表单笔记总结
前言:本篇使用markdown写成,图片的呈现效果可能不尽人意,见谅,该博客内容主要来自08版讲述html4.1的《html开发王》,笔者又在互联网上探索了相关的知识进行补充,现在内容应该可以适用于当前学习
一、概览
表单是html的一部分,表单中包含若干控件,比如单选框、复选框、input、上传图片的控件、上传音频的控件等等;用户可以通过改变控件的状态(如键入文本、选择菜单选项等)来完成一个表单;上传表单就完成了前后端交互,在使用表单的过程中我们分为创建表单和提交表单两部分;
二、创建表单
首先我们来建立表单form,将来我们会在表单之中使用控件;
1.建立表单(form)
form元素是表单的容器,它包含了一些元素也就是我们接下来使用的控件,这是他的基本语法结构:
<form action="" ></form>
form指定了一下的内容:
- 表单的布局
- 指定处理表单的服务端程序的URI,该服务端程序可以处理 “名称-值” 对
- 数据传送到服务器的方式
- 表单数据的字符集编码
- 除控件之外的其他文本元素
以下是form元素的常用属性介绍:
- 其中action属性用于设定处理表单数据程序URI的地址,如 http:/localhostltest.asp
- 属性method用来定义数据传送到服务器的方式。有两种主要的方式,当method-"GET"时,将输入数据加在action指定的地址后面传送到服务器;当method-"POST"时,则将输入数据按照HTTP传输协议中的POST传输方式传送到服务器,用电子邮件接收用户信息采用这种方式。
- 全局属性
id(还可以使用name属性,这里笔者不熟悉,待查) onreset和onsubmit是主要针对reset按钮和submit按钮来说的,分别设定了在按下相应按钮之后要执行的程序。- 属性target用来指定输入数据结果显示在那个窗口,某些情况下这需要与frame元素配合使用。
- 属性
enctype用来设置表单数据的内容类型。 - 属性
accept-charset用来设置服务器端可以处理的字符编码,这个属性的值是一个字符编码列表,使用空白或者迫号分割,目的是提示浏览器限制用户输入的数据,以免不能被服务器处理的数据输入。如果不定义该属性,该属性的默认值是UNKNOWN,表示不会限制用户的输入。 - 属性accept用来设置上传文件文本框上传文件的类型,只有正确的类型才能被服务端正确处理。它是使用逗号分割的一连串扩展名,用于浏览器提示用户选择正确类型的文件。
- H5新的属性
autocomplete和novalidate
2.使用控件
-
使用
input创建控件:我把常用的 type 属性的值贴在下面的代码中,下面列出一些注意事项
- type有textarea值,但是没什么用,和text是一样的
- type的button值,同样没什么用,我看到书上用其来触发JavaScript脚本,如果是为了触发脚本的话为什么不直接使用button元素呢?
- 密码文本框虽然可以防止他人窥屏,但是在不会在传输的过程加密
- 图形按钮的alt属性是为了在无法加载图片是现实的
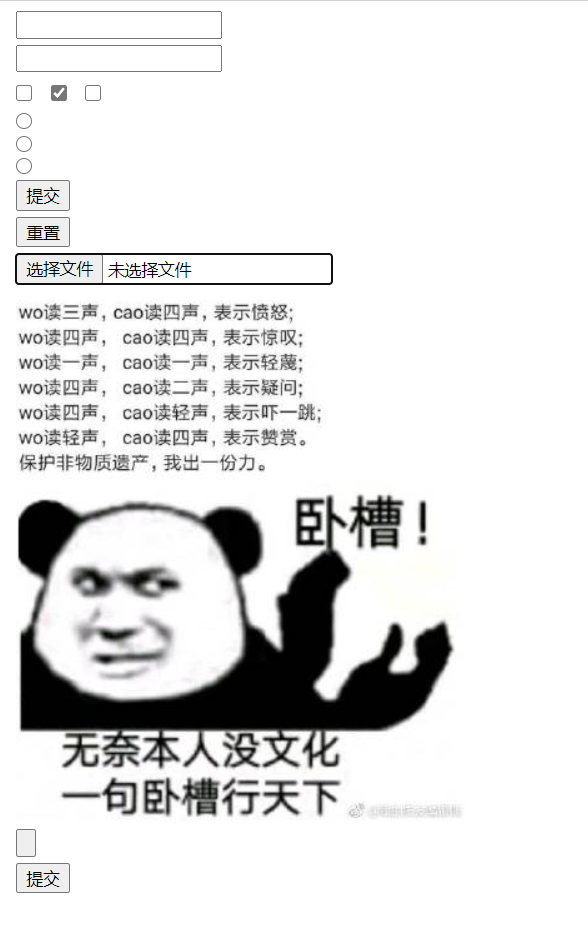
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="URI" > <input type="text"> <input type="password"> <input type="checkbox" name="my2" class="checkbox"> <!--单选框和复选框可以设置checked属性,因为这个属性只有一个值,所以一般不写值 他代表初始状态下选中的内容--> <input type="checkbox" name="my2" class="checkbox" checked> <input type="checkbox" name="my2" class="checkbox"> <input type="radio" name="my1"> <input type="radio" name="my1"> <input type="radio" name="my1"> <input type="submit"> <input type="reset"> <input type="file"> <input type="hidden"> <input type="image" alt="这里是一张图片" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fwx1.sinaimg.cn%2Forj360%2Fd0cb0a6fgy1fyfl3uilnnj20g40j23zp.jpg&refer=http%3A%2F%2Fwx1.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1617801066&t=a29f7115be8286266c764bd320aef7ab"> <input type="button"> <input type="submit" name="myform"> </form> <style> input{ display: block; margin: 5px; } .checkbox{ display: inline; } </style> </body> </html>如下图所示:

-
使用
button创建控件button与input不同,button是一个容器元素,其中可以包含任意的HTML标签,同时样式更容易定制
-
在表单中button有三种类型,默认是submit,如果不注意这点你可能会碰到如下情况:

- button
- submit
- reset
当想让button和脚本共同使用的时候应当使用button类型
-
button同样可以用图片呈现,但是不可以使用图片映射(即usemap)
-
-
使用
select创建组合框和列表框控件-
组合框是指下拉菜单

-
列表框是指这个:

-
如果在select中使用了size或multiple其中一个,那么表单就会呈现为列表框,我们可以理解为,浏览器使用列表框渲染多选元素,使用下拉框渲染单选元素
-
可以在option标签中使用select属性,使用了该属性的元素会呈现为预先选定选项
-
尽管multiple属性使列表框有多个元素可以被选择,但在不同操作系统中,选择多个选项的差异:
- 对于 windows:按住
Ctrl按钮来选择多个选项 - 对于 Mac:按住 command 按钮来选择多个选项
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。
提示:可以把 multiple 属性与 size 属性配合使用,来定义可见选项的数目。
- 对于 windows:按住
-
可以通过
<optgroup label="">将选项组织成几个组别 -
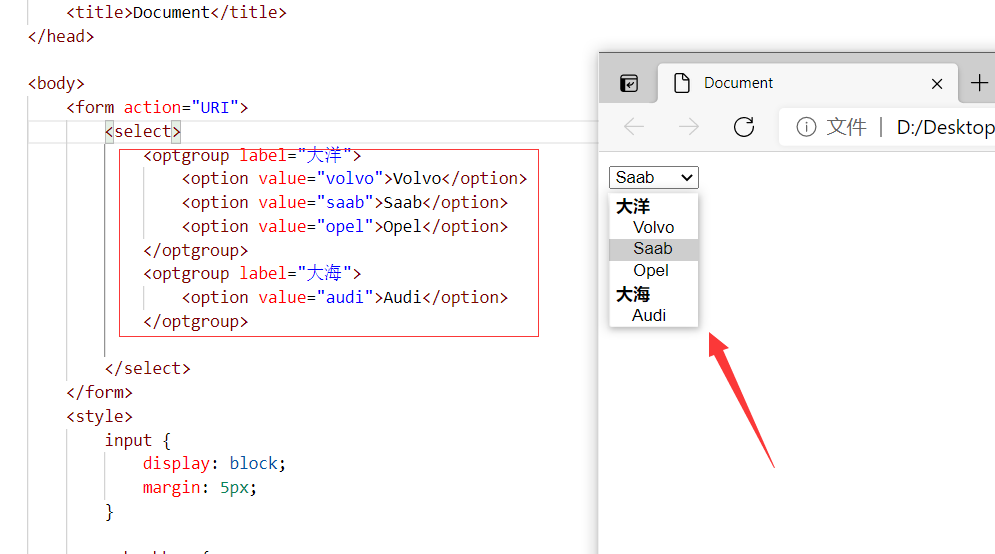
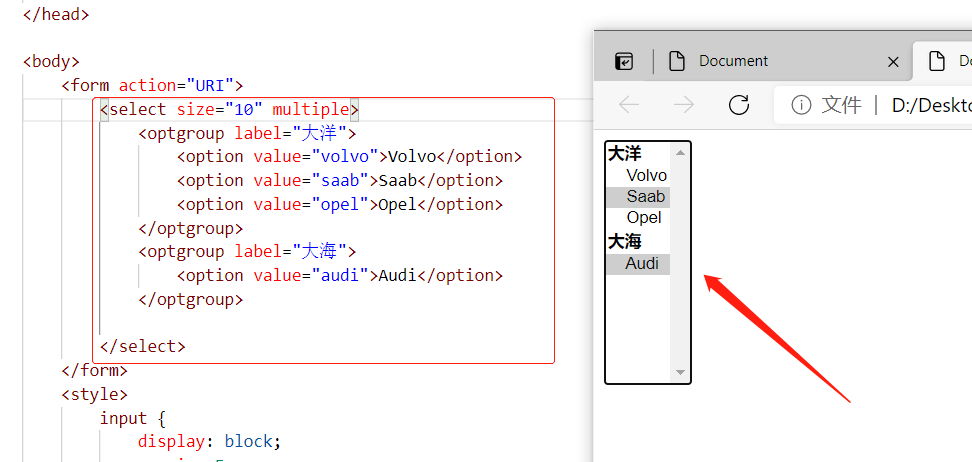
效果如下

-
这是表单部分的代码
-
<form action="URI">
<select>
<optgroup label="大洋">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
</optgroup>
<optgroup label="大海">
<option value="audi">Audi</option>
</optgroup>
</select>
</form>
再来一个示例:

-
多行文本框
textarea-
首先我们来介绍一下常用的
textarea属性,如下例程所示:<form action="URI"> <textarea name="" id="" rows="10" cols="30">wocao</textarea> </form
这其中呢,
rows和cols属性顾名思义就是规定了文本框的行和列 -
wrap属性:对应的值有三个,off、hard、softoff表示不自动换行,hard表示自动硬回车换行(换行元素会被传送到服务器中),soft表示自动软回车换行(换行元素不会被传送到服务器中)
-
设置readonly属性,当设置了readonly属性之后,textarea内容就无法被更改,与其他展示文本的标签不同的是,textarea作为表单是要被提交到服务器中的
-
H5新属性
<textarea form="form_id">该属性允许textarea内容出现在表单外,但仍随表单提交
-
3.使用标签优化体验
-
在前面我们使用单选框的时候,在每一个
input标签后面都要写上文字以告诉用户这个小圆点(单选框)对应的是某个值现在我们要进行一个优化,把这个文字替换掉,替换成
label标签,这样做有什么好处呢,之前我们要更改单选框的状态,需要点击那个小圆点,替换之后我们就不用了,我们可以直接点击文字(也就是label标签),与之关联的控件就会改变相应的状态 -
刚才我们提到了关联,也就是说我们要正确的使用
label标签,就应该先建立关联,那么如何建立关联呢:-
显示关联:
使用
for属性<label for="wocao">牛批啊</label> <input type="radio" id="wocao"> -
隐式关联
将控件内容写在
label内部即可,一个label内部只能包含一个控件
-
-
实际上,不只是单选框复选框可以使用
label标签,其他诸如text类型的input控件,也可以使用label标签
4.为表单添加结构
-
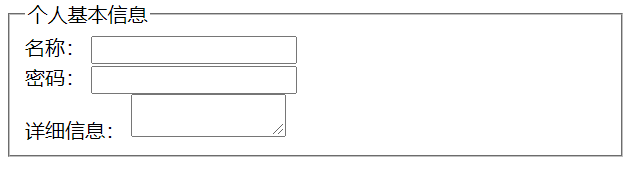
使用
field标签和legend标签<form action="#" method="post" id="regForm"> <fieldset> <legend>个人基本信息</legend> <div> <label for="userName">名称:</label> <input id="useName" type="text" /> </div> <div> <label for="passWord">密码:</label> <input id="passWord" type="password" /> </div> <div> <label for="msg">详细信息:</label> <textarea id="msg"></textarea> </div> </fieldset> </form>效果如图所示,对应的使用方法很容易理解在此不作过多介绍

5.使用热键进行导航(tab)
笔者认为,内容有些许过时,暂时按下不表
6.禁用和只读属性
- 几乎所有控件都可以设置禁用或只读属性
- 当使用禁用属性后,标签不可以被导航选中,也不可以修改内容
- 只读属性可以被选中,但是不可以修改内容
- 只读属性的应用场景之一:网页验证码
- 禁止属性不是“结果良好的控件”所以不可以被提交,但是只读属性可以是“结果良好的控件”可以被提交
三、提交表单
-
首先
method属性中可选get和post方法,分别对应着数据传输过程中http协议的GET和POST方法;而这主要区别如下:
-
GET(注意是大写)是从服务器上请求数据,而POST是用来向服务器上传递数据的;GET将表单中的数据按照 “variable=value”(键值对)的形式,添加到action所指向的URI后面,并用“?”链接两者各个变量之间用“&”连接,特殊符号转化成十六进制的代码
例如:
http://localhost/test.asp?name=asd&password=sad -
我们很容易看到表单的内容被放到连接中,这样非常的不安全;现在很多代理服务器、服务器、用户代理都会使用日志记录用户请求的URI,这样就泄露了自己的隐私
另外用户也可以在浏览器上或者缓存中看到自己的数据,而POST所有操作对于用户来说都是不可见的
-
URI有长度限制,能够传输的内容是有限的,而POST则没有限制
-
GET只能支持ASCⅡ码,而POST支持整个ISO10646字符集(很多就对了)
-
form默认是使用get属性
-
-
什么是结果良好的控件
- 被禁止的不是
- 多个提交按钮,只有点击的才是
- on状态的复选框
- on状态的单选按钮
- select中被选中的option
- 隐藏控件和css隐藏的控件可以是结果良好的(比如输入时候的密码,是被隐藏的)
-
浏览器如何发送表单数据
- 首先挑出结果良好的控件,构建表单数据集(也就是键值对序列)
- 编码(enctype)
- 提交给URI
-
表单内容的类型(enctype):
- 一种只支持acrⅡ
application/x-www-form-urlencoded - 另一种支持二进制数据和非ascⅡ(例如中文)
multipart/form-data - h5新加了一个
text/plain
- 一种只支持acrⅡ
四、挖坑
- 在这一部分中,我们将了解文件上传的基本原理和格式,从而编写服务端程序,然后处理上传的表单,解析上传的文件数据



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现