在WebUI适配工具中的页面适配
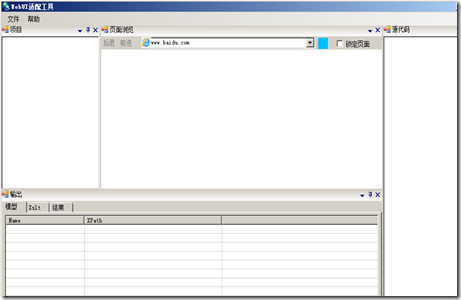
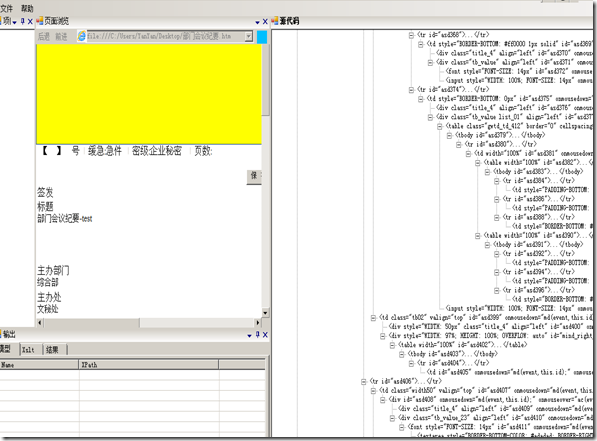
2011-03-09 17:52 闫妍 阅读(634) 评论(0) 编辑 收藏 举报1.打开WebUIAdapter.Tool.exe可执行文件,会出现以下界面:
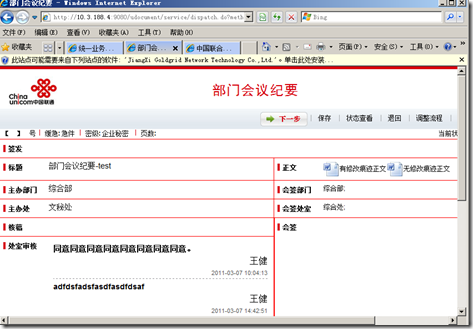
2.找到我们想要配置的页面,比如,我想要打开这样一个界面:
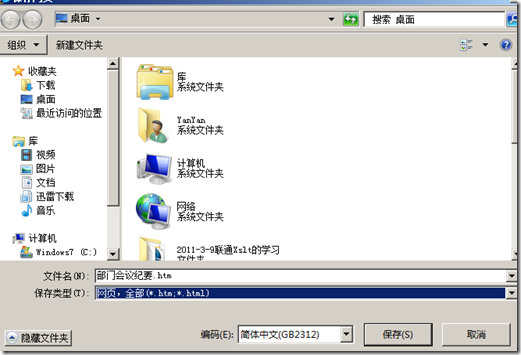
点击菜单栏中的文件,另存为,然后将文件类型改为网页全部,如图:
3.然后找到保存的文件,将其打开,将网址保存下来。
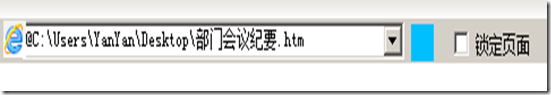
4.将保存的本地网址粘贴到适配工具的网址栏中,本地网址一般点击后面的小三角。然后按Fn+Home将光标移至地址的最前边,在前边加上@键,如图:
5.然后双击网址框后面的蓝色方框,在勾上锁定页面(锁定页面的目的是将页面锁定,我们在操作的时候他不会有任何的反应),如图:
6.然后加载Entity描述文件。单击左上角的文件,打开Entity描述文件。我加载的是一个模块,它可以适应其他一些页面的需要。(模块WorkItemDetailView-widvFk-widv-Ducf.xslt.只要符合模板的要求都可用)
7.加载上了Entity文件后,我们就可以进行细部的文件的管理了。
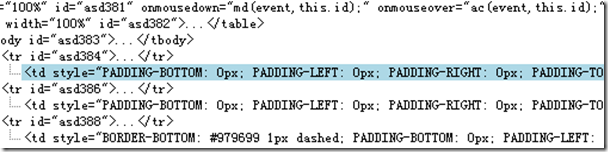
8我们可以选中我们想要管理的内容,单击它,那么我们就相应的在右边的源代码中找到我么要找的内容的地址,如图:
 我点击了主办部门后,在源代码部分就会标注出我所选择内容的地址了。
我点击了主办部门后,在源代码部分就会标注出我所选择内容的地址了。
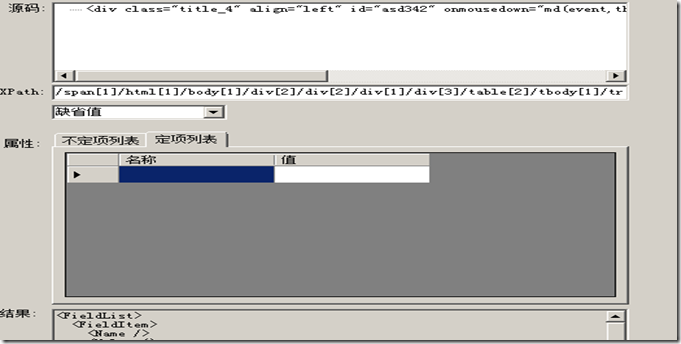
9.我们还可以右键选择我们想要的内容,比如主办处,找到页面字段列表里>>名称,然后会出现以下界面(其他的同类):
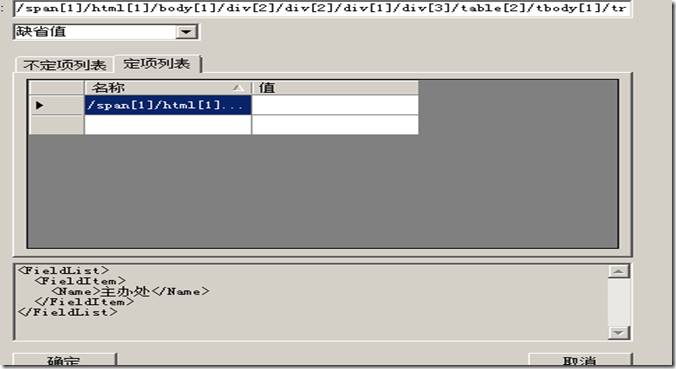
点击名称,然后点击定向列表,之后再点击上面源码的内容,这时我们就可以在结果中看到,如图:
在名称下面,我们可以看到内容的保存路劲,结果中我们可以看到我们所选的内容的结果。
colspan 和并列 Validator验证序列