随笔分类 - 前端网页
摘要:一、神图1 二、神图2 三、构造函数、对象及其原型 四、用来验证自己想法的小代码 let arr = [] function* f () { /* t */ yield arr.__proto__ Array.prototype /* t */ yield Array.__proto__ Funct
阅读全文
摘要:异步迭代器与生成器的联系和区别
阅读全文
摘要:
阅读全文
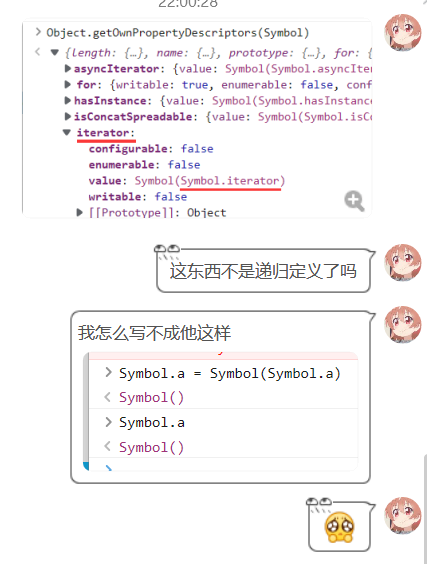
摘要:'' 做 key 可以被 . 或者 [] 运算符取出 [""] 做 key 同样可以被 . 或者 [] 运算符取出 symbol 做 key 只能被 . 取出 [symbol] 做 key 只能被 [] 取出 但是这里是表象,实际上是因为''字符串做key的时候,没有把symbol key放进去,而
阅读全文
摘要:笔者在学习ts函数式的时候见到这样的写法,这个语法是es6的扩展运算符,可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开;还可以在构造字面量对象时, 将对象表达式按key-value的方式展开 下面是用例(这个定义是函数组合的定义) 转载:JS中三个点(...)是什么鬼?ht
阅读全文
摘要:vue3的h函数和vue2的h函数入参不同 下面是vue2的vnode示范 然后是vue3的错误示范 下面是正确示范 let open1=() => { return new Promise((resolve,reject)=>{ ElNotification({ title: '第一步:展示模型自
阅读全文
摘要:Three.js OffscreenCanvas OffscreenCanvas是一种相对较新的浏览器功能,目前仅在Chrome中可用,但显然也即将适用于其他浏览器。 OffscreenCanvas使web worker能够渲染canvas。这是一种办法把繁重的工作(如渲染复杂的3D场景)交给web
阅读全文
摘要:在学习过程中碰见这样一个方法(原生JavaScript可使用的方法): document.querySelector('div').innerHTML=` <h2>编号:{resp.title}</h2> ` ` 这个方法提醒了我,我想知道docum
阅读全文
摘要:前言:本篇使用markdown写成,图片的呈现效果可能不尽人意,见谅,该博客内容主要来自08版讲述html4.1的《html开发王》,笔者又在互联网上探索了相关的知识进行补充,现在内容应该可以适用于当前学习 一、概览 表单是html的一部分,表单中包含若干控件,比如单选框、复选框、input、上
阅读全文
摘要:背景,承蒙老师青睐,加入了实验室,寒假老师留了作业,根据作业内容的学习情况决定自己能否加入开学后的真实项目 安排了三周的学习项目,内容都是前端,少部分涉及到前后端交互,以下是第一部分作业的内容 1.使用G6绘制不同形状的图元(三角形,椭圆形,平行四边形) 2.添加调整图元颜色、大小功能 3.将图元的
阅读全文

