创建方式:
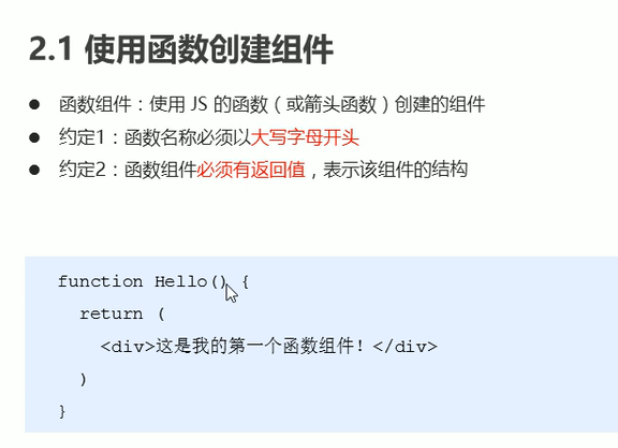
方式1:用函数创建

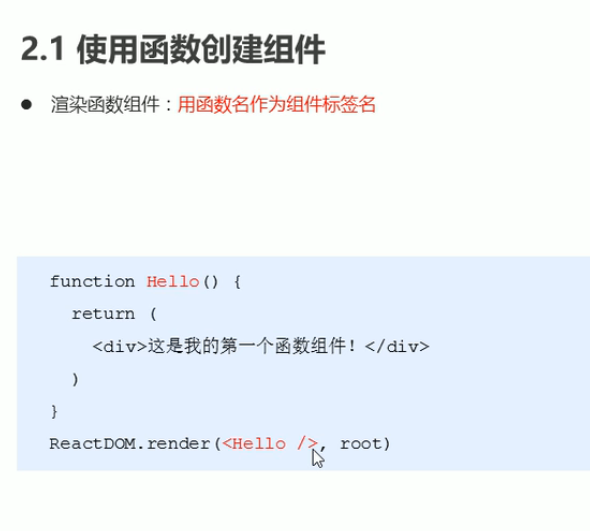
渲染:

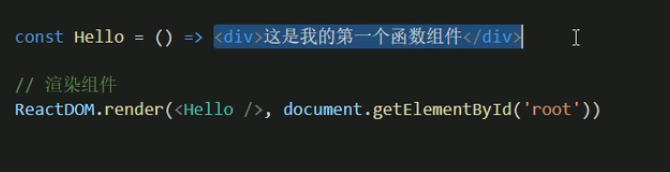
可以直接使用箭头函数:

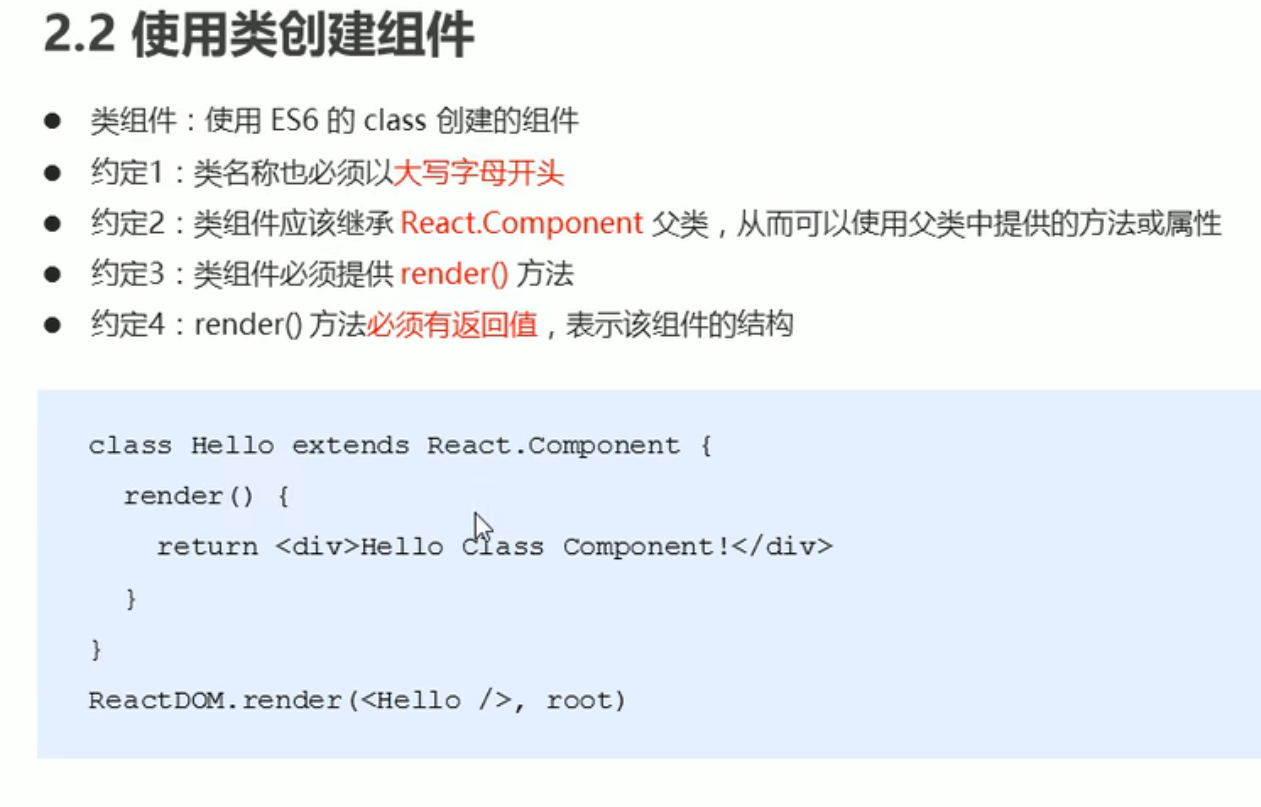
方式2:类创建组件


eg:
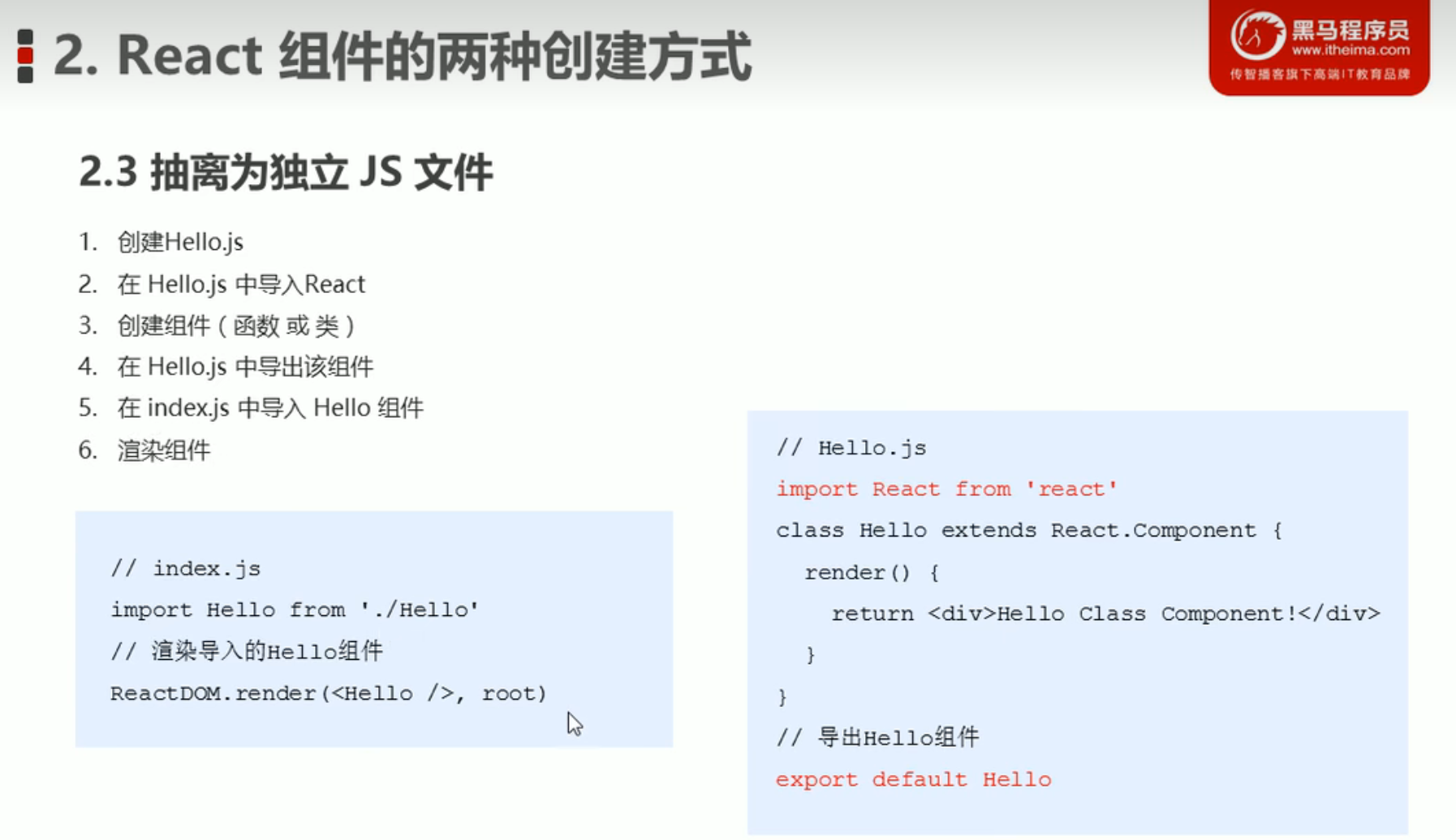
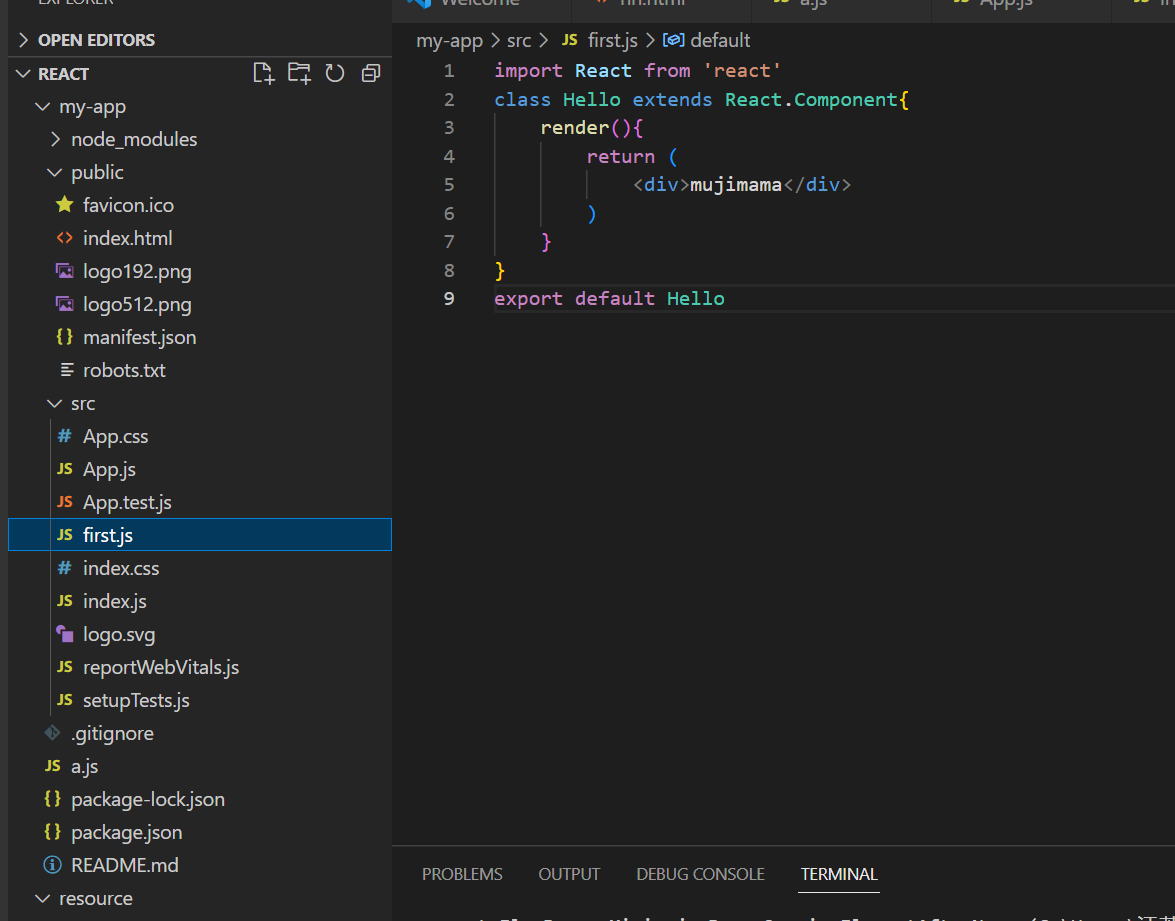
1.先自己创建一个js文件,导包然后把组件写在里面

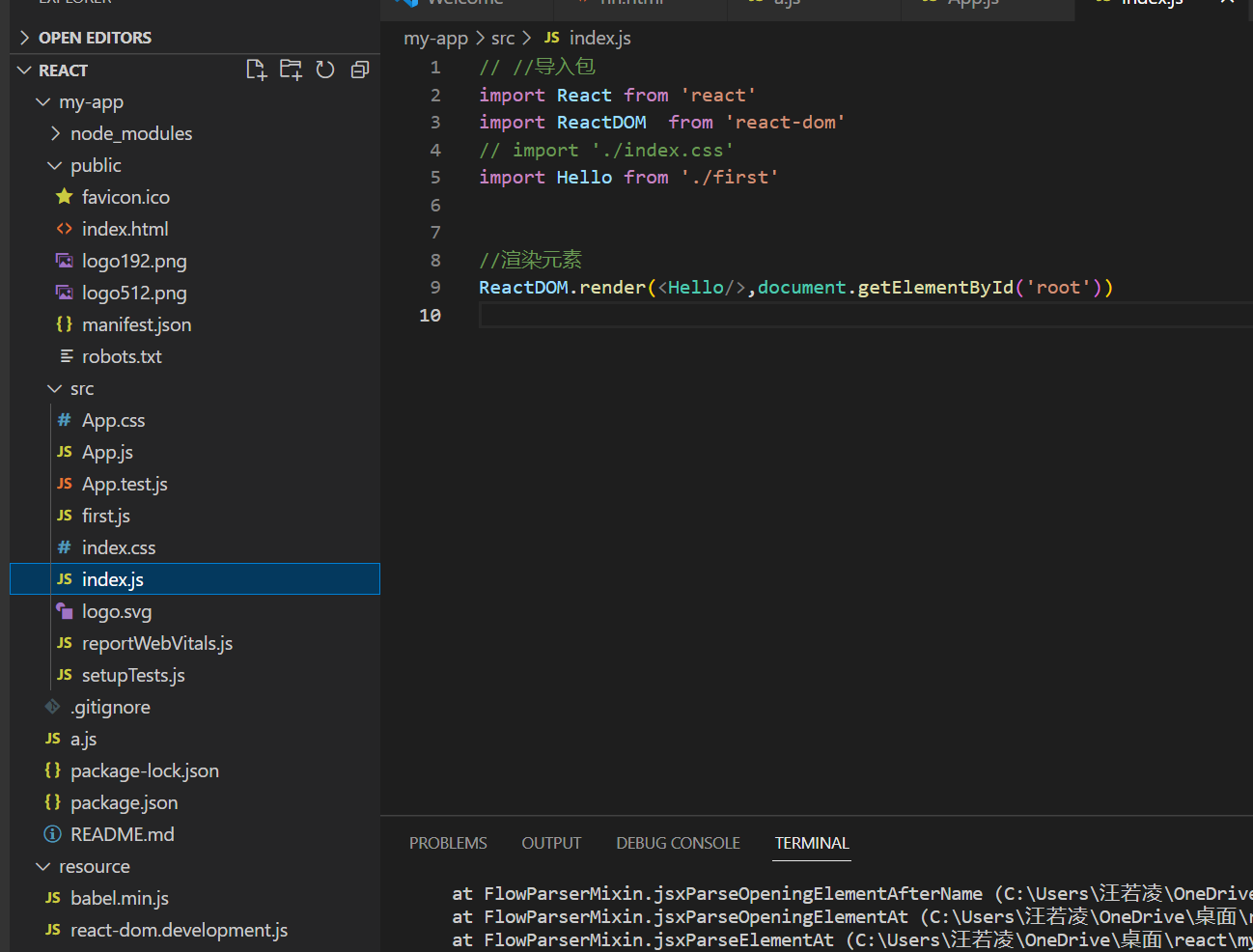
2.把创建好的js文件导入index.js里,然后渲染

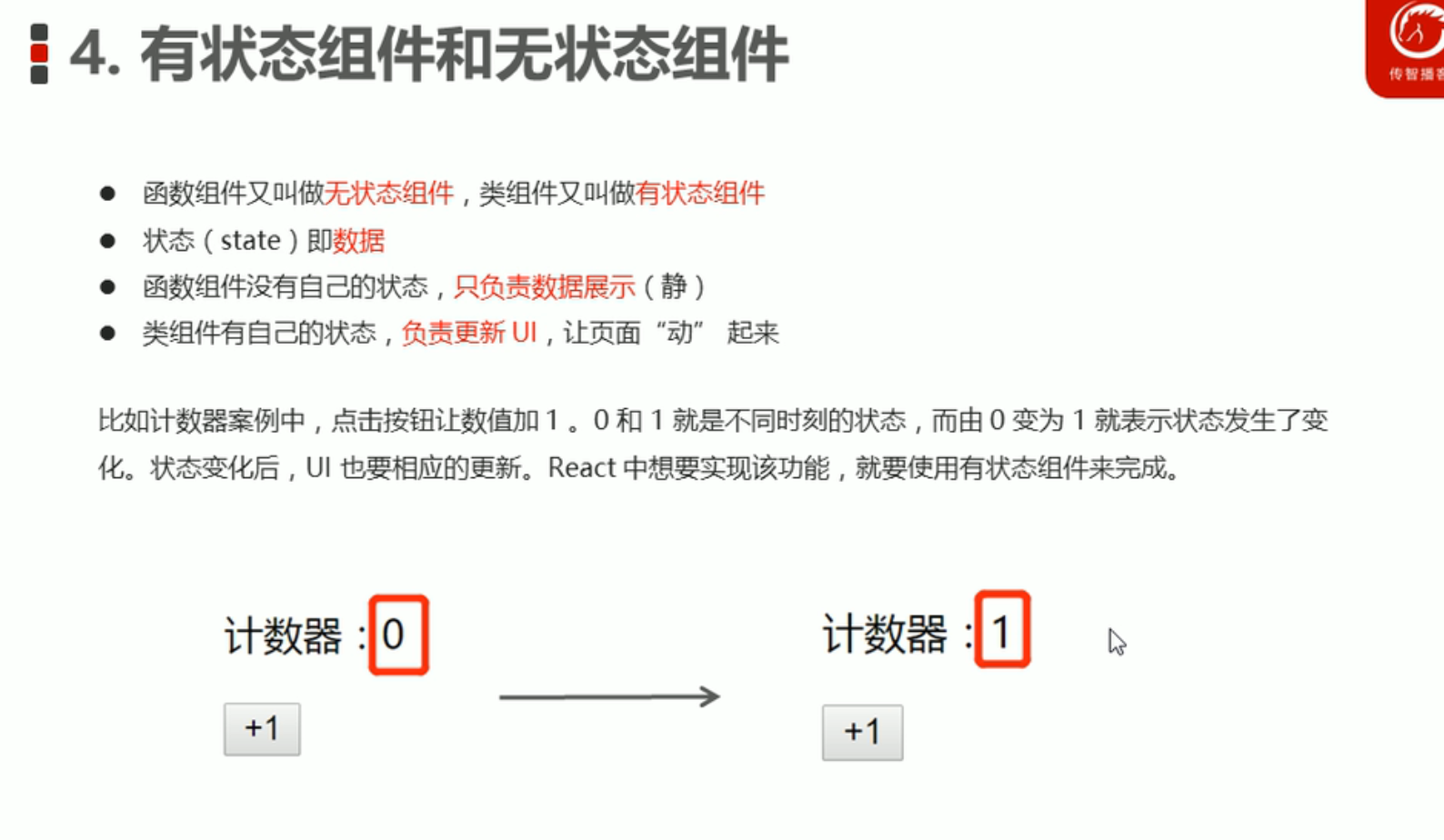
两种组件:

state的基本使用:
实现效果:

代码:
// //导入包
import React from 'react'
import ReactDOM from 'react-dom'
// import './index.css'
//import Hello from './first'
class App extends React.Component{
state={
count:10
}
render(){
return(
<div>
<h1>计数器:{this.state.count}</h1>
</div>
)
}
}
//渲染元素
ReactDOM.render(<App/>,document.getElementById('root'))
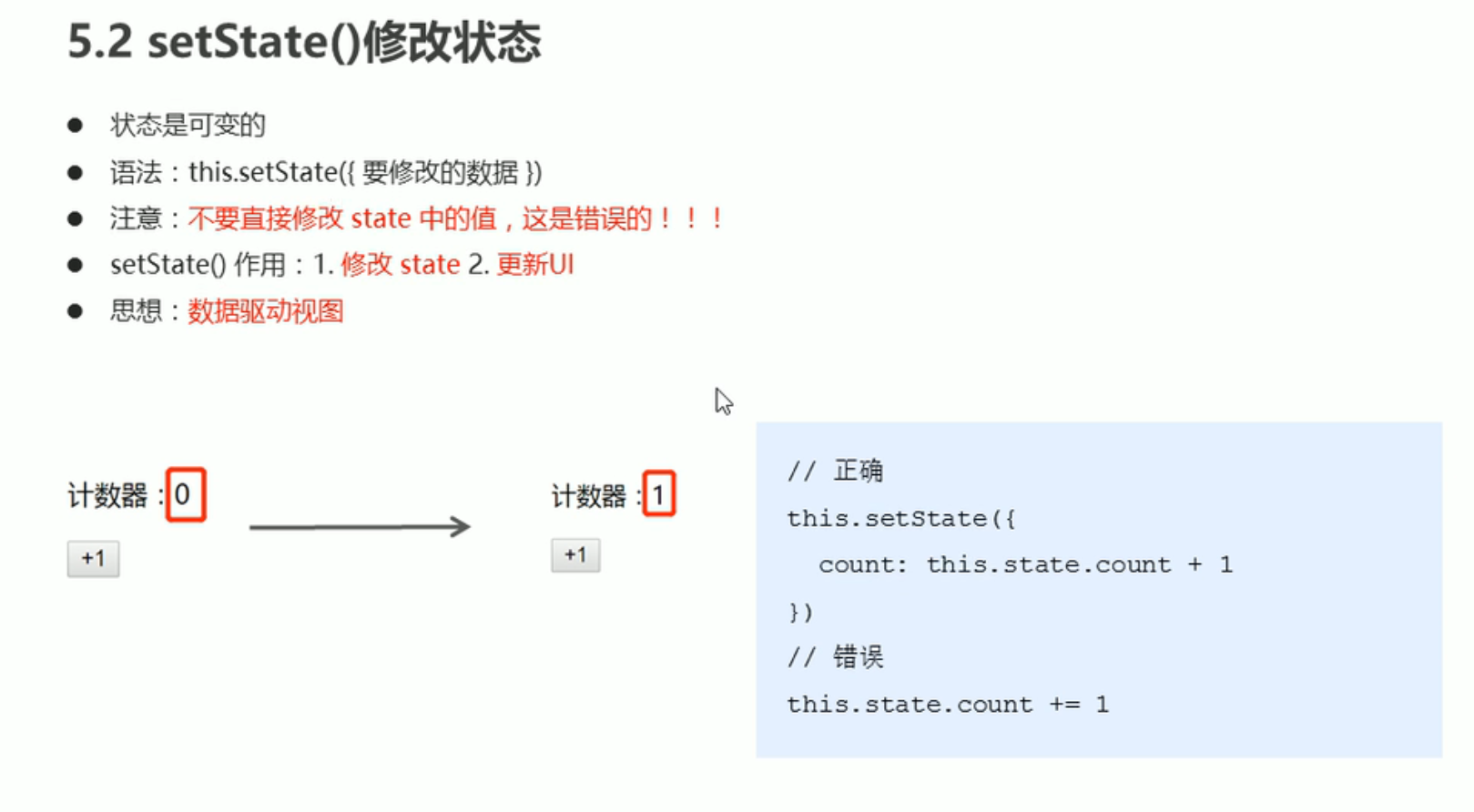
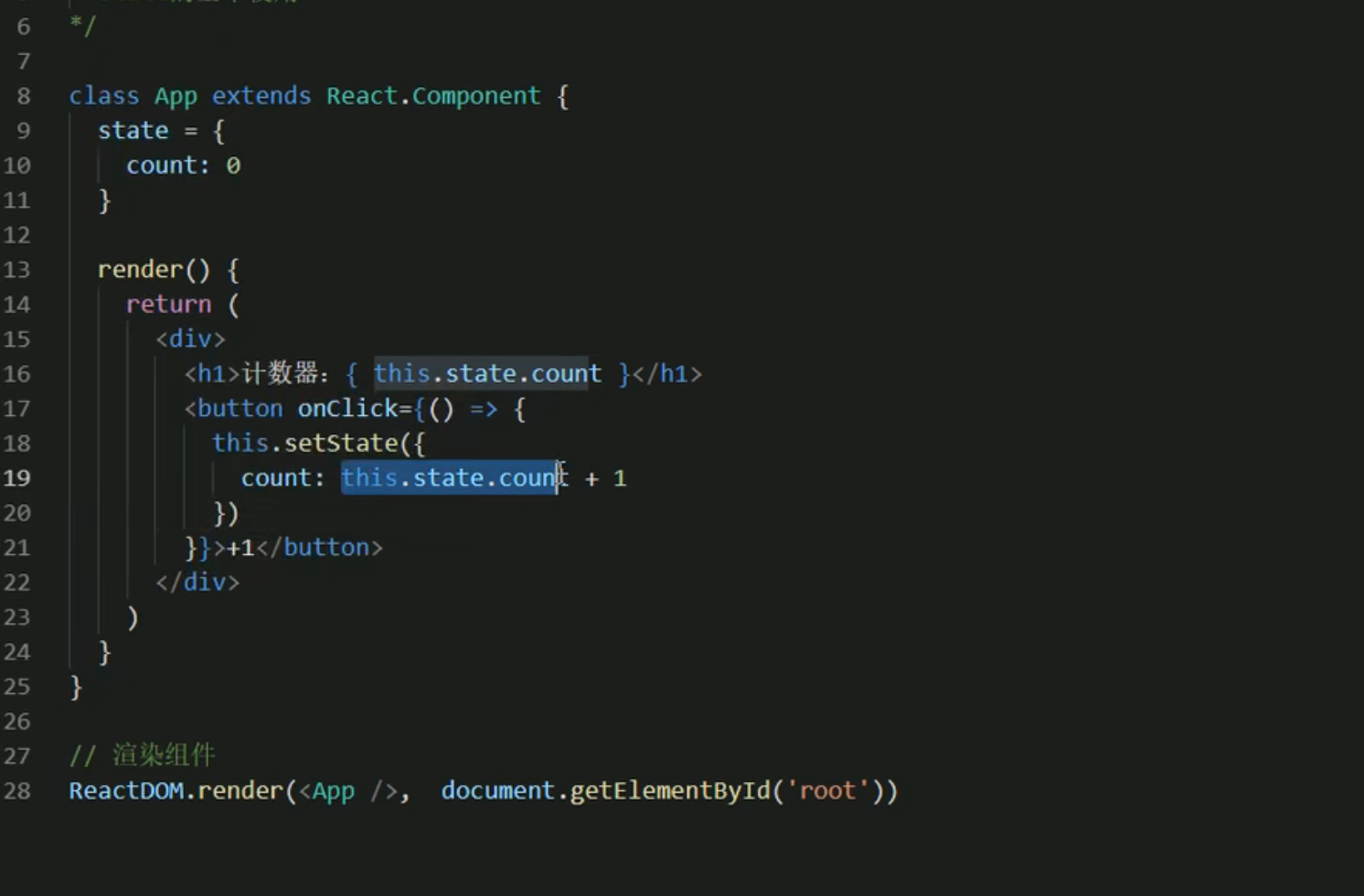
setState:改变当前count值


实现效果:点一下就+1






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结