js:
const express=require('express');
const app=express();
app.set('view engine','ejs');
app.get('/',(req,res)=>{
res.render("h");
return;
})
app.listen(8080,()=>{
console.log("hellow");
return;
})
h是一个ejs.叫h.ejs
小案例
产生随机数(用ejs的target):
hello.js:
const express=require('express');
const app=express();
const path=require('path');
app.set('view engine','ejs');
app.set('views',path.join(__dirname,'/views'));
app.get('/',(req,res)=>{
res.render("h");
})
app.get('/rand',(req,res)=>{
const num=Math.floor(Math.random()*10+1);
res.render('random',{rand:num});
})
app.listen(8080,()=>{
console.log("hellow");
})
ejs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>random</title>
</head>
<body>
<h1>random number:<%=rand %></h1>
</body>
</html>
效果:每刷新一次页面可以随机产生一个数


app.get('/rand',(req,res)=>{
const num=Math.floor(Math.random()*10+1);
res.render('random',{rand:num});
})
app.get('/ 写localhost:8080/后的名称,用来找到这个方法的路径',(req,res)=>{
const num=Math.floor(Math.random()*10+1);
res.render(写ejs的名称',{rand:num});
})
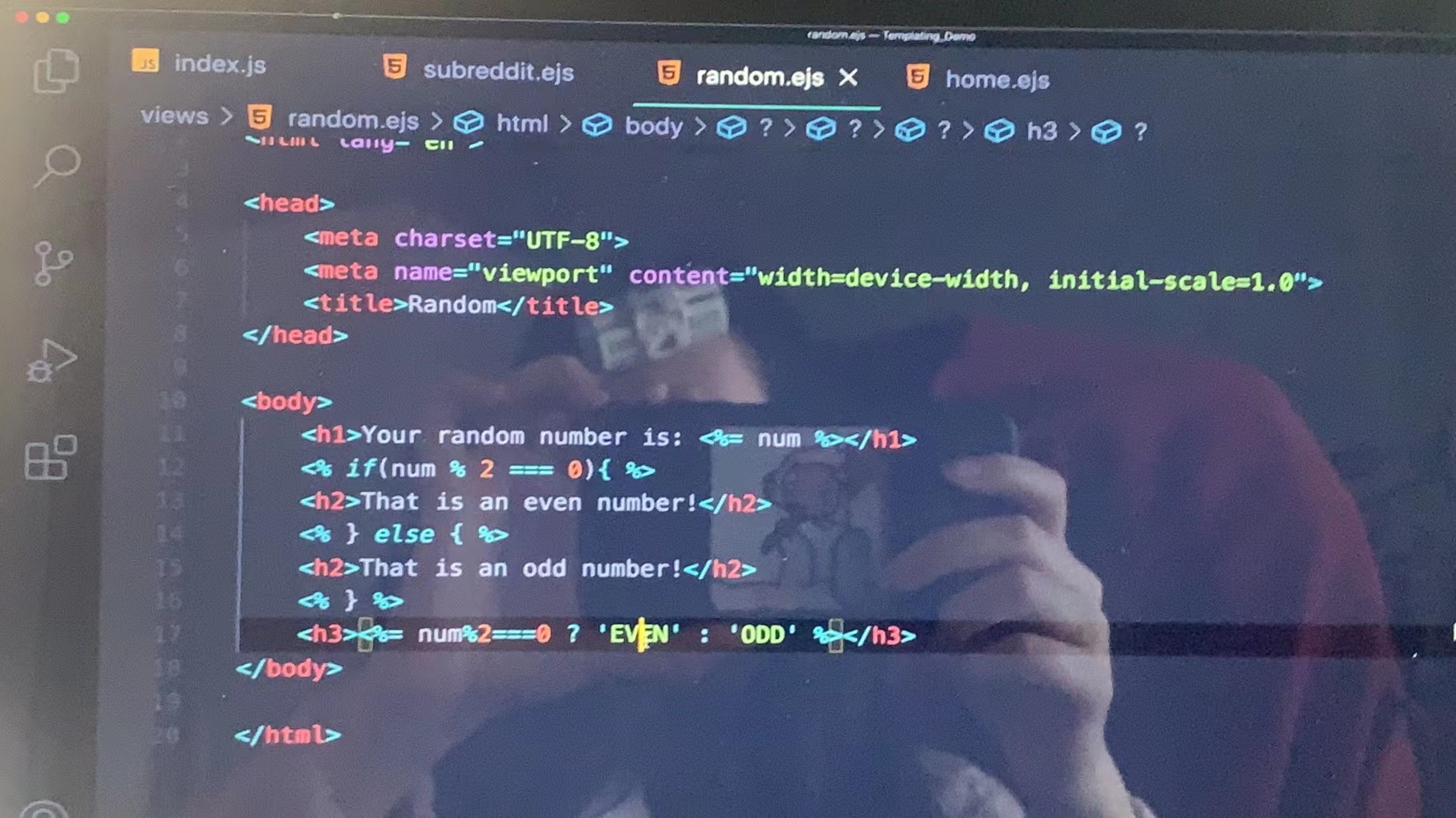
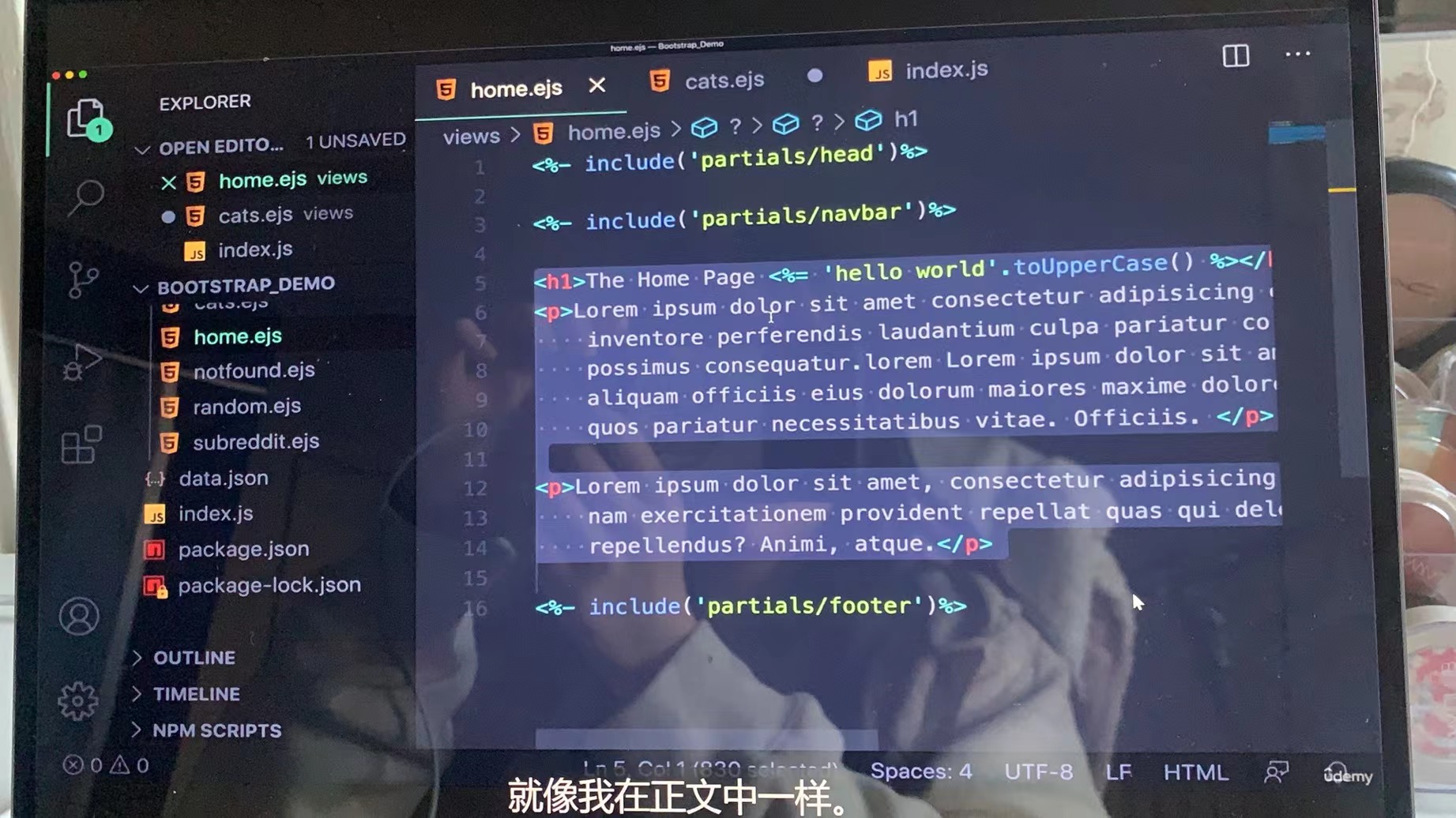
在ejs内部写js代码:

在外部文件写好css(在ejs里写),再引用进这个ejs






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗