AutoLayout与UIbutton
1、UIButton贴近右边,高度固定,宽度跟随标题变化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | class TestButton: UIButton {}class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() let btn = TestButton(type: .custom) btn.setTitle("TestButton 1 2 3 sdasdad dadasd", for: .normal) btn.setTitleColor(.black, for: .normal) btn.layer.borderColor = UIColor.red.cgColor btn.layer.borderWidth = 1 view.addSubview(btn) btn.snp.makeConstraints { (make) in make.centerY.equalToSuperview() make.right.equalToSuperview().offset(-20) make.height.equalTo(30) } }} |
效果:

2、限制宽度,多了就换行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | class TestButton: UIButton {}class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() let btn = TestButton(type: .custom) btn.setTitle("TestButton 1 2 3 sdasdad dadasd,TestButton 1 2 3 sdasdad dadasd,TestButton 1 2 3 sdasdad dadasd", for: .normal) btn.setTitleColor(.black, for: .normal) btn.titleLabel?.numberOfLines = 0 btn.layer.borderColor = UIColor.red.cgColor btn.layer.borderWidth = 1 view.addSubview(btn) btn.snp.makeConstraints { (make) in make.centerY.equalToSuperview() make.right.equalToSuperview().offset(-20)// make.height.equalTo(30) make.width.lessThanOrEqualTo(200) } }} |
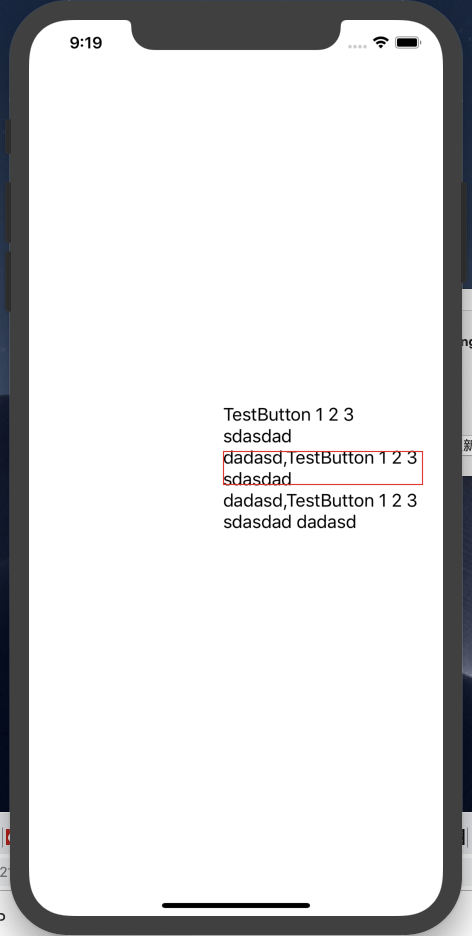
效果:

明显,UIButton的框太小了,限制了titleLabel,现在想实现,button的高度和文字高度一样
修改如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | class TestButton: UIButton { override var intrinsicContentSize: CGSize { return titleLabel!.sizeThatFits(CGSize(width: titleLabel!.preferredMaxLayoutWidth, height: .greatestFiniteMagnitude)) } override func layoutSubviews() { titleLabel?.preferredMaxLayoutWidth = frame.size.width super.layoutSubviews() }}class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() let btn = TestButton(type: .custom) btn.setTitle("TestButton 1 2 3 sdasdad dadasd,TestButton 1 2 3 sdasdad dadasd,TestButton 1 2 3 sdasdad dadasd", for: .normal) btn.setTitleColor(.black, for: .normal) btn.titleLabel?.numberOfLines = 0 btn.layer.borderColor = UIColor.red.cgColor btn.layer.borderWidth = 1 view.addSubview(btn) btn.snp.makeConstraints { (make) in make.centerY.equalToSuperview() make.right.equalToSuperview().offset(-20)// make.height.equalTo(30) make.width.lessThanOrEqualTo(200) } }} |
效果:

总结:
Autolayout和intrinsicContentSize有关,UIButton的intrinsicContentSize默认和标题长短没有关系,和UILabel不一样




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架