随笔分类 - 前端网页
摘要:分区辉光有两种实现方式: 1.单个图层两次渲染,先用带bloom的composer渲染一次,再正常渲染一次:https://github.com/mrdoob/three.js/blob/master/examples/webgl_postprocessing_unreal_bloom_select
阅读全文
摘要:答:不一定,可以是对象,vue文档中表述有误导性而已,他自己的例子里也有对象的形式 function initData(vm){ let data = vm.$options.data data = vm._data = typeof data ‘function’ ? getData(data,
阅读全文
摘要:有一位同学在StackOverflow上提问,他想创建一个 Future 类,异步的实现 Future 的构造,当构造完成之后自动调用 .then 方法,执行后面的逻辑 class Features { features = null constructor(){ fetchFeatures() }
阅读全文
摘要:后端路由 处理不同的url 处理不同的http方法 解析url中的参数
阅读全文
摘要:洋葱模型 koa app.use 按顺序注册中间件,然后依次next调用自己的下一个中间件,await next之后,整个的调用路径就像一个洋葱一样,从皮走到心,再从心走到皮 除了koa之外很多带中间件的框架也是这样做的
阅读全文
摘要:正规解法 状态转移方程 f(i)=max{f(i−1)+nums[i],nums[i]} var maxSubArray = function(nums) { let pre = 0, maxAns = nums[0]; nums.forEach((x) => { pre = Math.max(pr
阅读全文
摘要:package.json main 作用 在 package.json 文件中,"main" 字段指定了这个包在被其他包依赖时,入口文件的文件名。 例如,如果在 package.json 中的 "main" 字段被设置为 "index.js",那么在其他包依赖这个包时,就会自动引用这个包的 "ind
阅读全文
摘要:一、普通加载 <script src="./abc.js"></script> 二、内嵌 <script> JavaScript 代码 </script> 三、预加载 (用了es6模块就不需要预加载了,es6模块是异步加载的) <!--head标签中--> <link rel="preload" h
阅读全文
摘要:2023年2月2日更新 perform代码上传到GitHub了,新方法比老方法慢,不建议在生产环境使用 GitHub地址:https://github.com/Dou-fugan/webDemo/tree/new-way-building-BST 船新船新版本(2023年10月1) 之前两种方法,思
阅读全文
摘要:辨析 柯里化用来方便的创建部分应用,也就是做预加载 https://blog.csdn.net/qq_42456324/article/details/115730855
阅读全文
摘要:关键词 不起作用 选不到 失败 解释 input:first-child 要求既是input元素,而且是兄弟节点中的第一个 如果要找第一个input元素,那么用input:first-of-type 如果要用 first-child 最好是用后代组合器组合一下 .box :first-child {
阅读全文
摘要:1小八股 介绍 http 请求分为三个部分,请求行,请求头,请求体 还有状态码的含义 https://juejin.cn/post/7096317903200321544 2tips Content-Type 影响 chrome 调试时的显示方式 如果是 Content-Type: applicat
阅读全文
摘要:背景 playcode很好用,但是给的免费时间很短,于是想hack他 hack的步骤全部来源于bilibili视频:https://www.bilibili.com/video/BV1N3411v7Cy/ 第一步 复现网站屏蔽用户的场景,根据关键词锁定代码位置,可以在devtools中的网络标签中搜
阅读全文
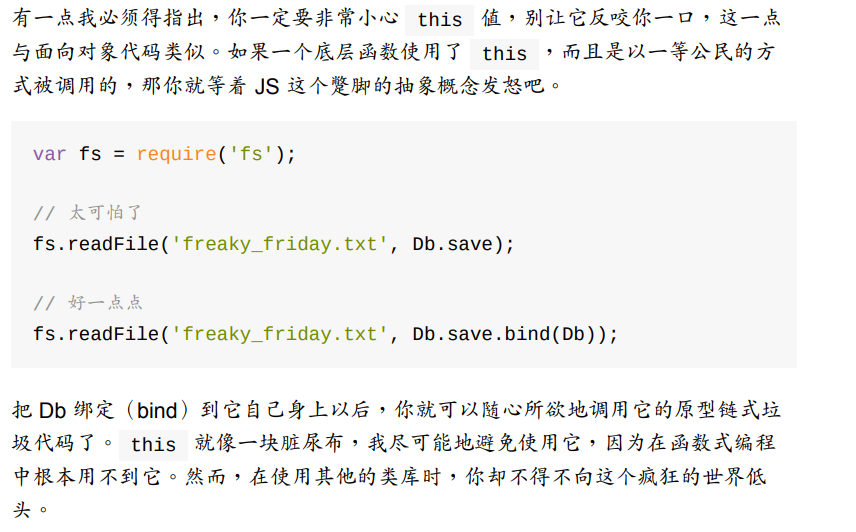
摘要:第一章 海鸥群可以合并和繁育 conjoin breed var result = flock_a.conjoin(flock_c).breed(flock_b).conjoin(flo ck_a.breed(flock_b)).seagulls; 但是由于有内部状态,内部状态在代码执行时很难追踪,
阅读全文
摘要:
阅读全文
摘要:问题背景 JavaScript高级程序设计中提到用字面量修改prototype会导致实例无法通过[[Prototype]]访问原型 切断实例与新原型之间的联系 解决 使用Object.assign函数 复制需要的属性和方法 function f() { this.a = 1 } let a = ne
阅读全文
摘要:简介 据MDN文档所说内部属性是由 [[···]] 包裹的内容,于是我们去复制 ECMA-262 标准的所有文字部分,然后用正则统计 [[···]] 的出现并打印 效果 代码 经老大提醒,这里的正则并不能完整匹配字母 'use strict'; let re = /\]/g;
阅读全文
摘要:简介 说重构其实就是整理了代码,第一次自己手写写的很丑,然后看了书上写的,虽然和书上的思路不同但是整理后几乎一样漂亮 效果 整体代码如下 class Node { AdjNodes = new Set() id = "" constructor(id) { this.id = id } connec
阅读全文
摘要:实验代码如下: Java python JavaScript:
阅读全文

