webpack配置typescript项目
有时候我们需要创建一个单单使用typescript的项目,如:我们想使用typescript开发一个网页游戏,如果使用ts文件,每次写完都要tsc的方式输出相应的js文件,我们想能不能通过使用webpack的方式自动编译自动输出。具体实现方式如下:
- 首先创建一个项目文件,如果没有安装typescript: cnpm install -g typescript
- 创建tsconfig.json文件,也可以使用tsc --init 的方式生成,并修改成如下:(这个主要是用来单独配置ts的输出的,如果你使用vs的终端选项的Task,可以自动监控这个json文件,从而达到自动输出js文件的效果,这个配置文件本质来说和webpack的打包没有关系。
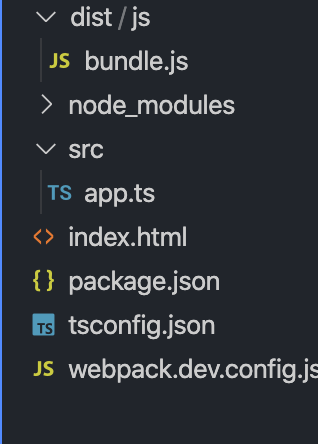
{ "compileOnSave": false, "compilerOptions": { "outDir": "./dist/js",// 打包到的目录 "sourceMap": true,// 是否生成sourceMap(用于浏览器调试) "noImplicitAny": false, "noUnusedLocals": true, "noUnusedParameters": true, "declaration": true,// 是否生成声明文件 //"declarationDir": "./dist/types/",// 声明文件打包的位置 "declarationMap": false,// 是否生成声明文件map文件(便于调试) "moduleResolution": "node", "module": "esnext", "target": "es5",// 转化成的目标语言 "baseUrl": "./", }, "include": [ // 通过终端的task,会自动监视ts代码变化输出结果到dist中 "src/**/*.ts" ],// 要打包的文件 "exclude": [ // 排除那些文件不打包 "node_modules", "*.test.ts" ] } // 使用了tsconfig.json后可以简单地使用tsc命令就能自动编译 - 创建文件目录:(需要创建的是dist/js、src/app.ts、index.html、webpack.dev.config.js)

- 使用命令:cnpm init 自动生成package.json文件
- 执行如下命令,安装webpack相关的组件:cnpm install webpack webpack-cli typescript ts-loader --save-dev
- 编辑之前创建的webpack.dev.config.js文件:
const path = require('path') module.exports={ entry:'./src/app.ts', output:{ path:path.resolve(__dirname,"dist/js"), filename:'bundle.js' }, module: { rules: [ // 添加解析规则 { test: /\.tsx?$/, loader: 'ts-loader', exclude: /node_modules/, }, ] }, resolve: { // 需要打包的文件后缀 extensions: [".tsx", ".ts", ".js"] } } -
修改package.json文件(其中涉及到的是webpack需要的包,以及启动命令)
{ "name": "ts_game_web", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack --config ./webpack.dev.config.js --mode development" }, "author": "", "license": "ISC", "devDependencies": { "html-webpack-plugin": "^4.3.0", "ts-loader": "^7.0.5", "typescript": "^3.9.3", "webpack": "^4.43.0", "webpack-cli": "^3.3.11", "webpack-dev-server": "^3.11.0" } } - 此时的app.ts文件如下:
namespace TSE { export class Engine { private _count:number = 0; public constructor() { } public start(): void { this.loop(); } private loop():void { // 告诉浏览器下一次渲染之前需要调用的函数,而通常显示器的刷新频率是 60Hz, // 即每秒重绘 60次,所以只要在回调函数中继续调用 requestAnimationFrame(callback) // 执行自己,就能达到约每秒执行 60 次回调函数。 this._count ++ ; document.title = this._count.toString(); requestAnimationFrame(this.loop.bind(this)) } } } window.onload = function() { let e = new TSE.Engine(); e.start(); document.body.innerHTML += "Foo"; } -
index.html文件<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> </head> <body> <script src="./dist/bundle.js"></script> </body> </html> -
如果想在本地有一个服务,每次修改代码都会触发一次生成编译,这时候我们需要有以下操作:- 安装 webpack-dev-server插件:cnpm install webpack-dev-server html-webpack-plugin --save-dev
- 修改webpack.dev.js:
const path = require('path') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports={ entry:'./src/app.ts', output:{ path:path.resolve(__dirname,"dist/js"), filename:'bundle.js' }, module: { rules: [ // 添加解析规则 { test: /\.tsx?$/, loader: 'ts-loader', exclude: /node_modules/, }, ] }, resolve: { // 需要打包的文件后缀 extensions: [".tsx", ".ts", ".js"] }, plugins:[ new HtmlWebpackPlugin({ template:'index.html' }) ], devServer:{ contentBase:path.join(__dirname,'.'), open:true, port:9000 } } -
package.json文件修改:"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --config ./webpack.dev.config.js --mode development" },


