为Jupyter只安装目录的扩展包
new
toc2父目录下执行命令:jupyter-nbextension install toc2 and jupyter-nbextension enable toc2/main

目录这次在左边,更长一点:

取消启用:jupyter-nbextension disable toc2/toc2,取消安装:jupyter-nbextension uninstall toc2

备份文件打包链接:https://files-cdn.cnblogs.com/files/dotnetcrazy/toc2.zip
old
项目地址:https://github.com/minrk/ipython_extensions/tree/master/nbextensions
一般都是让安装Nbextensions,而这些扩展我只需要目录相关的扩展,那有什么办法单独安装吗?
==> Jupyter4.x之后就提供了这个功能:
保证jupyter关闭的前提下,先下载两个扩展文件,然后再执行:
地址:https://raw.githubusercontent.com/minrk/ipython_extensions/master/nbextensions/toc.js
地址:https://raw.githubusercontent.com/minrk/ipython_extensions/master/nbextensions/toc.css
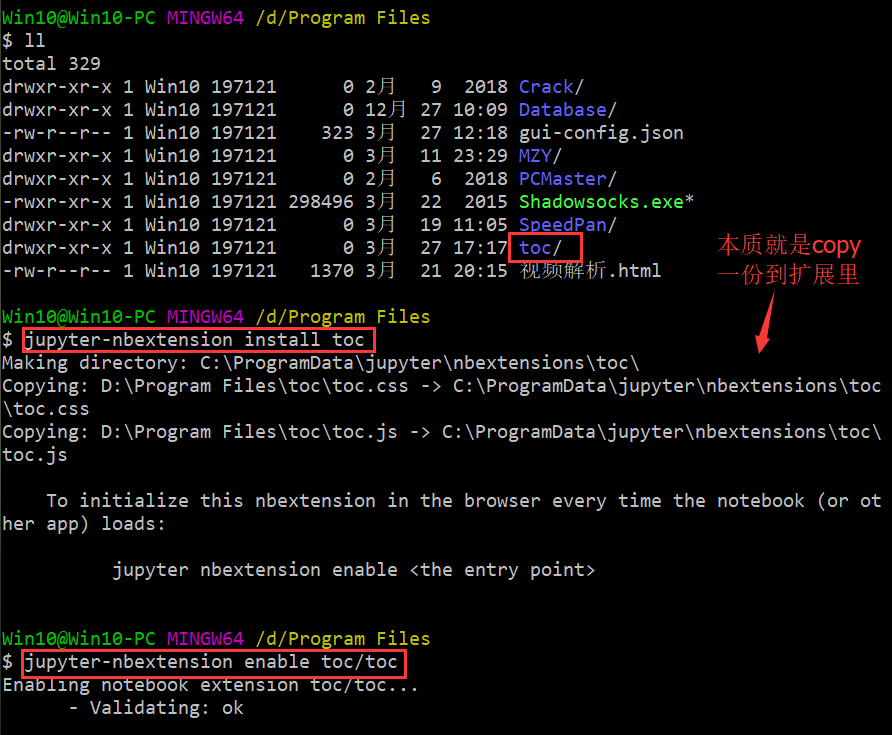
jupyter-nbextension install toc
# jupyter-nbextension install --user toc
jupyter-nbextension enable toc/toc

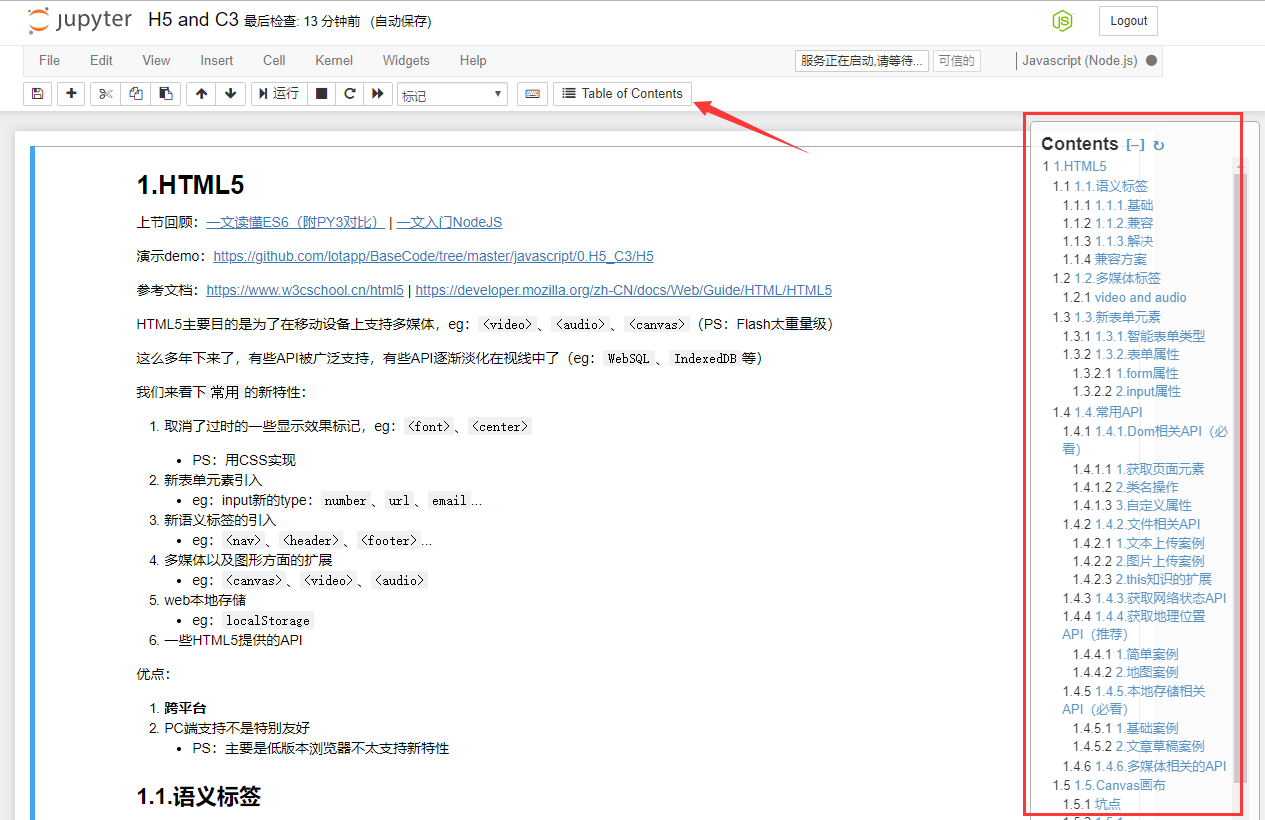
效果:

取消启用:jupyter-nbextension disable toc/toc,取消安装:jupyter-nbextension uninstall toc
附录:防止失效或被恶意改动,我这边留份快照
toc.css
/* extracted from https://gist.github.com/magican/5574556
slightly modified for the selectors of toc-items */
#toc {
overflow-y: auto;
max-height: 300px;
padding: 0px;
}
#toc ol.toc-item {
counter-reset: item;
list-style: none;
padding: 0.1em;
}
#toc ol.toc-item li {
display: block;
}
#toc ol.toc-item li:before {
counter-increment: item;
content: counters(item, ".")" ";
}
#toc-wrapper {
position: fixed;
top: 120px;
max-width:230px;
right: 20px;
border: thin solid rgba(0, 0, 0, 0.38);
border-radius: 5px;
padding:10px;
background-color: #fff;
opacity: .8;
z-index: 100;
}
#toc-wrapper.closed {
min-width: 100px;
width: auto;
transition: width;
}
#toc-wrapper:hover{
opacity: 1;
}
#toc-wrapper .header {
font-size: 18px;
font-weight: bold;
}
#toc-wrapper .hide-btn {
font-size: 14px;
font-family: monospace;
}
#toc-wrapper .reload-btn {
font-size: 14px;
font-family: monospace;
}
/* don't waste so much screen space... */
#toc-wrapper .toc-item{
padding-left: 20px;
}
#toc-wrapper .toc-item .toc-item{
padding-left: 10px;
}
toc.js
// adapted from https://gist.github.com/magican/5574556
// modified to fix TOC nesting (sublists inside <li>)
define(["require", "jquery", "base/js/namespace"], function (require, $, IPython) {
"use strict";
var make_link = function (h) {
var a = $("<a/>");
a.attr("href", '#' + h.attr('id'));
// get the text *excluding* the link text, whatever it may be
var hclone = h.clone();
hclone.children().remove();
a.text(hclone.text());
return a;
};
var create_toc_div = function () {
var toc_wrapper = $('<div id="toc-wrapper"/>')
.append(
$("<div/>")
.addClass("header")
.text("Contents ")
.click( function(){
$('#toc').slideToggle();
$('#toc-wrapper').toggleClass('closed');
if ($('#toc-wrapper').hasClass('closed')){
$('#toc-wrapper .hide-btn')
.text('[+]')
.attr('title', 'Show ToC');
} else {
$('#toc-wrapper .hide-btn')
.text('[-]')
.attr('title', 'Hide ToC');
}
return false;
}).append(
$("<a/>")
.attr("href", "#")
.addClass("hide-btn")
.attr('title', 'Hide ToC')
.text("[-]")
).append(
$("<a/>")
.attr("href", "#")
.addClass("reload-btn")
.text(" \u21BB")
.attr('title', 'Reload ToC')
.click( function(){
table_of_contents();
return false;
})
)
).append(
$("<div/>").attr("id", "toc")
);
toc_wrapper.hide();
$("body").append(toc_wrapper);
};
var table_of_contents = function (threshold) {
if (threshold === undefined) {
threshold = 4;
}
var toc_wrapper = $("#toc-wrapper");
if (toc_wrapper.length === 0) {
create_toc_div();
}
var ol = $("<ol/>");
ol.addClass("toc-item");
$("#toc").empty().append(ol);
var depth = 1;
var li;
$("#notebook").find(":header").map(function(i, h) {
var level = parseInt(h.tagName.slice(1), 10);
// skip below threshold
if (level > threshold) return;
// skip headings with no ID to link to
if (!h.id) return;
//alert( level + ':' + h.id );
// walk down levels
for (; depth < level; depth++) {
var new_ol = $("<ol/>");
new_ol.addClass("toc-item");
li.append(new_ol);
ol = new_ol;
}
// walk up levels
for (; depth > level; depth--) {
// up twice: the enclosing <ol> and the <li> it was inserted in
ol = ol.parent().parent();
}
//
li = $("<li/>").append( make_link($(h)) );
ol.append( li );
});
$(window).resize(function(){
$('#toc').css({maxHeight: $(window).height() - 200});
});
$(window).trigger('resize');
};
var toggle_toc = function () {
// toggle draw (first because of first-click behavior)
$("#toc-wrapper").toggle();
// recompute:
table_of_contents();
};
var toc_button = function () {
if (!IPython.toolbar) {
$([IPython.events]).on("app_initialized.NotebookApp", toc_button);
return;
}
if ($("#toc_button").length === 0) {
IPython.toolbar.add_buttons_group([
{
'label' : 'Table of Contents',
'icon' : 'fa-list',
'callback': toggle_toc,
'id' : 'toc_button'
},
]);
}
};
var load_css = function () {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = require.toUrl("./toc.css");
document.getElementsByTagName("head")[0].appendChild(link);
};
var load_ipython_extension = function () {
load_css();
toc_button();
table_of_contents();
// $([IPython.events]).on("notebook_loaded.Notebook", table_of_contents);
$([IPython.events]).on("notebook_saved.Notebook", table_of_contents);
};
return {
load_ipython_extension : load_ipython_extension,
toggle_toc : toggle_toc,
table_of_contents : table_of_contents,
};
});
作者:毒逆天
打赏:18i4JpL6g54yAPAefdtgqwRrZ43YJwAV5z



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?