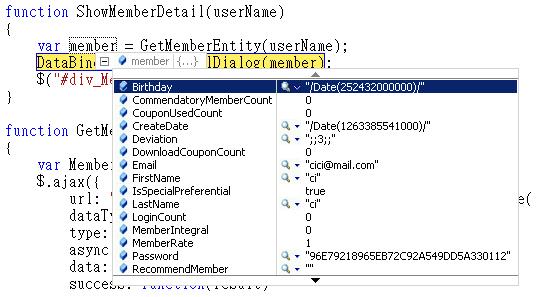
用JQuery Ajax返回一個Entity的Json數據時,如果Entity的屬性中有日期格式,那返回來的是一串字符串,如下圖所示:

在網上找了很久也沒有找到一個好的解決方案,最後自己寫一個javascrip Function 特此記錄,以備後用:
調用前的圖像問題:

 代码
代码1 function ChangeDateFormat(cellval)
2 {
3 var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10));
4 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
5 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
6 return date.getFullYear() + "-" + month + "-" + currentDate;
7 }
2 {
3 var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10));
4 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
5 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
6 return date.getFullYear() + "-" + month + "-" + currentDate;
7 }
以下是調用代碼:memberObj為返回來的JSON對象
 代码
代码 1 function DataBindToMemberDetailDialog(memberObj)
2 {
3 $("#span_memberName").text(memberObj.UserName);
4 $("#span_sex").text(memberObj.SexText);
5 $("#span_firstNameAndLastName").text(memberObj.LastName + " " + memberObj.FirstName);
6 $("#span_birthday").text(ChangeDateFormat(memberObj.Birthday));
7 $("#span_email").text(memberObj.Email);
8 $("#span_memberRate").text("此處還要修改");
9 $("#span_loginCount").text(memberObj.LoginCount);
10 $("#span_downloadCount").text(memberObj.DownloadCouponCount);
11 $("#span_scoreCount").text(memberObj.ScoreCount);
12 $("#span_createDate").text(memberObj.CreateDate);
13 }
2 {
3 $("#span_memberName").text(memberObj.UserName);
4 $("#span_sex").text(memberObj.SexText);
5 $("#span_firstNameAndLastName").text(memberObj.LastName + " " + memberObj.FirstName);
6 $("#span_birthday").text(ChangeDateFormat(memberObj.Birthday));
7 $("#span_email").text(memberObj.Email);
8 $("#span_memberRate").text("此處還要修改");
9 $("#span_loginCount").text(memberObj.LoginCount);
10 $("#span_downloadCount").text(memberObj.DownloadCouponCount);
11 $("#span_scoreCount").text(memberObj.ScoreCount);
12 $("#span_createDate").text(memberObj.CreateDate);
13 }
執行後的效果:





