Javascript判断数据类型与真假值隐形转换研究
一、引言
我们在开发的时候经常要判断真和假,这是我们经常写的代码:
if(a){ alert(1) }
那我们怎么判定a是真还是假呢?下面这些值的真假又是多少呢?它们的数据类型又是怎样的呢?
"", 0, "true", "false", True, true, "undefined", undefined null Null "null" "NULL" "object"
二、数据类型
判断数据类型一般用两种方法:typeof和Object.prototype.toString.call(data)。
举个栗子:

我们用typeof看看它的数据类型:

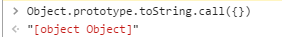
看完null,再看一个空的json对象:

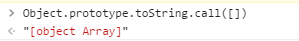
发现它的类型也是"object",那么我们怎么区分它们呢?用Object.prototype.toString.call(data)方法看看:



实验说明Object.prototype.toString.call方法能够得到更加具体的数据类型。我们也可以通过这个方法区分一个对象到底是Object还是Null,还是Array。
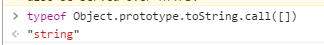
另外,我们用typeof或者Object.prototype.toString.call方法的时候,要注意,返回值是字符串:


三、真假值隐形转换






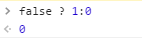
说明字符串“0”是为真的。

说明undefined为false。


说明null是false

字符串的undefined为真。

一个空的json是真。
那么一个空的数组呢?

一个空的数组也是为真的。
坚持!

