今天又看到一前端禁止调试的手段,分享下
上篇回顾:简单两步 ~ 绕过 "Paused in debugger"
点评:这次屏蔽和上次不太一样,是通过正常函数来实现的
PS:这个网站的屏蔽方式在360浏览器下生效,谷歌浏览器并没有生效(me:版本 70.0.3538.110)

先演示下效果:

贴下提炼出来的demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 反调试函数,参数:开关,执行代码
function endebug(off, code) {
if (!off) {
!function (e) {
function n(e) {
function n() {
return u
}
function o() {
window.Firebug && window.Firebug.chrome && window.Firebug.chrome.isInitialized ? t("on") : (a = "off", console.log(d), console.clear(), t(a))
}
function t(e) {
u !== e && (u = e, "function" == typeof c.onchange && c.onchange(e))
}
function r() {
l || (l = !0, window.removeEventListener("resize", o), clearInterval(f))
}
"function" == typeof e && (e = {
onchange: e
});
var i = (e = e || {}).delay || 500,
c = {};
c.onchange = e.onchange;
var a, d = new Image;
d.__defineGetter__("id", function () {
a = "on"
});
var u = "unknown";
c.getStatus = n;
var f = setInterval(o, i);
window.addEventListener("resize", o);
var l;
return c.free = r, c
}
var o = o || {};
o.create = n, "function" == typeof define ? (define.amd || define.cmd) && define(function () {
return o
}) : "undefined" != typeof module && module.exports ? module.exports = o : window.jdetects = o
}(), jdetects.create(function (e) {
var a = 0;
var n = setInterval(function () {
if ("on" == e) {
setTimeout(function () {
if (a == 0) {
a = 1;
setTimeout(code);
}
}, 200)
}
}, 100)
})
}
}
</script>
</head>
<body>
<h1>你可以看见吗?</h1>
<script type="text/javascript">
endebug(false, function () {
// 非法调试执行的代码(不要使用控制台输出的提醒)
document.write("检测到非法调试,请关闭后刷新重试!");
});
</script>
</body>
</html>
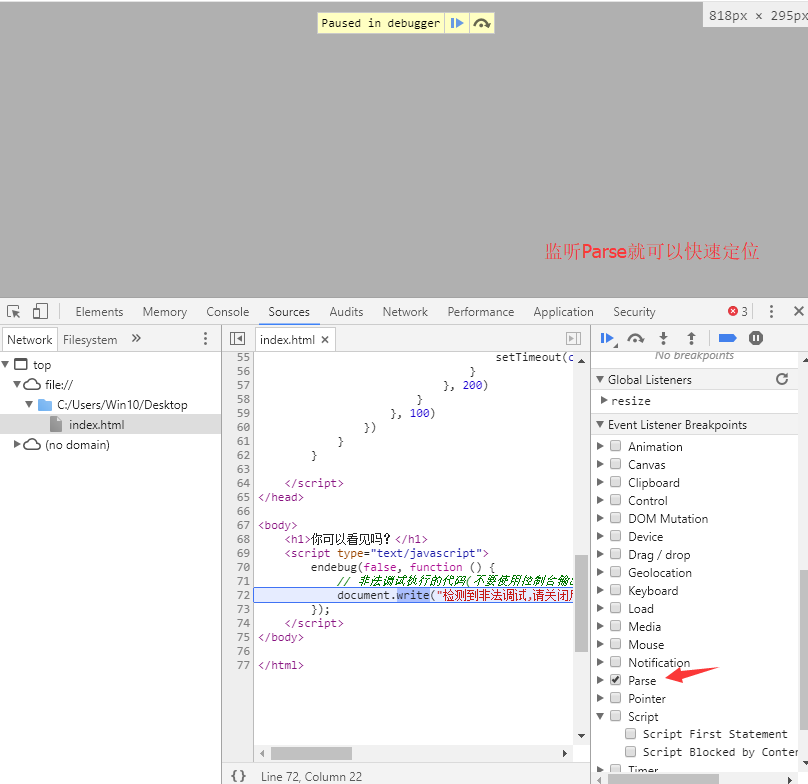
PS:快速定位可以使用监听功能:(解决:屏蔽JS)

作者:毒逆天
打赏:18i4JpL6g54yAPAefdtgqwRrZ43YJwAV5z



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?