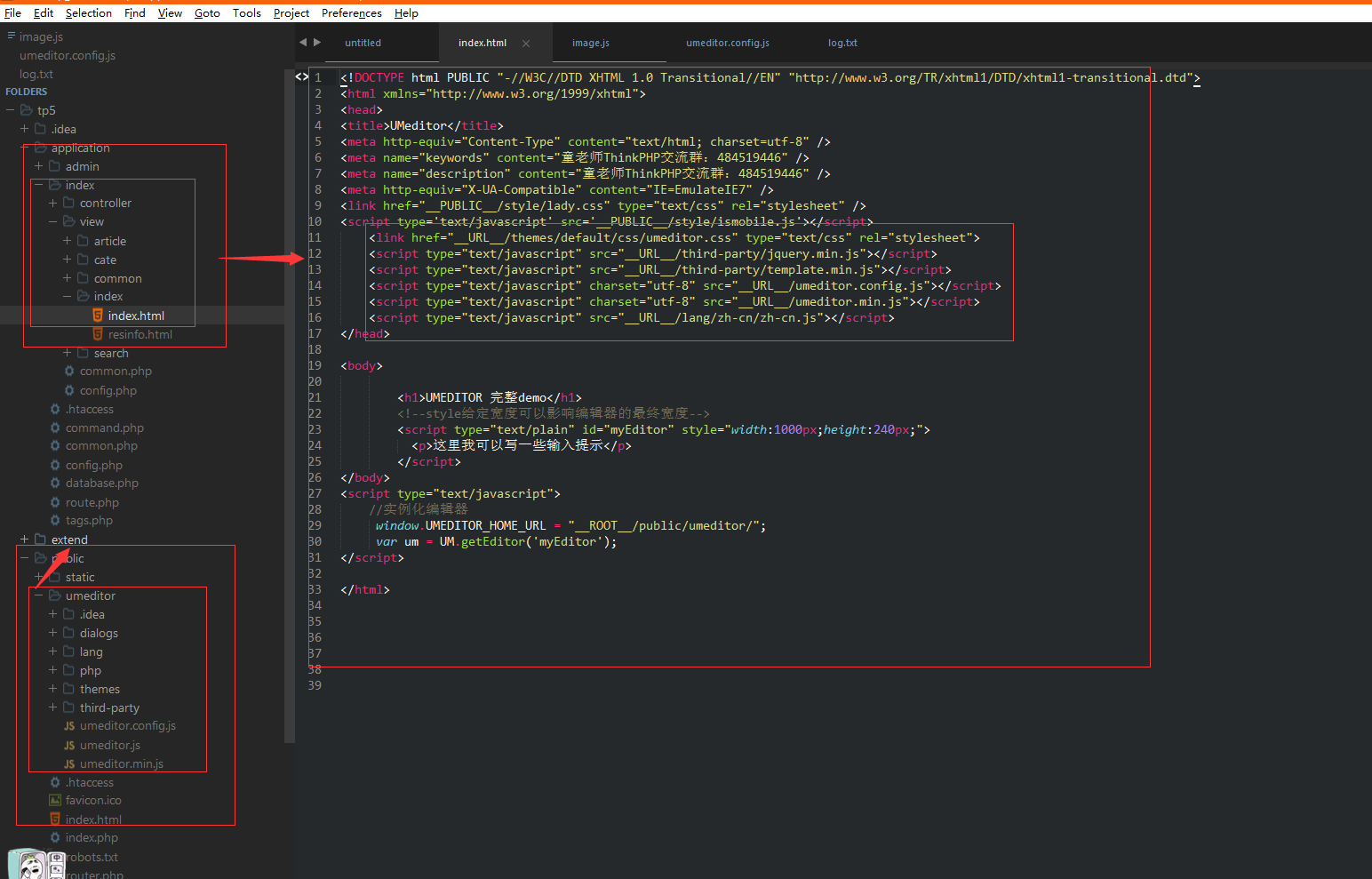
a. 一套thinkphp框架是显示前端界面,搭配编辑器环境。对应域名为 http://tp.com;

这是前端界面配置 但是还要修改一下umeditor.config.js 文件 这里配置那个URL ,我思考了很久
我是这么想的 本地站点域名配置到了www/tp5/public位置 ,现在是要实例编辑器加一个路径,而编辑器的文件位置就在public下面:

在此情况下 编辑器会在界面正常显示:

好接下来考虑的问题就是图片上传了。这一步暂时先不说。先说说API接口配置。
b.一套thinkphp框架提供API接口调用。使用的是编辑器自带的php上传方法。 对应的域名是 http://tp_api.com
因为考虑到跨域的原因所以 在入口文件里面进行允许跨域操作:

修改编辑器自带的上传图片方法

到这个时候两边都已经配置好,现在来说一下上传的问题 :
c.图片上传--跨域
在网上资料都有说明和编辑器官方文档也有说明 不支持单张图片跨域上传。有很多小伙伴也在网上公布了跨域上传的解决办法。可能在各自的开发环境下都是成功的。但是对于我说,只能另辟蹊径了。
这里参考了以为小伙伴的建议,对我说受益匪浅 这是网址链接 :http://www.cnblogs.com/hpnet/p/6290452.html。
这是一种解决跨域上传的办法:

但是在我这边是不可以使用这种方法,前端界面不能使用php进行数据的转换和传递。【具体原因也说不清】。只能考虑修改js进行图片上传
 也就是在访问这个地址的时候图片是在后台上传成功的。但是返回来的json数据是无法接收的。问题就在这里。出现报错的界面如下:
也就是在访问这个地址的时候图片是在后台上传成功的。但是返回来的json数据是无法接收的。问题就在这里。出现报错的界面如下:

在上传操作过程中与之有关的js是dialog/image/image.js文件,通过实际测试知道一个问题就是 只要一个json数组赋值给变量 r 那所有的问题解决了:

第一想法就是使用ajax异步请求数据。重新请求一次数据。在图片上传的时候 把返回的json数据存入到session中。在执行js文件的时候用ajax跨域请求某一个接口,并返回数据。
也就有了下面js文件的配置:



对应的接口【上面有显示】非常注意jsonp的请求格式:
实际过程中 js调试是个很大的问题,异步返回的数据有延迟效应,必须把对应的操作放到success的方法中:通过断点调试一个一个的找。才发现问题。
还有一个问题就是一定要搞清楚实际的js代码流程顺序。很重要,要分清代码之间的逻辑关系。
还有一个问题是:最初的想法是ajax请求接口返回数据直接赋值给变量r即可。把实际逻辑操作放到sucess中,。但是实际的结果并不是正常的。那么思考问题的方向应该是 数据拿到了,那么只能是success里面的功能操作出了问题。要找到问题的症结所在。使用浏览器自带的断点调试。一步步的走下去。问题自然会出来。
到这个时候。再去进行跨域图片上传。完美。


熬了今天,在大神的帮助下完美解决。学到了不少。。。。。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号