VSCode创建自定义代码段
上一篇:PyCharm创建自定义代码段(JetBrains系列通用)
设置方法
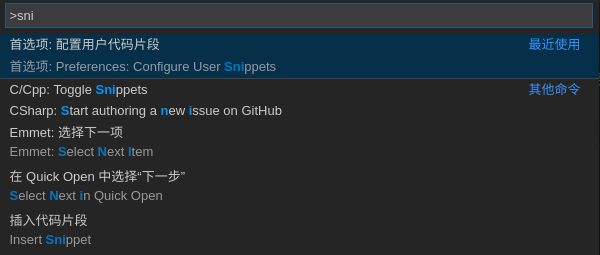
很简单,快速过一下,F1,然后输入snippets

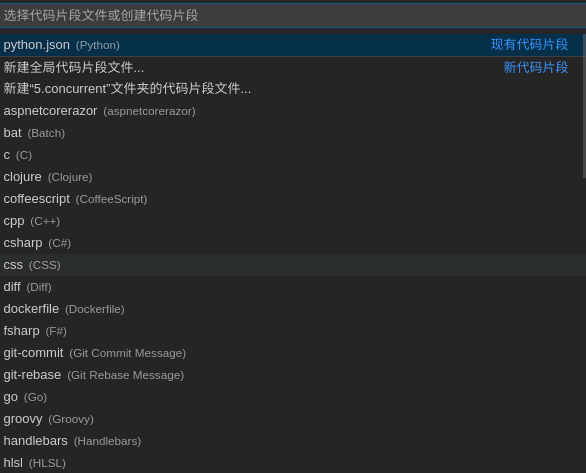
然后选择对应语言

Python案例
内容和使用:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | { // prefix:这个参数是使用代码段的快捷入口,比如这里的ifmain在使用时输入ifmain会有智能感知 // body:这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开.注意如果值里包含特殊字符需要进行转义,多行语句的以,隔开 // $1:这个为光标的所在位置. // $2:使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5..... // description:代码段描述,在使用智能感知时的描述 "Print to console": { "prefix": "ifmain", "body": [ "", "def main():", " ${1:pass}", "", "", "if __name__ == \"__main__\":", " main()", "" ], "description": "if main" }} |
然后输入你设置的缩略就可以了,GIF演示下:

{
"Print to console": {
"prefix": "ifmain",
"body": [
"",
"def main():",
" ${1:pass}",
"",
"",
"if __name__ == \"__main__\":",
" main()",
""
],
"description": "if main"
},
"asyncio method": {
"prefix": "asyncmain",
"body": [
"",
"async def main():",
" ${1:pass}",
"",
"",
"if __name__ == \"__main__\":",
" import time",
" start_time = time.time()",
"",
" asyncio.run(main())",
"",
" print(time.time() - start_time)",
""
],
"description": "async main"
}
}
前端案例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "doc for html5": { "prefix": "html5", "body": [ "<!DOCTYPE html>", "<html>", "<head>", " <meta charset=\"UTF-8\">", " <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">", " <title>${1:标题}</title>", "</head>", "<body>", " ${2}", "</body>", "</html>" ], "description": "快速生成HTML5" }} |
作者:毒逆天
打赏:18i4JpL6g54yAPAefdtgqwRrZ43YJwAV5z




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?