02 2023 档案
摘要:
阅读全文
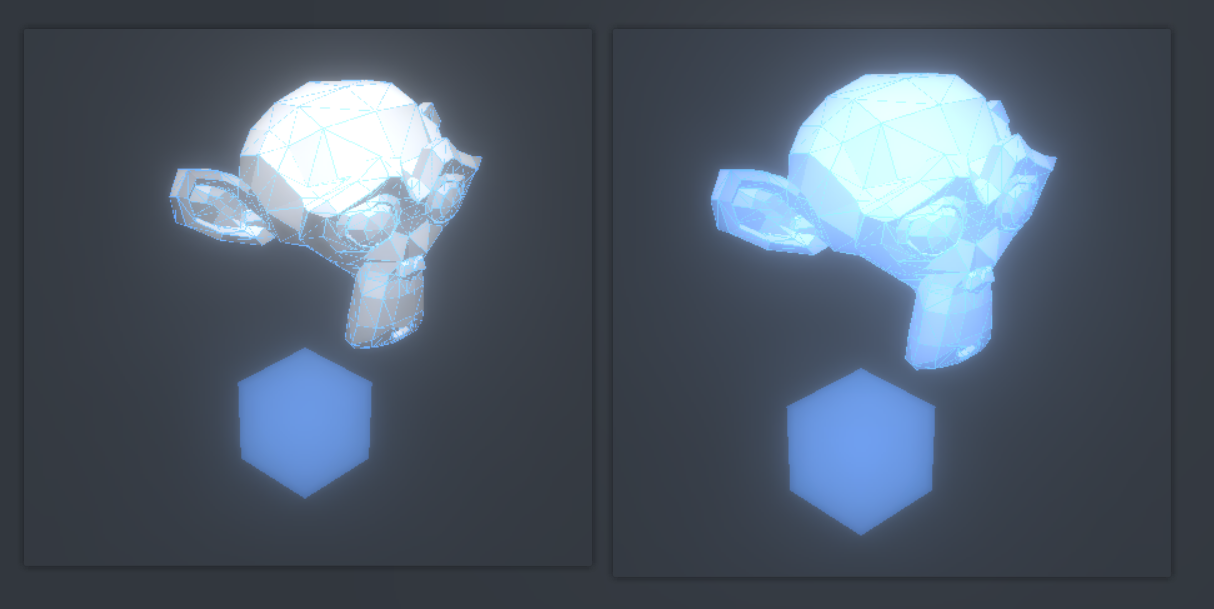
摘要:分区辉光有两种实现方式: 1.单个图层两次渲染,先用带bloom的composer渲染一次,再正常渲染一次:https://github.com/mrdoob/three.js/blob/master/examples/webgl_postprocessing_unreal_bloom_select
阅读全文
摘要:父组件的实例化过程(包括父组件的beforeCreate和created钩子函数) 父组件的模板编译和渲染过程 子组件的实例化过程(包括子组件的beforeCreate和created钩子函数) 子组件的模板编译和渲染过程(包括子组件的beforeMount和mounted钩子函数) 父组件的模板编
阅读全文
摘要:lastname是姓,外国人姓在后,这个中国人是相反的 外国人姓多名少,和中国人相反 负负得正,外国人前面的少,后面的多
阅读全文
摘要:mklink /d d:\develop \\138.20.1.141\e$\develop
阅读全文
摘要:答:不一定,可以是对象,vue文档中表述有误导性而已,他自己的例子里也有对象的形式 function initData(vm){ let data = vm.$options.data data = vm._data = typeof data ‘function’ ? getData(data,
阅读全文
摘要:有一位同学在StackOverflow上提问,他想创建一个 Future 类,异步的实现 Future 的构造,当构造完成之后自动调用 .then 方法,执行后面的逻辑 class Features { features = null constructor(){ fetchFeatures() }
阅读全文
摘要:背景 每次更新profile就会重置自己修改的内容,我以为mixin是自定义额外的规则的,其实不是,mixin的主要场景是修改dns原po如下: https://github.com/Fndroid/clash_for_windows_pkg/issues/1163 解法 打开clash,打开set
阅读全文
摘要:后端路由 处理不同的url 处理不同的http方法 解析url中的参数
阅读全文
摘要:洋葱模型 koa app.use 按顺序注册中间件,然后依次next调用自己的下一个中间件,await next之后,整个的调用路径就像一个洋葱一样,从皮走到心,再从心走到皮 除了koa之外很多带中间件的框架也是这样做的
阅读全文
摘要:OAuth 就是一种授权机制。数据的所有者告诉系统,同意授权第三方应用进入系统,获取这些数据。系统从而产生一个短期的进入令牌(token),用来代替密码,供第三方应用使用
阅读全文
摘要:RESTful api 是什么 源自论文:点我,中文版 Representational state transfer: Representational:数据表现形式 state:状态 transfer:数据传输 REST精髓:6个限制 1.Client-Server 关注点分离 服务端专注数据存
阅读全文
摘要:正规解法 状态转移方程 f(i)=max{f(i−1)+nums[i],nums[i]} var maxSubArray = function(nums) { let pre = 0, maxAns = nums[0]; nums.forEach((x) => { pre = Math.max(pr
阅读全文
摘要:package.json main 作用 在 package.json 文件中,"main" 字段指定了这个包在被其他包依赖时,入口文件的文件名。 例如,如果在 package.json 中的 "main" 字段被设置为 "index.js",那么在其他包依赖这个包时,就会自动引用这个包的 "ind
阅读全文
摘要:一、普通加载 <script src="./abc.js"></script> 二、内嵌 <script> JavaScript 代码 </script> 三、预加载 (用了es6模块就不需要预加载了,es6模块是异步加载的) <!--head标签中--> <link rel="preload" h
阅读全文

