寒假小作业的学习记录(一)
背景,承蒙老师青睐,加入了实验室,寒假老师留了作业,根据作业内容的学习情况决定自己能否加入开学后的真实项目
安排了三周的学习项目,内容都是前端,少部分涉及到前后端交互,以下是第一部分作业的内容
1.使用G6绘制不同形状的图元(三角形,椭圆形,平行四边形)
2.添加调整图元颜色、大小功能
3.将图元的关键信息保存并下载(json格式,前端实现)
4.读取下载的json文件,再将图元绘制到画布上
5.将信息保存到后端,再传送到前端下载(后端使用java) (难)
一、html&css&javascript 初识
因为需要使用 g6 ,我去查了 g6 的官方教程, g6 是阿里的动画库,在第一节的 tutorial 中展示了如何渲染出一副数据可视化图:首先应该创建容器,然后准备数据,无论数据是来自本地或者来自网络(fetch)最后装载容器,加载数据,渲染画布
在我具体实现的时候我关注了这几个点:
1. JavaScript的引用,是直接插入还是调用js,如何调用js,js在文件中的运行顺序是什么样的
我更喜欢调用 js 的形式,调用 js 的时候只需要像这样,在 src 的地方放入自己的 js 文件即可,可以用相对路径或绝对路径或 url 统一资源定位符
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g6-3.7.1/dist/g6.min.js"></script>
至于 JavaScript 内容在HTML中的运行顺序,其实就是按照JavaScript脚本或者代码的顺序从上到下执行的,当然如果在某一个位置定义函数,函数不会立即执行而是等待调用的时候再执行,很好理解的是我们应该在定义完函数之后再调用
JavaScript中的函数定义非常方便,这里列出最普通的函数定义方式:
1 function fncName(){ 2 //your code there 3 }
2.css 的引用,布置
css 作用在HTML的 element 上,css 的作用方式很简单,只需要找到对应的 element 或者用 id 选择器即 # 号,或者用类选择器 半角句号 或者用其他更高级的选择器,选中网页中的元素之后对其中的元素进行配置即可,配置的时候没有配置的属性会有自己的默认的值
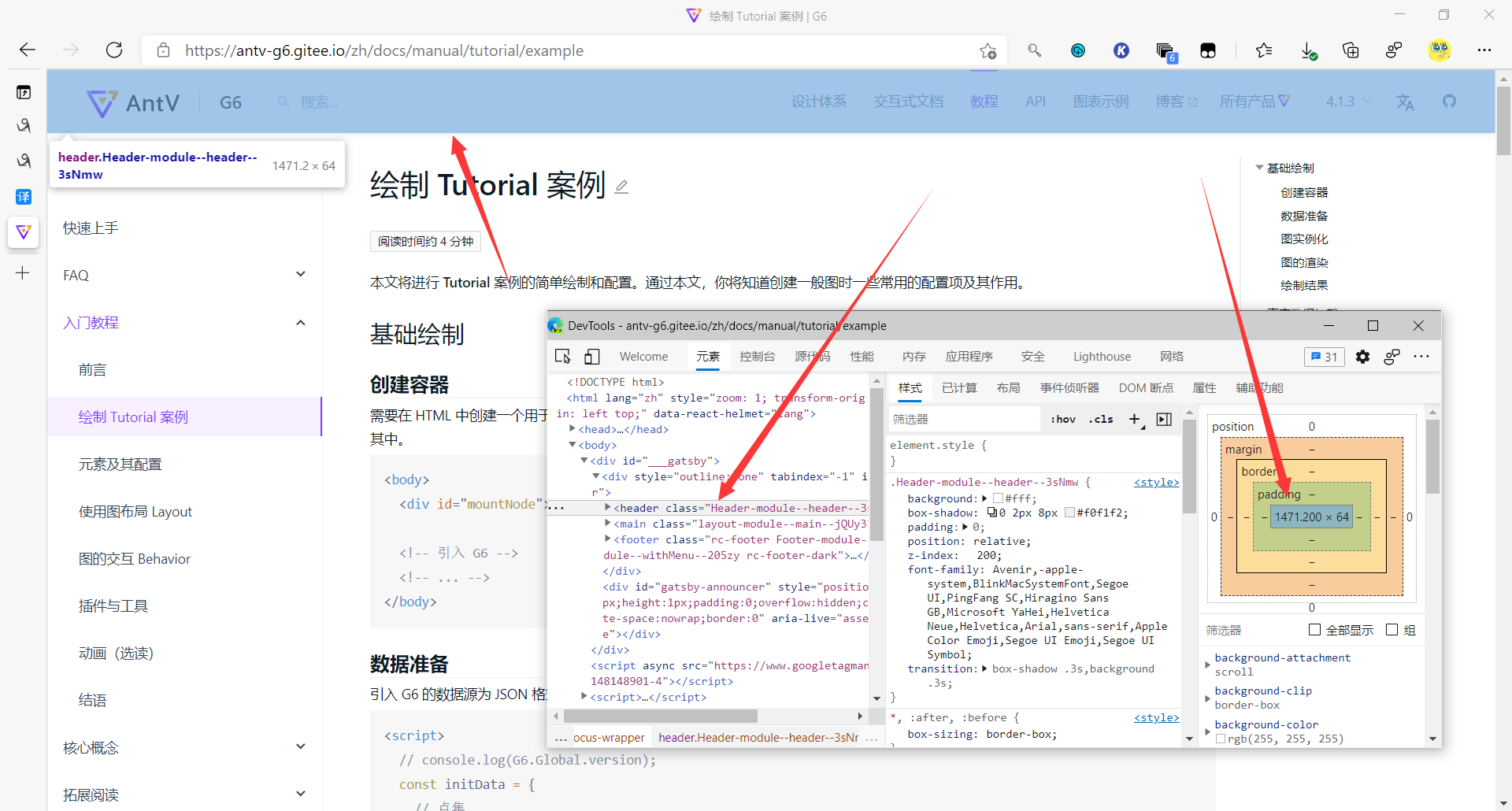
css 配置的过程中最重要的是理解盒子模型,每一个元素都像一个盒子,这个盒子有外圈,有内圈,有外边界,有内边界;我们可以任意一个常见的网站,调出他的devtools,查看盒子模型的各种边界

3. 关于什么是响应式(responsive)
一般来说我们提及响应式就是关于设备能展示的像素大小的,响应式影响的是一个网页的布局,在响应式的网站中我们经过媒体查询得出一个网页的宽度,然后根据我们网页中的规则进行不同布局的展示,比如博客园就是一个响应式的网页,在像素足够宽的电脑屏幕上是 A 布局,在像素不够宽的手机屏幕上是 B 布局
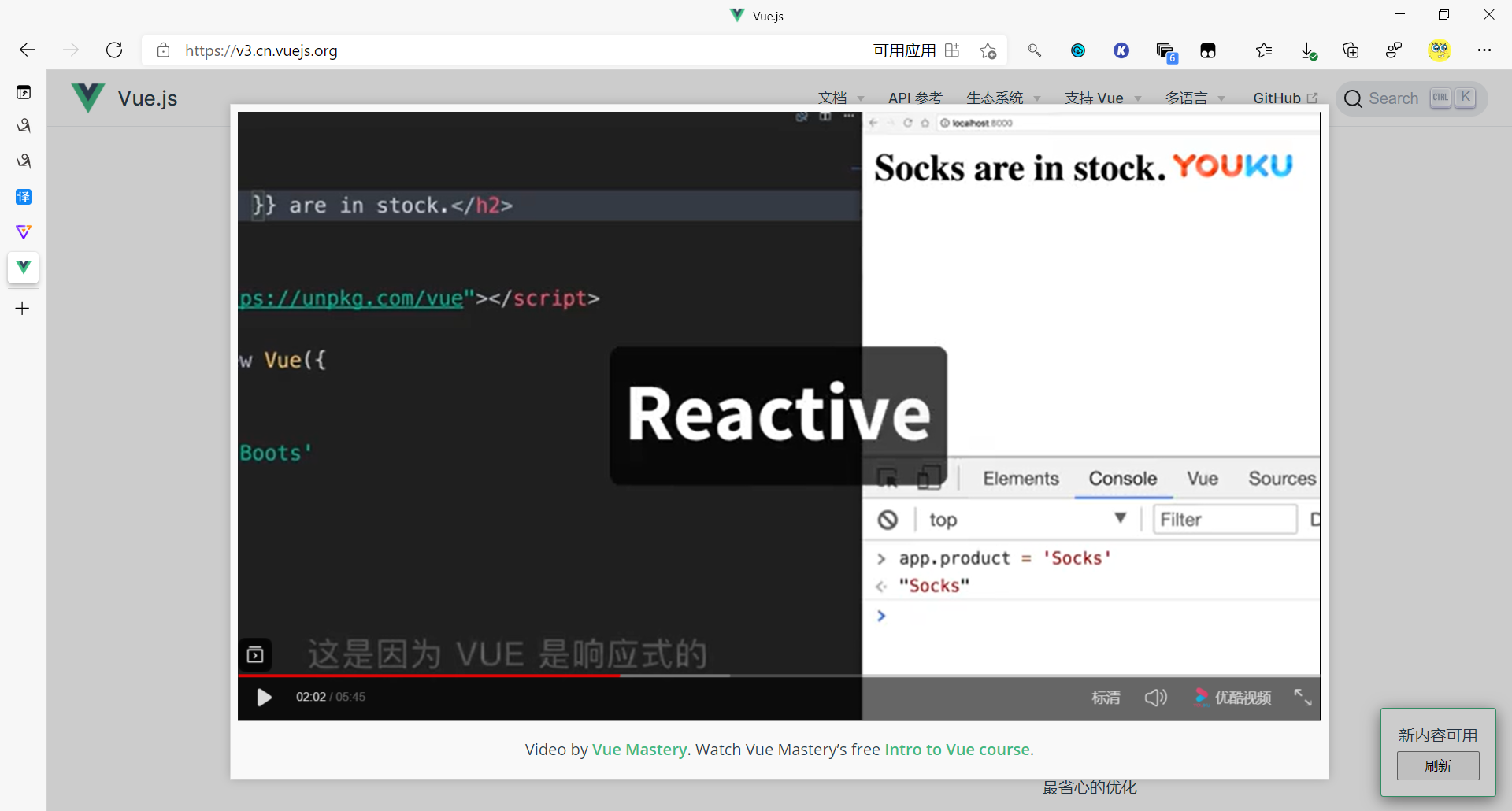
但是我们还可能见到另一种说法,即动态的网页,例如在vue 的介绍视频中,响应式指的是 reactive

4.箭头函数和协程
在刚刚进入 g6 教程页面的时候,我们会认识这样一段函数,在这里async就是异步的意思,而这个 main() 函数是一个经典的箭头函数
<script> // const graph = ... const main = async () => { const response = await fetch( 'https://gw.alipayobjects.com/os/basement_prod/6cae02ab-4c29-44b2-b1fd-4005688febcb.json', ); const remoteData = await response.json(); // ... graph.data(remoteData); // 加载远程数据 graph.render(); // 渲染 }; main(); </script>
箭头函数非常好理解,就是把正常的函数定义变成了箭头的形式,可以参考以下代码理解
function fncName(x){ return x*x; } //------------------------------------------------------------- fncName=x=>{ return x*x; //x是传进来的参数 } //------------------------------------------------------------- array.forEach( element => { element++; //对element的操作,element是传进来的参数 });
至于协程,笔者理解的也不是很到位,可以去阮一峰老师的博客看下,里面讲到async是generator的语法糖,最开始用的是回调函数,后来有人开发了promise,利用promise,then来实现回调函数,这个方式避免了横向上代码的丑陋,实际上和回调函数的思路是一样的,将来我会把协程的内容补上




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现