最近在做个上传文件的服务,其中包含一个上传的web页面。目的是想客户端页面嵌套这个web页面,然后直接将文件上传到服务器。
因为文件不同所以需要保存到的文件夹名称也不一样,所以客户端需要传递一个文件夹名称,告诉服务器端要保存的目标位置,这涉及到iframe的参数传递:ClientàServer
文件上传成功后服务器端返回文件名称或者相关信息到客户端,以便进行其它操作。这又涉及到一次参数传递:Server->Client
以上算是这个上传工具大的概要。但是我做的笔记主要是关于参数传递的问题。这里我涉及到了JavaScript跨域问题,我的实现分两种情况,同样有两种方式实现(网上有很多关于跨域的实例和说明)



第一种情况: 主域相同,子域不同
例如:a.baidu.com和b.baidu.com
关键使用document.domain=”ceshi.com”语句,在客户端页面和服务器端页面都加上。
1 document.domain = "ceshi.com"; //主域相同、子域不同时 2 $("#mainFrame").load(function () { 3 var clientHeight = $("#mainFrame").contents().find("body").height(); 4 var clientWidth = $("#mainFrame").contents().find("body").width(); 5 $(this).height(clientHeight); 6 $(this).width(clientWidth); 7 $("#mainFrame").contents().find("input[id=hiddenId]").val("100"); 8 //主域相同、子域不同时 传递一个参数id 9 });
第二种情况: 主域不相同,就是域名不同
例如:www.baidu.com 和www.sohu.com
这种情况比较麻烦,我使用的是window.location.hash,客户端需要加个代理页面。
传递原理:客户端主页调用时使用#currentFolder=####传递参数

服务器端页面使用以下代码接收并保存到一个input Hidden中
1 //以下是主域不同时 2 var data = {}; 3 var hash_url; 4 function dealHash() { 5 hash_url = window.location.hash;//获取到参数 6 var datas = hash_url.split("#")[1].split("&"); 7 for (var i = 0; i < datas.length; i++) { 8 var t = datas[i].split("="); 9 data[t[0]] = decodeURIComponent(t[1]); 10 } 11 } 12 13 function change() { 14 if (hash_url != window.location.hash) { 15 dealHash(); 16 document.getElementById("FolderName").value = data["currentFolder"]; 17 } 18 }
等上传成功后再调用callback方法传递文件名称,这个正好和客户端传递参数到服务端相反,只不过这个把信息传给了客户端代理。这样客户端的代理页面和主页通信更容易些。
1 function callback(data) { 2 var iframe = document.getElementById("mainFrame"); 3 var url = "http://t.ceshi2.com/proxy.html?" + new Date().getTime(); 4 iframe.src = (url + "#filename=" + data); 5 }
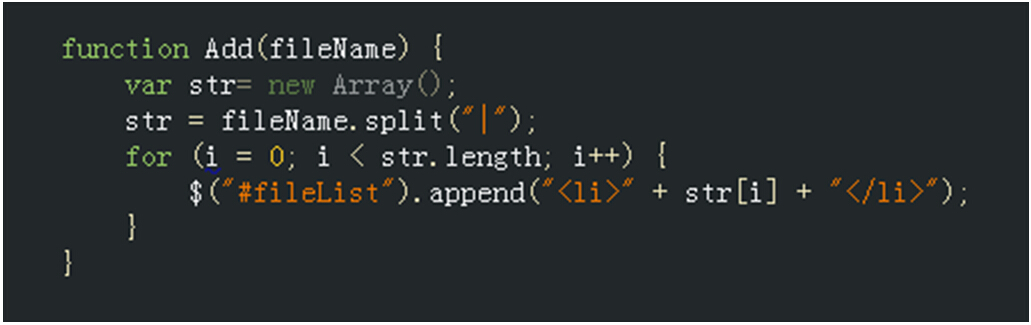
代理页面的实现:

window.parent.parent.Add(document.getElementById("hiddenId").value);这句话就是执行主页的Add方法:



 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号