小计:Shopee批量删除修复~附脚本
需求
昨天浪的时候,无意之间看到文职人员在一个个删除违禁商品,大概23个店铺,每个店铺500多个商品,页面是用Ajax异步加载的,每删一个就需要等几秒,粗略估计一下用时:9h左右
然后了解了下是什么情况,大概知道Shopee在进行版本迭代,很多API失效,这就导致很多通过程序添加的商品,有些信息不完整,虽然可以上架,但是一段时间内无销售就会被Shopee给删除(出现在违禁商品中)
分析
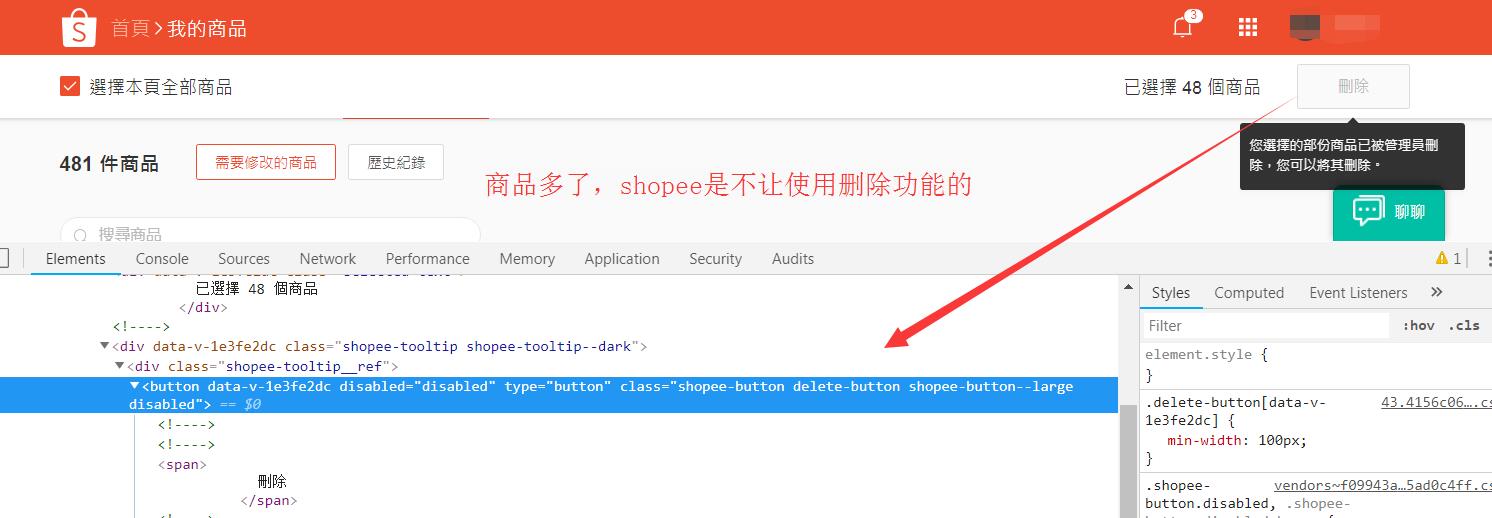
而且为了系统稳定性,把前端很多批量操作都禁止掉了,简单看了下前端源码,发现~写的代码真烂,要是算SEO绝对被刷到末尾,本来准备继续分析的,发现它只是禁用了按钮,eg:

把disabled属性去除,然后再移除disabled类就可以了:
<button data-v-1e3fe2dc="" disabled="disabled" type="button" class="shopee-button delete-button shopee-button--large disabled">
解决
遂安装了下Tampermonkey用户脚本管理器:https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo

手写脚本如下:(很简单,但是却省了文职人员大半时间)

PS:补充说明:Shopee有太多域名(eg:马来、新加坡、台湾等等)所以就不写匹配规则了(include或者match)
// ==UserScript==
// @name shopee delete btn
// @namespace dotnetcrazy.cnblogs.com
// @version 0.1
// @description 虾皮删除按钮不能用
// @author dunitian
// @include *
// @require https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js
// @grant none
// ==/UserScript==
(function() {
'use strict';
$(function(){
setInterval(function(){
$(".delete-button").removeClass("disabled");
$(".delete-button").attr("disabled",false);
}, 1000);
});
})();
效果
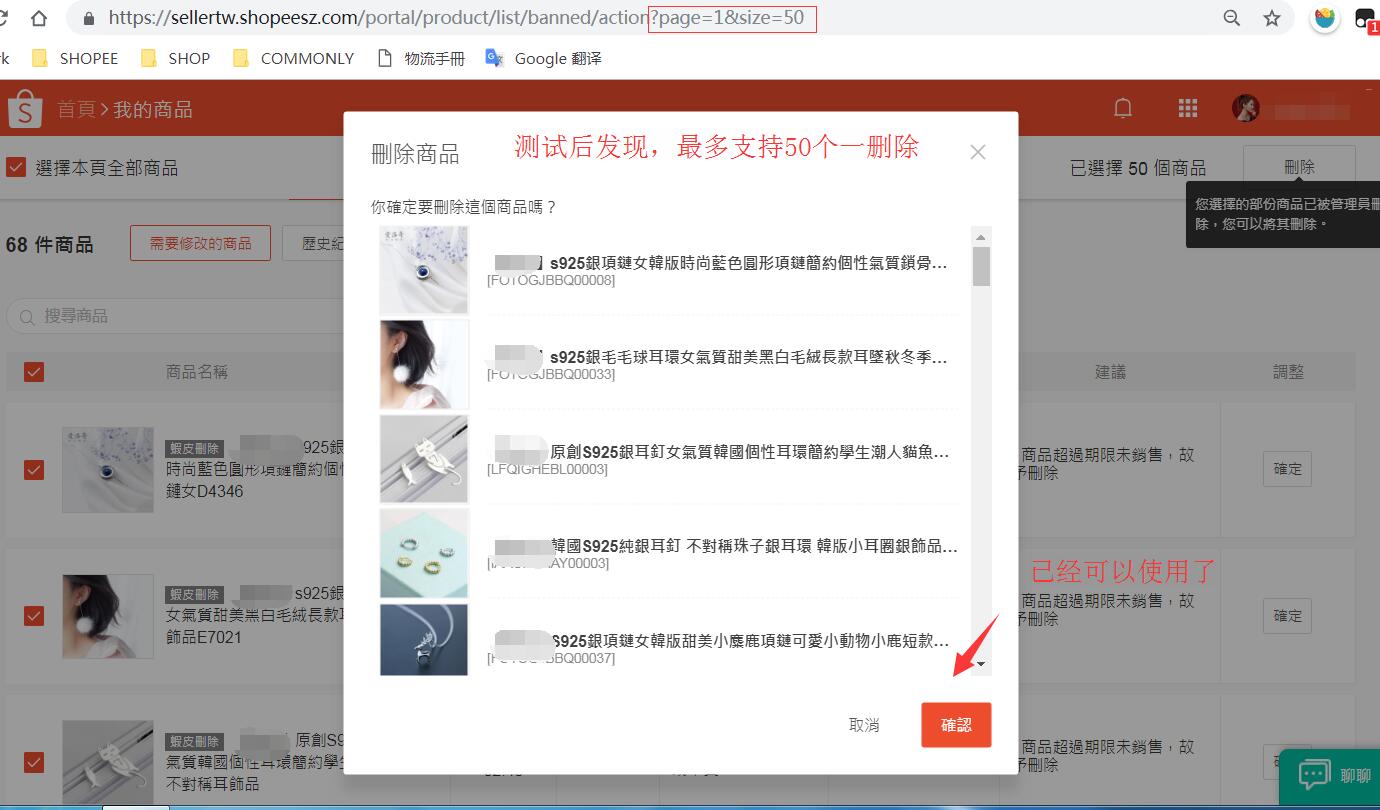
配合Shopee暴露的页码接口可以批量删除(原功能只能12个批量删一次)

PS:经测试,size最大值为50,超过这个数值就失败(在url后面加参数:page=1&size=50,然后再批量删除即可)
终了
然后文职感叹了一句,怪不得现在每个公司都需要招程序员呢,我都删了一个上午了,准备每天一天来做这个事情,现在简单点几下就搞定了~
PS:题外话~技术的目的本来就是为了提高生活效率,那些重复的事情反复做,基本上都是可以技术来解决的
咳,然后一顿饭有了。。。(完)
扩展:V1.1版本
之前为了追求速度用jq快速实现的,现在稍微改写下:
// ==UserScript==
// @name shopee delete btn
// @namespace dotnetcrazy.cnblogs.com
// @version 0.1
// @description 虾皮删除按钮不能用
// @author dunitian
// @include *shopee*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// shopee每次选中都会重置删除按钮状态
setInterval(function () {
var btn = document.querySelector(".delete-button");
// 只有选择之后才会出现按钮
if (btn) {
// 如果包含disabled类就删除
if (btn.classList.contains("disabled")) {
btn.classList.remove("disabled");
}
// 如果包含disabled属性
if (btn.hasAttribute("disabled")) {
btn.removeAttribute("disabled");
}
}
}, 1000);
})();



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?