SwiftUI Stack中的View被压缩的效果
一、背景
我们在布局中,经常会遇到视图元素排列时空间不足或者空间过大的情况,在这种场景下面,不同的布局方式有不同的方法:
绝对布局frame:纯靠计算过程控制,获取父视图的大小,根据需求,计算自己需要的大小,并设置到frame上去
iOS autolayout:这里更先进一点,将视图中的约束预设进布局的DSL中,当视图的尺寸发生变化的时候,根据DSL描述修改视图的尺寸,这个是自动化完成的
swiftui:目前来看可以使用frame的最大值最小值理想值完成约束预设,此外还可以通过view的modifier进行预设
二、例子
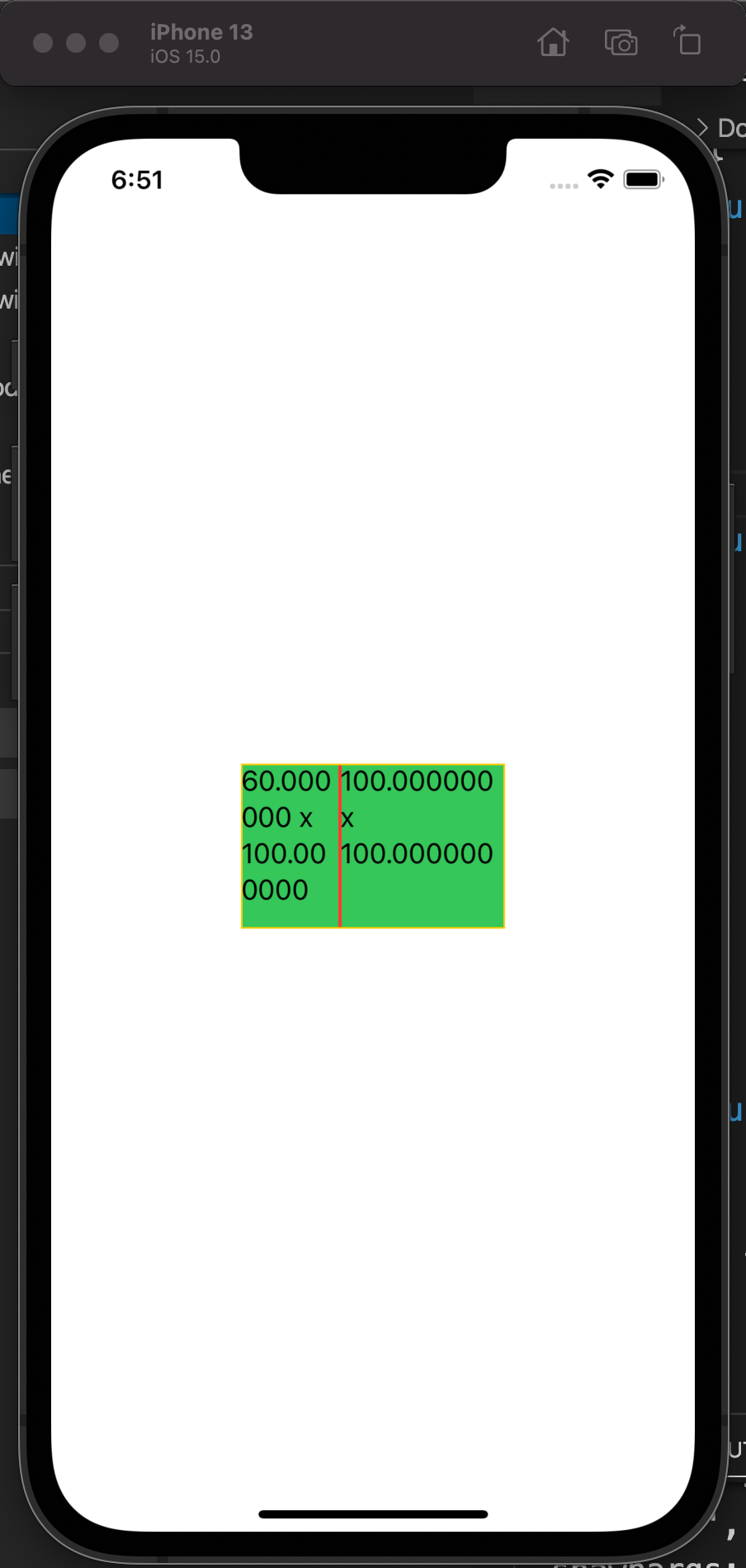
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | struct CharView: View { var body: some View { HStack { }.frame(minWidth: 50, maxWidth: 100, minHeight: 50, maxHeight: 100) .background(.green) .border(.red) .overlay { GeometryReader { proxy in Text("\(proxy.size.width) x \(proxy.size.height)") } } }}struct WordView: View { var body: some View { HStack(spacing: 0) { CharView().layoutPriority(1.0) CharView().layoutPriority(2.0) } .frame(width: 160, height: 100) .fixedSize(horizontal: false, vertical: true) .border(.yellow) }} |

这边有两个view,分别设置的最大宽度100,最小宽度50; 同时父容器是160,那么两个容器放不下,这个时候,会优先布局优先级高的容器,所以右边的视图是100, 左边视图是60
这里的优先级和Flex中的 flex-basis不一样,不是按照比例分配的
分类:
IOS开发问题积累




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架