01 2023 档案
摘要:2023年2月2日更新 perform代码上传到GitHub了,新方法比老方法慢,不建议在生产环境使用 GitHub地址:https://github.com/Dou-fugan/webDemo/tree/new-way-building-BST 船新船新版本(2023年10月1) 之前两种方法,思
阅读全文
摘要:辨析 柯里化用来方便的创建部分应用,也就是做预加载 https://blog.csdn.net/qq_42456324/article/details/115730855
阅读全文
摘要:取决于实现,取决于浏览器和操作系统标准没有规定(65535一般是有的) 来源:https://stackoverflow.com/questions/22747068/is-there-a-max-number-of-arguments-javascript-functions-can-accept
阅读全文
摘要:关键词 不起作用 选不到 失败 解释 input:first-child 要求既是input元素,而且是兄弟节点中的第一个 如果要找第一个input元素,那么用input:first-of-type 如果要用 first-child 最好是用后代组合器组合一下 .box :first-child {
阅读全文
摘要:1小八股 介绍 http 请求分为三个部分,请求行,请求头,请求体 还有状态码的含义 https://juejin.cn/post/7096317903200321544 2tips Content-Type 影响 chrome 调试时的显示方式 如果是 Content-Type: applicat
阅读全文
摘要:背景 playcode很好用,但是给的免费时间很短,于是想hack他 hack的步骤全部来源于bilibili视频:https://www.bilibili.com/video/BV1N3411v7Cy/ 第一步 复现网站屏蔽用户的场景,根据关键词锁定代码位置,可以在devtools中的网络标签中搜
阅读全文
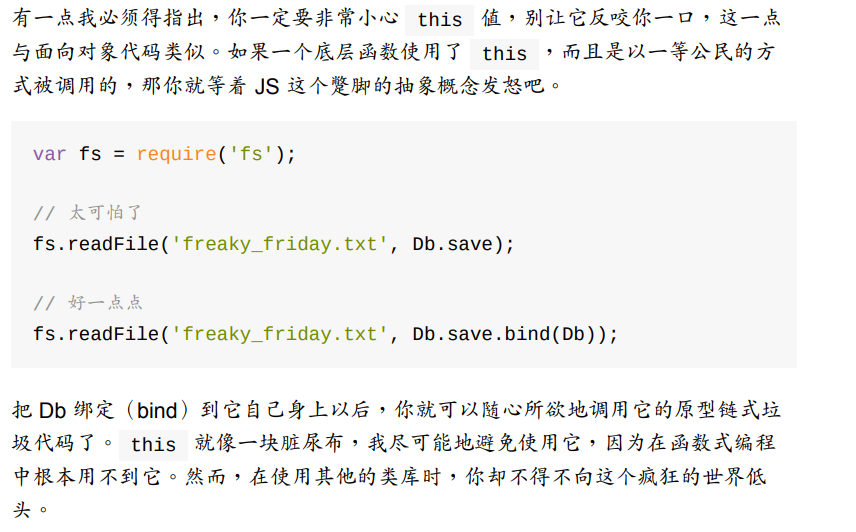
摘要:第一章 海鸥群可以合并和繁育 conjoin breed var result = flock_a.conjoin(flock_c).breed(flock_b).conjoin(flo ck_a.breed(flock_b)).seagulls; 但是由于有内部状态,内部状态在代码执行时很难追踪,
阅读全文
摘要:
阅读全文
摘要:博客 1.https://wiki.kimleo.net/ 查组合子查到的,活化石级别 2.https://tech.meituan.com/ 美团博客,查函数式查到的,我还看过一篇讲aop的非常经典 3.待续 友链 食用方法 site:https://wiki.kimleo.net/ "关键词1"
阅读全文
摘要:问题背景 JavaScript高级程序设计中提到用字面量修改prototype会导致实例无法通过[[Prototype]]访问原型 切断实例与新原型之间的联系 解决 使用Object.assign函数 复制需要的属性和方法 function f() { this.a = 1 } let a = ne
阅读全文
摘要:代码如下 function f1() { this.p = function(){ // 这里 this 跟的是p这个func,谁调用p,就跟谁 console.log(this); } return this } function f2() { this.p = ()=> { // 这里this
阅读全文
摘要:简介 据MDN文档所说内部属性是由 [[···]] 包裹的内容,于是我们去复制 ECMA-262 标准的所有文字部分,然后用正则统计 [[···]] 的出现并打印 效果 代码 经老大提醒,这里的正则并不能完整匹配字母 'use strict'; let re = /\]/g;
阅读全文
摘要:简介 说重构其实就是整理了代码,第一次自己手写写的很丑,然后看了书上写的,虽然和书上的思路不同但是整理后几乎一样漂亮 效果 整体代码如下 class Node { AdjNodes = new Set() id = "" constructor(id) { this.id = id } connec
阅读全文
摘要:实验代码如下: Java python JavaScript:
阅读全文
摘要:一、神图1 二、神图2 三、构造函数、对象及其原型 四、用来验证自己想法的小代码 let arr = [] function* f () { /* t */ yield arr.__proto__ Array.prototype /* t */ yield Array.__proto__ Funct
阅读全文
摘要:异步迭代器与生成器的联系和区别
阅读全文
摘要:
阅读全文
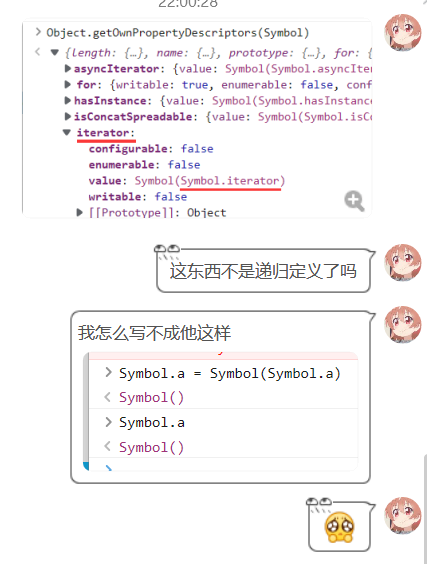
摘要:'' 做 key 可以被 . 或者 [] 运算符取出 [""] 做 key 同样可以被 . 或者 [] 运算符取出 symbol 做 key 只能被 . 取出 [symbol] 做 key 只能被 [] 取出 但是这里是表象,实际上是因为''字符串做key的时候,没有把symbol key放进去,而
阅读全文

