AutoLayout + UILabel布局
一、内容决定宽度
实现AutoLayout模式下面,UILabel跟随内容大小自动扩张,在storyboard中拖拽一个UILabel,将其居中,然后定时改变内容,不需要特别设置,那么UILabel宽度将跟随内容变化
二、限制位置+内容决定宽度
在上面的基础之上,会发现UILabel宽度逐渐超出屏幕宽度。现在要求UILabel从左边开始,右边距离屏幕不能超过15pt。
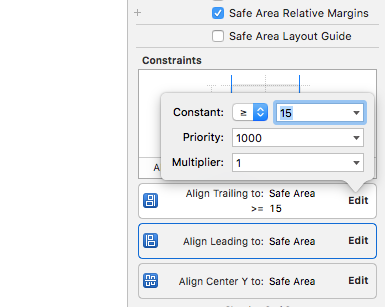
那么给这个lebel加三个约束,右边距优先级为750, 大于等于15pt

设置UILabel的行数为0实现自动换行
三、与其他元素合作
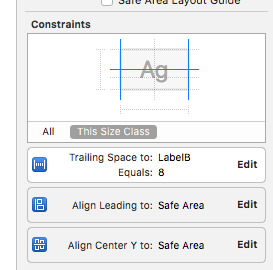
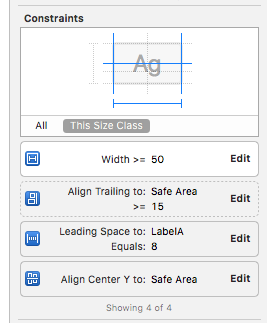
一行内两个label,垂直方向加一个约束,平行;左边的label宽度由内容决定,当左边内容非常多的时候,不能压缩右边的label
左边+右边


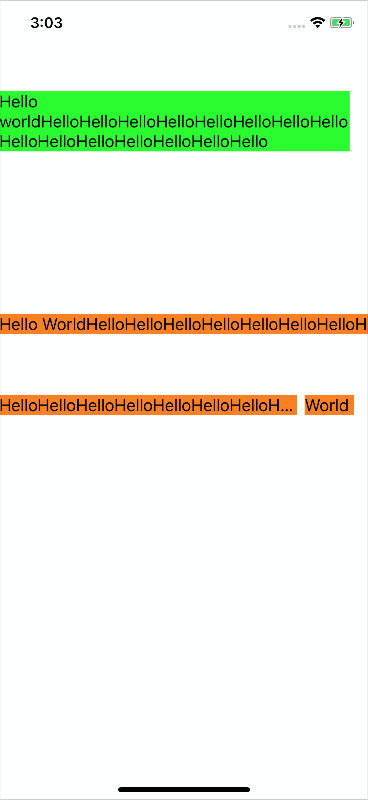
四、效果

五、示例代码
https://github.com/liqiushui/UILabelAutolayout




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架