js网页计算器(按键+点击)
var text = document.getElementById('text');// 显示文本 var by = document.getElementById('by'); //按钮生成区域 //按键的value var str = new Array('²', '√', '=', '清除', '1', '2', '3', '+', '4', '5', '6', '-', '7', '8', '9', '×', '0', '.', '±', '÷'); var x = '',// 计算的值1 y = '';//值2 var fu = "0";// 运算符号 + - * / text.value = 0; //初始化为0 document.body.onload = function() { // 加载中执行 for(var i = 0; i < str.length; i++) { // 循环遍历生成按键按钮 并赋值设置样式 var bt_value = document.createElement('button');//创建 by.appendChild(bt_value);//父节点添加 bt_value.setAttribute("name", str[i]); //属性设置 style(bt_value, i);//设置样式 } document.body.onkeydown = function(event) { //设置用户按键事件 var e = event || window.event; //解决不同浏览器问题 if(text.value == '0' && (e.keyCode > 95 && e.keyCode < 106)) { //第一次按下数字替换0 text.value = e.keyCode - 96; } else if(e.keyCode > 95 && e.keyCode < 106) { //第二次按下数字 text.value的值+=event text.value += e.keyCode - 96; } if(e.keyCode == 107) {//按下+号的情况 x = text.value; //x储存第一个数 text.value = ''; //让用户输入第二个数 fu = '+'; //fu= ’+‘ } else if(e.keyCode == 109) { //按下-号的情况 x = text.value; text.value = ''; fu = '-'; } else if(e.keyCode == 106) {//按下*号的情况 x = text.value; text.value = ''; fu = '*'; } else if(e.keyCode == 111) {//按下/号的情况 x = text.value; text.value = ''; fu = '/'; } if(e.keyCode == 108 || e.keyCode == 13) {//按下键盘的两个enter 情况 ==等于 y = text.value; //y等于第二个数 switch(fu) { //判断fu的值 case '+': text.value = Number(x) + Number(y); break; case '-': text.value = Number(x) - Number(y); break; case '*': text.value = Number(x) * Number(y); break; case '/': text.value = Number(x) / Number(y); break; default: alert("请重新输入"); } } if(e.keyCode == 110) { //按下.的情况 var flag = 0; // 判断text.value是否含有. for(var j = 0; j < text.value.length; j++) {//遍历 if(text.value[j] == '.') flag++; } if(flag == 0)//没有就加. text.value += '.'; } if(e.keyCode == 27)//按下esc 清除 text.value = 0; if(e.keyCode==8){ //按下backspace 删除一个字符 if(text.value!=0) text.value=text.value.substr(0,text.value.length-1);//substr 从0截取到该长度-1 } } by.onclick = function t(event) {// 用户点击按钮事件 var event = event || window.event; var re = /\d/; //正则[0-9] if(text.value == '0'&& re.test(event.target.innerHTML)) {//第一次按下数字替换0 text.value = event.target.innerHTML; } else if(re.test(event.target.innerHTML)) {//第二次按下数字 text.value的值+=event text.value += event.target.innerHTML; } if(event.target.innerHTML == '清除')//当点击清除执行 text.value = 0; if(event.target.innerHTML == "+") { //当点击+执行 x = text.value; text.value = ''; fu = '+'; } else if(event.target.innerHTML == "-") {//当点击-执行 x = text.value; text.value = ''; fu = '-'; } else if(event.target.innerHTML == "×") {//当点击x执行 x = text.value; text.value = ''; fu = '*'; } else if(event.target.innerHTML == "÷") {//当点击/执行 x = text.value; text.value = ''; fu = '/'; } if(event.target.innerHTML == '=') {//当点击=执行 y = text.value; //y储存第二个数 switch(fu) { // fu =+| -| x| / case '+': text.value = Number(x) + Number(y); break; case '-': text.value = Number(x) - Number(y); break; case '*': text.value = Number(x) * Number(y); break; case '/': text.value = Number(x) / Number(y); break; default: alert("请重新输入"); } } if(event.target.name == '.') { //判断.前面是否还有. var flag=0; for(var j=0;j<text.value.length;j++) { if(text.value[j]=='.') flag++; } if(flag==0) text.value+=event.target.innerHTML; } if(event.target.name=='±') //点击正负值的执行 { text.value=-Number(text.value); //强制转化数字的相反数 } if(event.target.name=='√') //开平方计算 { text.value=Math.sqrt(text.value); } if(event.target.name=='²') //平方计算 { text.value=Math.pow(text.value,2); } } } function style(bt_value, i) { //样式设置 bt_value.style.width = "115px"; bt_value.style.height = "50px"; bt_value.style.margin = "5px"; bt_value.style.marginTop = "20px"; bt_value.innerHTML = str[i]; bt_value.style.fontSize = "18px"; bt_value.style.color = "#FFFFFF"; if(i == 3) bt_value.style.background = '#444444'; if(i == 7 || i == 11 || i == 15 || i == 19) bt_value.style.background = "#886600"; if(i == 2) bt_value.style.background = "#DDAA00 "; }
下面是主页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>网页计算器</title> </head> <link rel="stylesheet" type="text/css" href="css/style.css"/> <body> <div id="hd"><input type="text" id="text" disabled="disabled"/></div> <div id="by"></div> </body> <script type="text/javascript" src="js/counter.js"></script> </html>
css
*{ background-image:url(../img/234973-13011P9141165.jpg); margin: 0 auto; } #hd{ height: 100px; width: 500px; margin-top: 50px; } #by{ height: 450px; width: 500px; } #text{ background: #FFFFFF; text-align: right; font-size: 70px; margin: 5px; width: 480px; height: 70px; white-space: nowrap; }
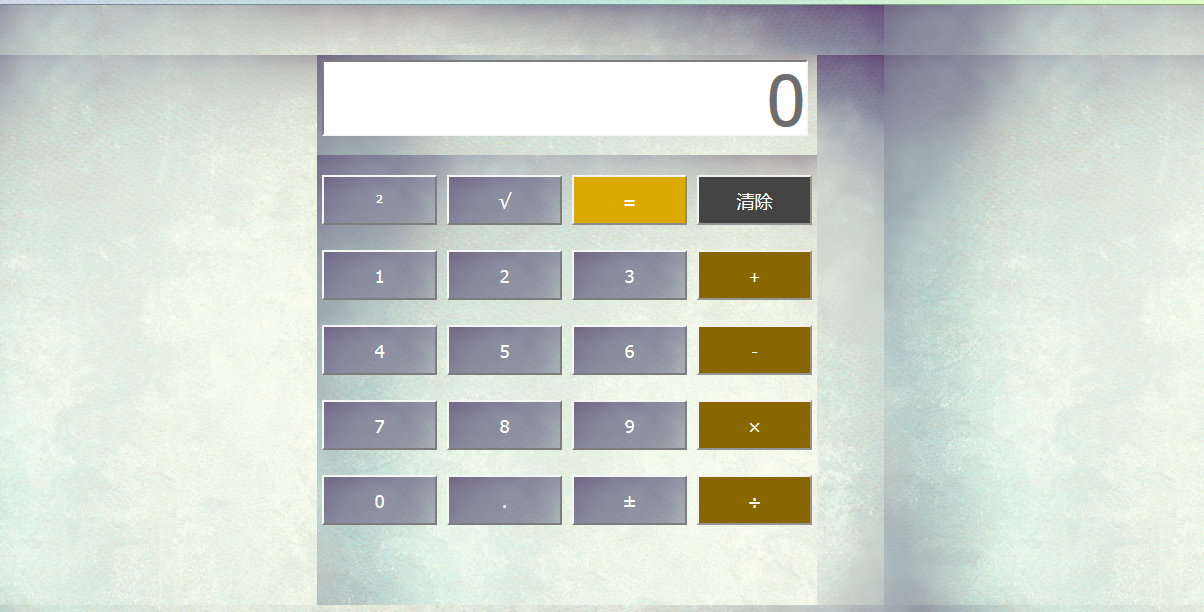
运行截图

背景直接拖了一张图片
doublekai.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号