对于UITableView和UIImageView的DrawRect重写之后的影响
一、继承 UITableView和UIImageView , 重写 DrawRect 方法,然后里面留空
ImageView
1 2 3 4 5 6 7 8 | @implementation DrawImageView- (void)drawRect:(CGRect)rect { // Drawing code}@end |
Table
1 2 3 4 5 6 7 8 | @implementation DrawTestTable- (void)drawRect:(CGRect)rect{ }@end |
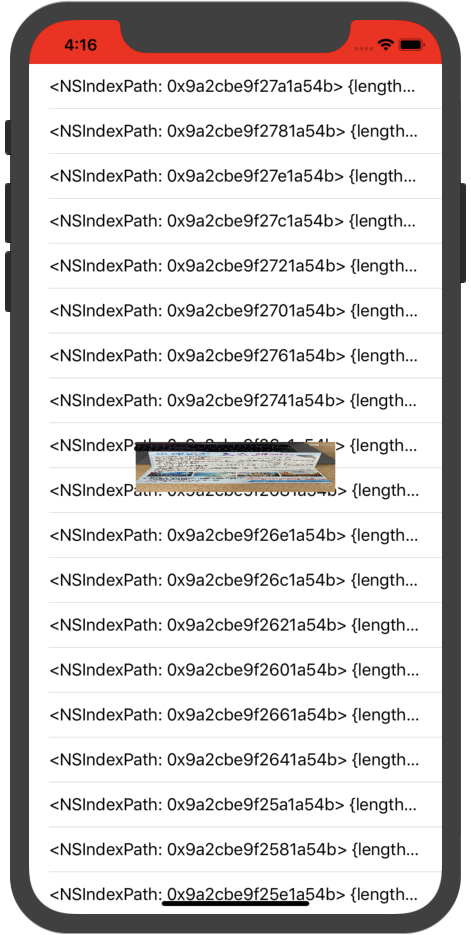
结果

二、分析
对于UITableView来说,最终显示的内容是 cell 和 header, UITableView只是作为一个容器,系统不在这个容器上面绘制任何内容
对于UIImageView来说,真正显示的内容在CALAyer的ID上,这里和DrawRect中的绘制并不冲突
与UILabel不太相同的是,UILabel中的文字是真正“画”上去的, UITableView 和 UIImageView 是通过设置另外的属性,由render server叠加上去的
因此,对于UIView的属性,背景色之类的属性,这些和DrawRect也不冲突,两个可以同时生效。
通过比较不同的UIKit组件,可以大概知道UIKit绘制的原理。
Demo下载地址:
https://files.cnblogs.com/files/doudouyoutang/DrawTest.zip




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-06-15 AutoLayout + UILabel布局
2018-06-15 ReplayKit2 有线投屏项目-反向Socket实现