摘要:
1.继承 2.判断数组 console.log(Array.isArray(arr)); //true console.log(arr instanceof Array); //true console.log(arr.constructor Array); //true console.log(A 阅读全文
摘要:
记忆化搜索 动态规划 动态规划优化 回溯 背包子集树 排列树(该实例非背包问题) 数独程序的回溯实现 阅读全文
摘要:
 阅读全文
摘要:
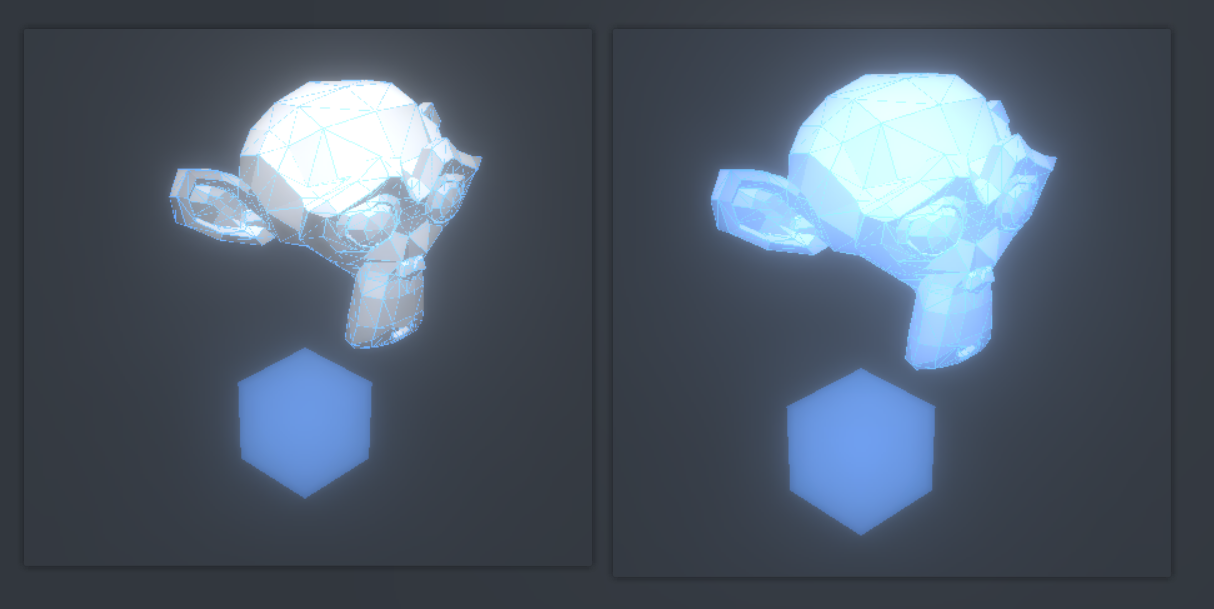
分区辉光有两种实现方式: 1.单个图层两次渲染,先用带bloom的composer渲染一次,再正常渲染一次:https://github.com/mrdoob/three.js/blob/master/examples/webgl_postprocessing_unreal_bloom_select 阅读全文
摘要:
父组件的实例化过程(包括父组件的beforeCreate和created钩子函数) 父组件的模板编译和渲染过程 子组件的实例化过程(包括子组件的beforeCreate和created钩子函数) 子组件的模板编译和渲染过程(包括子组件的beforeMount和mounted钩子函数) 父组件的模板编 阅读全文
摘要:
lastname是姓,外国人姓在后,这个中国人是相反的 外国人姓多名少,和中国人相反 负负得正,外国人前面的少,后面的多 阅读全文
摘要:
mklink /d d:\develop \\138.20.1.141\e$\develop 阅读全文
摘要:
答:不一定,可以是对象,vue文档中表述有误导性而已,他自己的例子里也有对象的形式 function initData(vm){ let data = vm.$options.data data = vm._data = typeof data ‘function’ ? getData(data, 阅读全文
摘要:
有一位同学在StackOverflow上提问,他想创建一个 Future 类,异步的实现 Future 的构造,当构造完成之后自动调用 .then 方法,执行后面的逻辑 class Features { features = null constructor(){ fetchFeatures() } 阅读全文
摘要:
背景 每次更新profile就会重置自己修改的内容,我以为mixin是自定义额外的规则的,其实不是,mixin的主要场景是修改dns原po如下: https://github.com/Fndroid/clash_for_windows_pkg/issues/1163 解法 打开clash,打开set 阅读全文

