CSS笔记
作者:@冰山醉酒
本文为作者原创,转载请注明出处:https://www.cnblogs.com/douFrank/p/16117800.html
1|0什么是CSS
-
CSS选择器(重点+难点)
-
美化网页(文字,阴影,超链接)
-
盒子模型
-
浮动
-
-
网页动画(特效效果)
1|1发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画……浏览器兼容
1|2快速入门
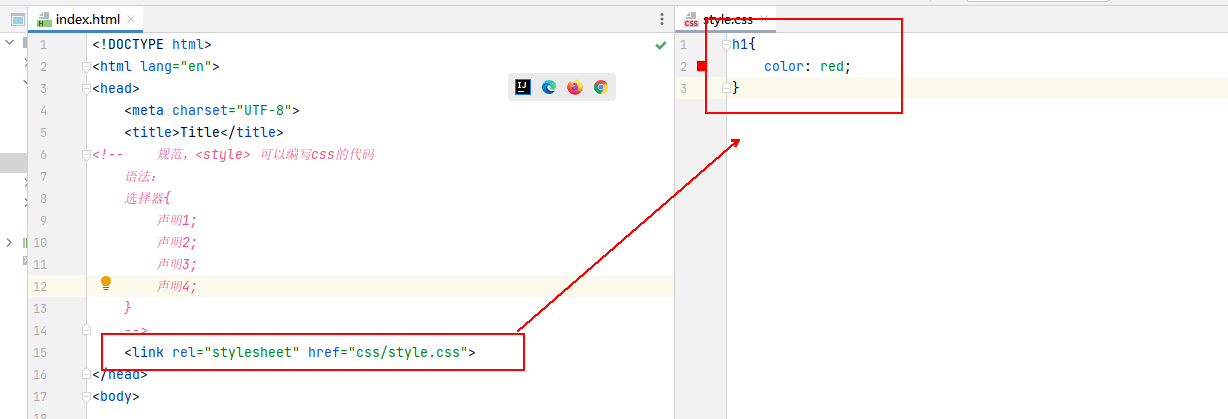
引用方式
1,内部样式
2,推荐这样(外部样式)
3,行内样式
CSS的优势:
-
内容和表现分离
-
网页结构表现统一,可以实现复用
-
样式十分丰富
-
建议使用独立于html的css文件
-
利于SEO,容易被搜索引擎收录!
2|0选择器
1,标签选择器
2,类选择器,给标签加class属性 可复用
3,id选择器(id必须全局唯一)
优先级:id选择器>类选择器>标签选择器
2|1层次选择器
1、后代选择器:在某个元素的后面 祖爷爷 爷爷 ,爸爸 儿子 都选择
2、子选择器,一代,儿子
3、相邻兄弟选择器 同辈的下一个
4、通用选择器 下面的所有同级
2|2结构伪类选择器
2|3属性选择器(常用)
id+class结合
3|0美化网页元素
3|1字体样式
3|2文本样式
-
颜色 color rgb rgba
-
文本对齐方式 tetx-align = center
-
首行缩进 tetx-indent:2em
-
行高 line-height:
-
装饰 tetx-decoration:
-
文本与图片水平对齐 vertical-align:middle
3|3阴影与超链接伪类
3|4列表样式
3|5渐变
4|0盒子模型
4|1什么是盒子模型
margin:外边距 顺时针 (上右下左)
padding:内边距 同margin
border:边框 (粗细 样式(s实线d虚线) 颜色 )
4|2圆角边框
4|3盒子阴影
5|0浮动
5|1标准文档流
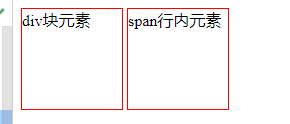
块级元素:独占一行
行内元素:不独占一行
行内元素可以被包含在块级元素中,反之,不可以
但是可以使用display改变
5|2display
这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
5|3float
左右浮动
5|4父级塌陷问题
1,设置父级高度
2,添加一个空的div
3,父级设置overflow:hidden
4,给父级添加一个伪类
小结
1,设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
2,浮动元素后面增加空div
简单, 代码中尽量避免空div
3,overflow
简单,下来的一些场景避免使用
4, 父类添加一个伪类:after(推荐)
下发稍微复杂,但没有副作用,推荐使用
5|5对比
-
display
方向不可以控制
-
float
浮动起来的话就会脱离标准 文档流,所以要解决父级边框塌陷问题。
6|0定位
6|1相对定位
相对定位:position:relative;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
6|2绝对定位
绝对定位;position:absolute; 基于XXX定位,上下左右
1、没有父级元素定位的前提下,相对于浏览器定位(随着窗口变化而变化)
2,假设父级元素存在定位,通常相对于父级元素进行偏移~
3,在父级元素范围内移动,不会超出
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
6|3固定定位
position:fixed;
固定在屏幕的指定地方,即使改变浏览器的大小,仍然在那个方位
例如
6|4Z-index定位
图层的形式, 0~最高级(例如999),0在最下层
z-index: 0;
__EOF__
本文链接:https://www.cnblogs.com/douFrank/p/16117800.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义