html标签补充
2011-03-24 11:29 闫妍 阅读(965) 评论(0) 编辑 收藏 举报1.<!--...-->,<!--这是一段注释。浏览器不会将注释在网页上显示出来。-->标签里的内容不会再网页上显示出来。
2.<!DOCTYPE>,文档类型声明(doctype声明)应被置于HTML文档的开头,<html>标签之前。
doctype并不是一个HTML标签;它只是一个指令,告知浏览器当前页面是遵循哪种标记语言编写的。
3.<a>,<a href=”http://www.w3cschools.com”>访问w3schools.com!</a>
<a>元素常被称为链接(link)或超链接(hyperlink)。href属性是<a>元素最重要的属性,它用于指定链接目标。默认情况下,所有浏览器将按以下方式来显示链接:
- 未访问链接(unvisited link)是蓝色带下划线的
- 已访问链接(visited link)是紫色带下划线的
- 活动链接(active link)是红色带下划线的
若要创建一个文档内部的书签(通过name属性)。
4.<abbr>,<abbr>标签用于描述简写(即缩略语)。将缩略语标记起来,可以给浏览器、拼写检查器、屏幕阅读器、翻译系统和搜索引擎等提供有用信息。
<abbr title=”World health organizatioon”>WHO</abdr>成立于1948年。
5.<address>,<address>标签用于定义文档作者或拥有者的联系信息。这样,读者便可以通过此信息来联系文档拥有者。
<address>元素通常放在页面的顶部或尾部。
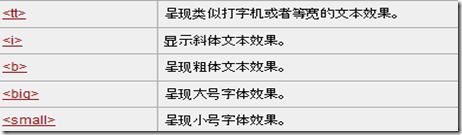
6 .<tt>,<i>,<b>,<big>,<small><tt>电报文本</tt>
<i>斜体文本</i>
<b>粗体文本</b>
<big>大字体文本</big>
<small>小字体文本</small>
7.<blockquote>,用于定义长引文(块级引文)。
<body>
这是一个长引用:
<blockquote>
这是一个长引用。这是一个长引用。这是一个长引用。这是一个长引用。这是一个长引用。
</blockquote>
注意:浏览器会在<blockquote>元素内容的前后分别插入一行空白。并在内容的左右两侧增添边距。
</body>
8.<body>,<body>元素定义文档的主体。HTML文档的所有内容都放在<body>元素里,如文本、链接、图像、表格和列表等。
一个最简单的HTML文档至少需要以下标签:
<html>
<head>
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>
9.<br>,用于插入一个换行符。<br>是一个空元素(empty element),也就是说,它不需要结束标签。
<body>
<p>
要在<br />段落中<br />换行,<br />请用<br /><br>元素。
</p>
</body>
结果:
要在
段落中
换行,
请用
<br>元素。
10.<button>,用于定义一个按钮。应始终为按钮指定type属性值,因为在不同浏览器中,type属性的默认值会有所不同。在Internet Explorer中,默认值为“button”;而其它浏览器则遵循W3C标准,将默认值定为“submit”。
11.<caption>标签用于定义表格标题。<caption>必须紧随<table>标签其后。一个表格只能设置一个标题。默认地,标题将被居中置于表格上方(可通过align属性改变标题的显示位置)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<body>
<table border="1">
<caption>月存款</caption>
<tr>
<th>月</th>
<th>存款</th>
</tr>
<tr>
<td>一月</td>
<td>$100</td>
</tr>
<tr>
<td>二月</td>
<td>$50</td>
</tr>
</table>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<body>
<table border="1">
<caption>月存款</caption>
<tr>
<th>月</th>
<th>存款</th>
</tr>
<tr>
<td>一月</td>
<td>$100</td>
</tr>
<tr>
<td>二月</td>
<td>$50</td>
</tr>
</table>
12.<center>,居中文本
<body>
<p>这是一些文本。</p>
<center>这些文本将会居中显示。</center>
<p>这是一些文本。</p>
</body>
13.<em> <strong> <dfn> <code> <samp> <kbd> <var> <cite>
<body>
<em>强调的文本</em><br />
<strong>着重强调的文本</strong><br />
<dfn>讲解中的术语</dfn><br />
<code>计算机程序代码</code><br />
<samp>示例计算机程序代码</samp><br />
<kbd>键盘文本</kbd><br />
<var>程序变量</var><br />
<cite>引用</cite>
</body>
结果:
强调的文本
着重强调的文本
讲解中的术语 计算机程序代码
示例计算机程序代码
键盘文本
程序变量
引用
14.<dt><dl>和<dd>:<dt>标签用于创建定义列表中的一项,<dt>标签用于创建定义列表中的一项。
<body>
<dl>
<dt>咖啡</dt>
<dd>-黑色热饮</dd>
<dt>牛奶</dt>
<dd>-白色冷饮</dd>
</dl>
</body>
结果:
咖啡
-黑色饮料
牛奶
-白色饮料
15.<div>,用于在HTML文档中定义一个区块。<div>标签常用于将块级元素(block-elements)集中起来,然后用样式对它们进行统一排版。<div>元素常与CSS配合使用,从而实现页面布局。
注意:浏览器通常会在<div>元素前后各添加一个换行符。
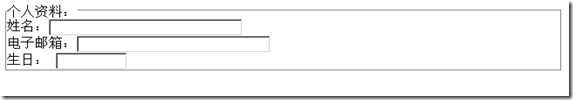
16.<fieldset>,用于把表单里的相关控件集中起来,形成一个控件组。<fieldset>标签将在相关表单元素四周绘制边界。<legend>标签用于定义控件组的标题。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<body>
<form>
<fieldset>
<legend>个人资料:</legend>
姓名:<input type="text" size="30" /><br /> 电子邮箱:<input type="text" size="30" /><br /> 生日: <input type="text" size="10" />
</fieldset>
</form>
</body>
</html>
17.<form>,用于创建一个HTML表单,收集来自用户的输入。
可以在表单里放置多种输入控件,比如文本输入框、多选框、单选按钮、提交按钮,还有菜单、多行文本框、控件组、文本标签(label)等等。
表单用于向服务器发送数据。
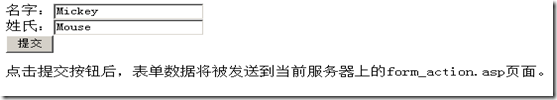
<body>
<form action="form_action.asp">
名字:<input type="text" name="FirstName" value="Mickey" /><br />姓氏:<input type="text" name="LastName" value="Mouse" /><br />
<input type="submit" value="提交" />
</form>
<p>点击提交按钮后,表单数据将被发送到当前服务器上的form_action.asp页面。</p>
</body>

action属性指出表单数据将被发往哪里。
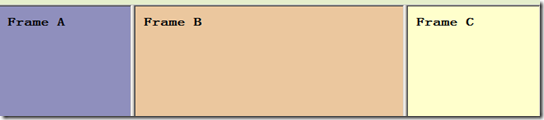
18.<frame>,用于在框架集(frameset)里定义一个窗格(框架)。每一个窗格(框架)都可以具有不同的属性,比如边框、滚动条、可否调整大小等。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<frameset cols="25%,*,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" />
</frameset>
</html>
19.<head>,<head>元素只是一个容器,用于容纳其他头部元素。头部元素的作用包括引用脚本、告知浏览器样式表的位置、提供元信息等等。
头部元素包括:<base>、<link>、<meta>、<script>、<style>和<title>等。
<title>用于定义文档标题,它是<head>里唯一的必选元素!
20.<h1>至<h6>,<h1>至<h6>标签用于定义HTML标题。<h1>定义最大号标题,<h6>定义最小号标题。
<body>
<h1>这是标题1</h1>
<h2>这是标题2</h2>
<h3>这是标题3</h3>
<h4>这是标题4</h4>
<h5>这是标题5</h5>
<h6>这是标题6</h6>
<p>
<h1>...<h6>标签仅用于标题。不用仅仅为了加粗文字而使用它。请使用别的标签来实现这一目的。
</p>
</body>
结果:
这是标题1
这是标题2
这是标题3
这是标题4
这是标题5
这是标题6
<h1>...<h6>标签仅用于标题。不用仅仅为了加粗文字而使用它。请使用别的标签来实现这一目的。
21.<hr>,用于创建一条水平线。
<body>
<p>这是一些文本。</p>
<hr />
<p>这是一些文本。</p>
</body>
结果:
22.<html>,此元素可告知浏览器其自身是一个 HTML 文档。
23.<tt> <i> <b> <big> <small>,
24.<img>,,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。
25.<ul>,标签定义无序列表。
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
一个无序列表:
- 咖啡
- 茶
- 牛奶
26.<u>标签可定义下划线文本。
<body>
<p>如果文本不是超链接,就不要<u>对其使用下划线</u>。</p>
</body>
结果
如果文本不是超链接,就不要对其使用下划线。
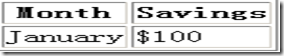
27.<tr> 标签定义 HTML 表格中的行。
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
28.<title> 元素可定义文档的标题。
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
结果
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
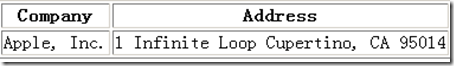
29.<th> 标签,定义表格内的表头单元格。HTML 表单中有两种类型的单元格:
表头单元格 - 包含表头信息(由 th 元素创建)
标准单元格 - 包含数据(由 td 元素创建)
<html>
<body>
<table border="1">
<tr>
<th>Company</th>
<th>Address</th>
</tr>
<tr>
<td>Apple, Inc.</td>
<td>1 Infinite Loop Cupertino, CA 95014</td>
</tr>
</table>
</body>
</html>
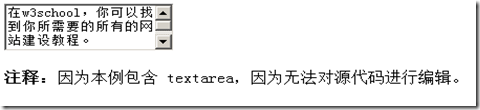
30.<textarea> 标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
<html> <body> <textarea rows="3" cols="20"> 在w3school,你可以找到你所需要的所有的网站建设教程。 </textarea> <p><b>注释:</b>因为本例包含 textarea,因为无法对源代码进行编辑。</p> </body> </html>
31.<table> 标签定义 HTML 表格。
32..select 元素可创建单选或多选菜单。
<html>
<body>
<select>
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
</body>
</html>
![]()
33.<script> 标签用于定义客户端脚本,比如 JavaScript。script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。必需的 type 属性规定脚本的 MIME 类型。
在 HTML 页面中插入一段 JavaScript:
<html>
<body>
<script type="text/javascript">
document.write("<h1>Hello World!</h1>")
</script>
</body>
34.<q> 标签定义短的引用。<q> 标签在本质上与 <blockquote> 是一样的。不同之处在于它们的显示和应用。<q> 标签用于简短的行内引用。如果需要从周围内容分离出来比较长的部分(通常显示为缩进的块),请使用 <blockquote> 标签。
35.<p>标签用于在HTML文档里定义一个段落。
36.<link>标签用于指明与当前文档有关联的外部资源。<link>元素只能出现在<head>里,并且可以出现多次。