原型链神图
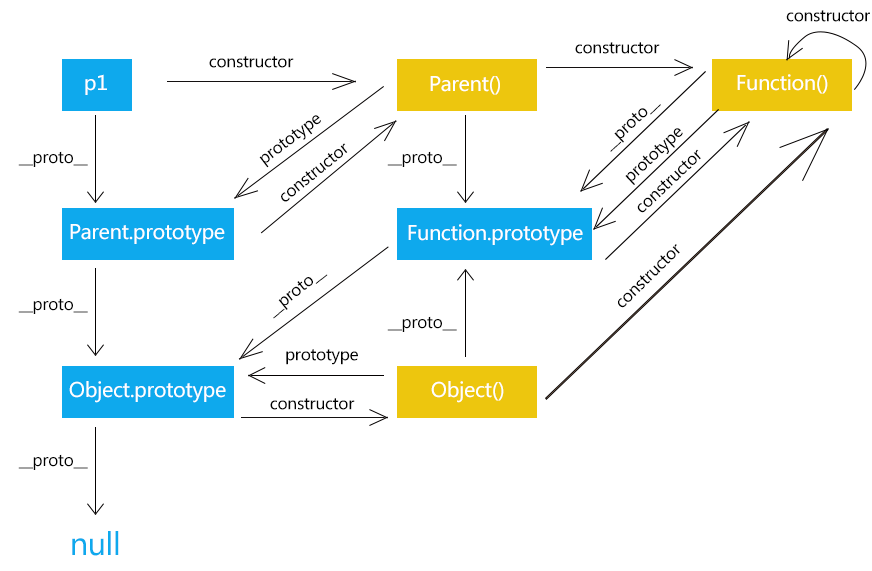
一、神图1

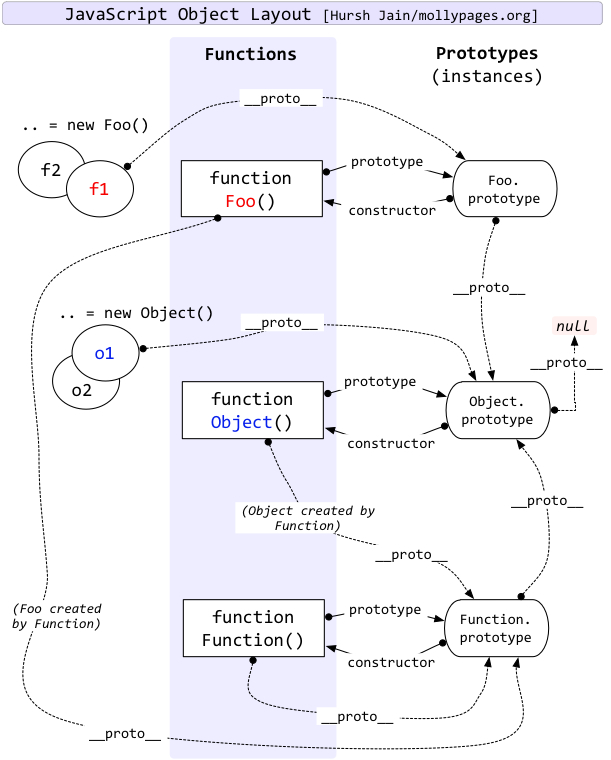
二、神图2

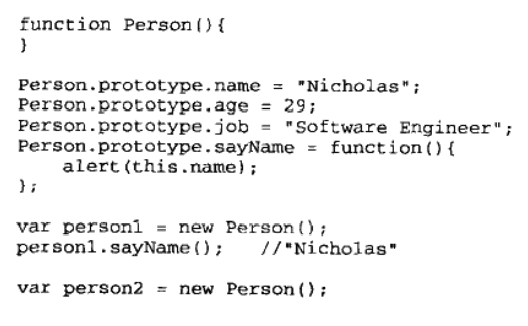
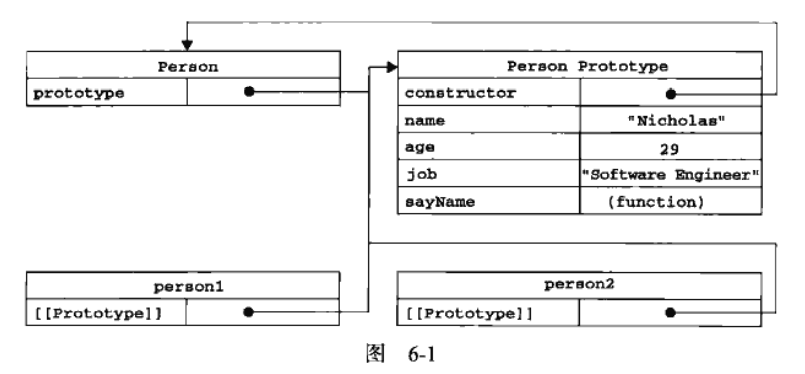
三、构造函数、对象及其原型


四、用来验证自己想法的小代码
let arr = []
function* f () {
/* t */ yield arr.__proto__ === Array.prototype
/* t */ yield Array.__proto__ === Function.prototype
/* f */ yield arr instanceof Function
/*t */ yield Object instanceof Function
/*t */ yield Object.__proto__ === Function.prototype
// 所有的 [[Prototype]] 都是 Object 实例
// 所以原型链是怎么回事?一个arr实例怎么通过原型链找到 Array 并找到 Function 最后找到 Object?
// arr的原型链中没有Array也没有Function,但是可以通过constructor找到Array再通过原型链找Object
}
for (const x of f()) {
console.log(x);
}
五、总结
对象的父母都是函数(constructor),不像经典OOP语言中,对象的父母是类
继承看的是原型链上各个[[Prototype]]即原型对象之间的关系
原型都是对象,原型的“父类”都是 Object.Prototype
分类:
前端网页
标签:
javascript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现