Android 常用布局 Layout 和 组件编写
2011-03-30 22:19 闫妍 阅读(371) 评论(0) 编辑 收藏 举报布局元素
View 是最基本的UI类,基本上所有的高级UI组件都是集成子View类的实现。
Viewgroup 是 View的容器,是容器类的基类。
Layout 是一个可横向和纵向排列布局的一个容器,布局组件。
LincaLayout这个组件就是用来横向和纵向排列布局的组件。
RelativeLayout容器让里面组件之间的位置相对进行布局,比如Button2,相对于之前出现的Button1,测算位置只执行一次,要注意Button1的出现时间早于Button2. 69页
LayoutParams 这个类是存放布局具体参数的,比如对RelativeLayout的相对值。
FrameLayout 是一个存放控件的空间容器,放进的每一个元素都会摆放在左上角的位置,多个控件会重叠在一起。
TableLayout 表格布局会把内容按行和列的方式进行排列。
一个控件的添加
添加一个控件,在layout\Main.xml 里面编写代码,控件要放在容器控件当中:
<Button android:id="@+id/button4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="自己编写的一个Button" />
上面的代码要特别注意一下android:id="@+id/button4", 这样就可以添加一个按钮的展示了,和网页一样,但是后台事件逻辑需要在src文件夹的java文件进行委托和处理方法的关联。
在Java文件里面 通过 button0 = (Button) findViewById(R.id.button0); 这句语句从R.java文件里面找到这个对象的ID描述。
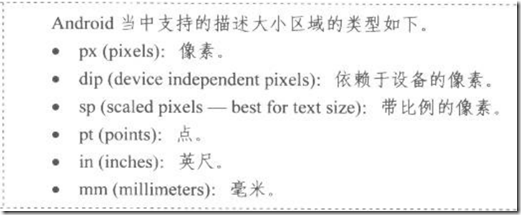
Android 中的大小单位
px和dip是重点。
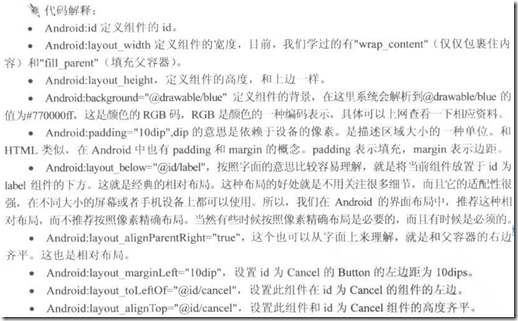
布局属性
格式化代码快捷键
ctrl + shift + F
java代码生成Layout,并布局
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState); //超类
LinearLayout layoutMain = new LinearLayout(this); //新建一个Layout
layoutMain.setOrientation(LinearLayout.HORIZONTAL); //设置Layout属性
setContentView(layoutMain); //设置当前视图,与Acitity关联这个View
LayoutInflater inflate = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);//LayoutInflater 对象是一个基于外部服务建立一个inflate 对象,这个对象可以有能力将.XML的 Layout 定义 构造成为一个可操作的java 对象。
RelativeLayout layoutLeft = (RelativeLayout) inflate.inflate(
R.layout.left, null); //将一个XML 构造成为一个RelativeLayout 的View
RelativeLayout layoutRight = (RelativeLayout) inflate.inflate(
R.layout.right, null); //将一个XML 构造成为一个RelativeLayout 的View
RelativeLayout.LayoutParams relParam = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);//宽和高都是适应内容就好。
layoutMain.addView(layoutLeft, 100, 100);//横向排列第一个View 高度和宽度都是100
layoutMain.addView(layoutRight, relParam); //横向排列第二个View 参数为适应内容。
}