vue项目中在移动端底部弹出地区选择器
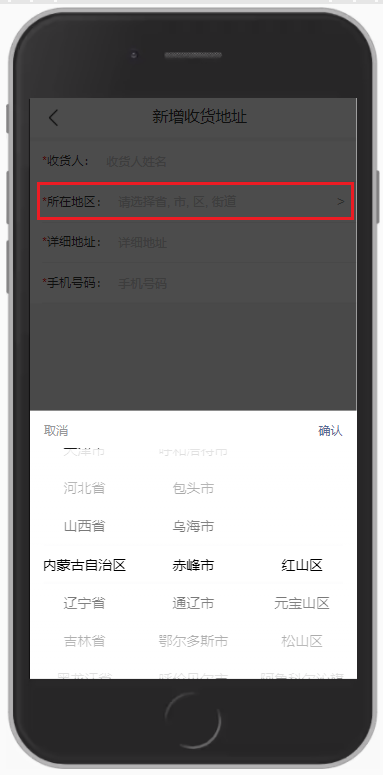
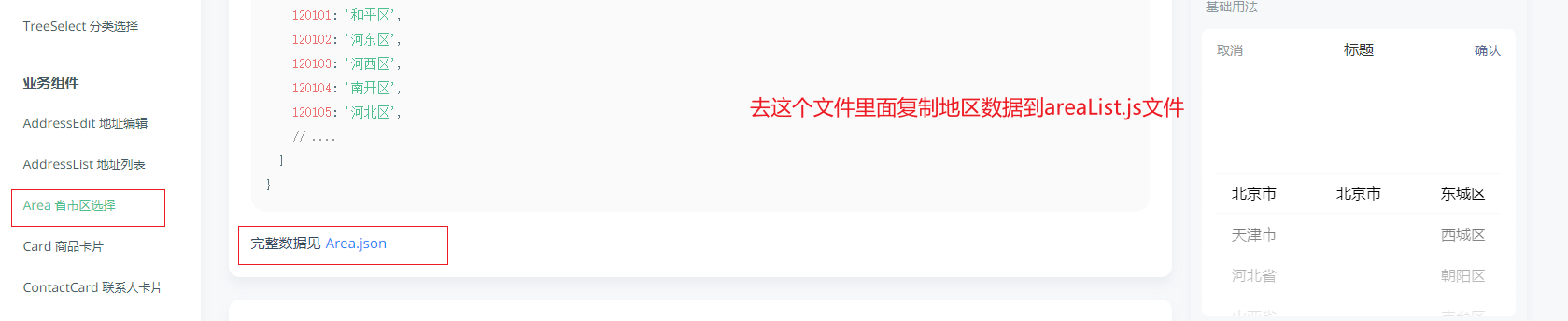
实现如图的效果:(点击“所在地区”,弹出底部的地区选择器)

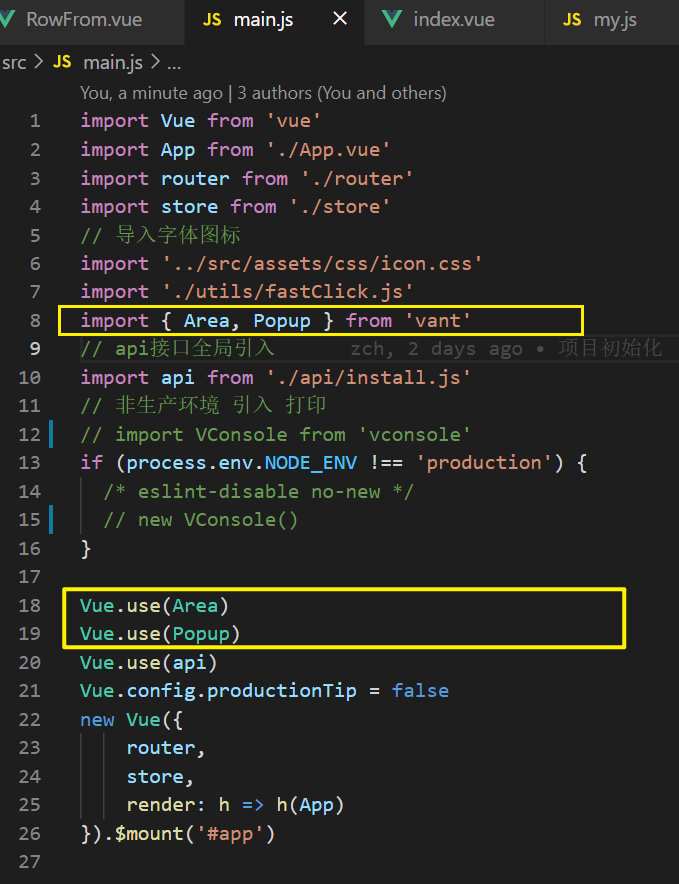
1 在main.js中导入要用到的两个vant组件,一个“弹出层”一个“地区选择器”

2 再来看一下页面的布局
1 <div class="content" @click="selectAddress"> 2 <div class="left-item"> 3 <div class="title">所在地区:</div> 4 </div> 5 <input 6 type="text" 7 readonly="readonly" 8 class="input-box" 9 v-model="from.addr" 10 placeholder="请选择省, 市, 区, 街道" 11 /> 12 <span class="inputicon">></span> 13 </div>
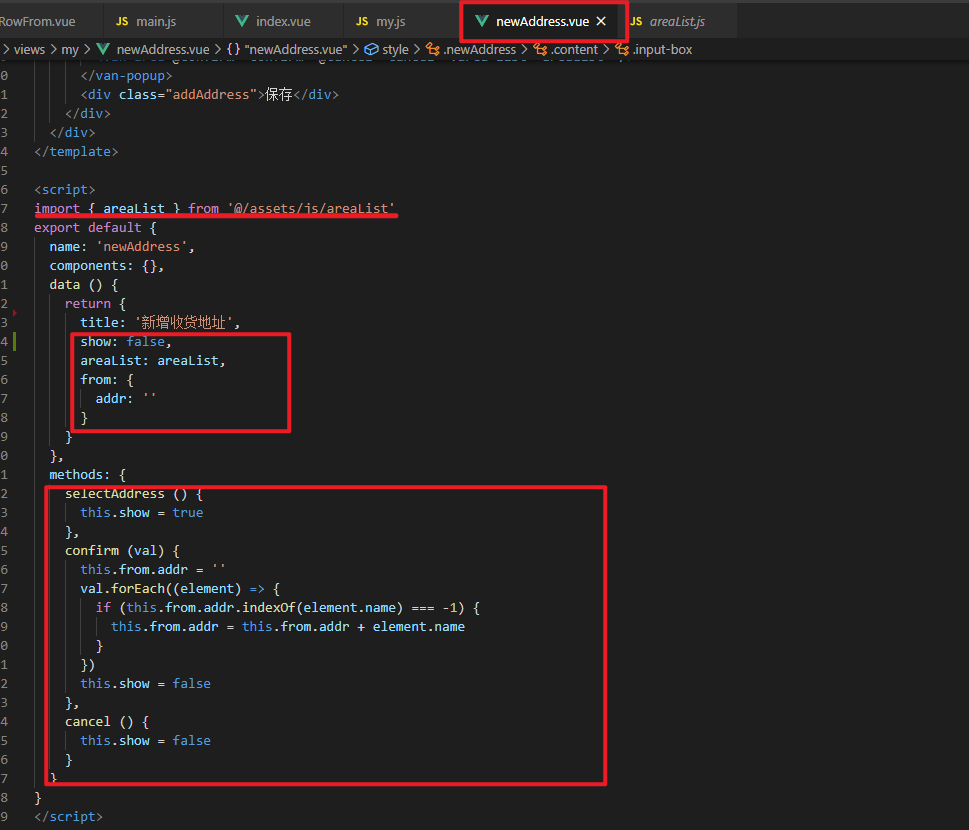
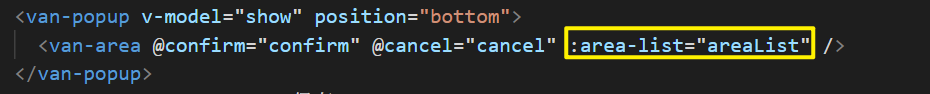
3 在页面中直接当标签使用,其中最重要的地区数据areaList需要导入进来才能使用
<van-popup v-model="show" position="bottom">
<van-area @confirm="confirm" @cancel="cancel" :area-list="areaList" />
</van-popup>

4 在静态文件里面新建一个areaList.js文件,导入全国的地区城市


5 在页面导入完成后写入相应的逻辑