jQuery(九):节点遍历
一、遍历子元素
children()方法可以用来获取元素的所有子元素,语法如下:

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 遍历子节点 var $body=$("body").children(); // 输出2 只考虑img和ul元素,不考虑ul里面的li元素 alert("长度:"+$body.length); }); </script> </head> <body> <img src="ad.jpg" alt="美梦成真系列抽奖" /> <ul> <li><a href="#">小米的MI 2手机</a></li><span class="hot">火爆销售中</span> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> </body> </html>
效果:

二、遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素,语法如下:

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 遍历子节点 //var $body=$("body").children(); // 输出2 只考虑img和ul元素,不考虑ul里面的li元素 //alert("长度:"+$body.length); // 获取同辈节点 // 第三个li标签的背景色改变 $("li:eq(1)").next().css("background-color","green"); // 第一个li标签的背景色改变 $("li:eq(1)").prev().css("background-color","#F06"); }); </script> </head> <body> <img src="ad.jpg" alt="美梦成真系列抽奖" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> </body> </html>
效果:

siblings()示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 遍历子节点 //var $body=$("body").children(); // 输出2 只考虑img和ul元素,不考虑ul里面的li元素 //alert("长度:"+$body.length); // 获取同辈节点 // 第三个li标签的背景色改变 //$("li:eq(1)").next().css("background-color","green"); // 第一个li标签的背景色改变 //$("li:eq(1)").prev().css("background-color","#F06"); // 除了第二个li标签,其它li标签的背景色都改变 $("li:eq(1)").siblings().css("background-color","green"); }); </script> </head> <body> <img src="ad.jpg" alt="美梦成真系列抽奖" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> </body> </html>
效果:

三、遍历前辈元素
jQuery中可以遍历前辈元素,方法如下:
- parent():获取元素的父级元素。
- parents():获取元素的祖先元素。
parent()获取父级元素示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 遍历子节点 //var $body=$("body").children(); // 输出2 只考虑img和ul元素,不考虑ul里面的li元素 //alert("长度:"+$body.length); // 获取同辈节点 // 第三个li标签的背景色改变 //$("li:eq(1)").next().css("background-color","green"); // 第一个li标签的背景色改变 //$("li:eq(1)").prev().css("background-color","#F06"); // 除了第二个li标签,其它li标签的背景色都改变 //$("li:eq(1)").siblings().css("background-color","green"); // 获取前辈元素 // 父级ul改变背景色 $("li:eq(1)").parent().css("background-color","green"); }); </script> </head> <body> <img src="ad.jpg" alt="美梦成真系列抽奖" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> </body> </html>
效果:

parents()祖先元素示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 遍历子节点 //var $body=$("body").children(); // 输出2 只考虑img和ul元素,不考虑ul里面的li元素 //alert("长度:"+$body.length); // 获取同辈节点 // 第三个li标签的背景色改变 //$("li:eq(1)").next().css("background-color","green"); // 第一个li标签的背景色改变 //$("li:eq(1)").prev().css("background-color","#F06"); // 除了第二个li标签,其它li标签的背景色都改变 //$("li:eq(1)").siblings().css("background-color","green"); // 获取前辈元素 // 父级ul改变背景色 //$("li:eq(1)").parent().css("background-color","green"); // 祖先级元素 整个body元素改变背景色 $("li:eq(1)").parents().css("background-color","green"); }); </script> </head> <body> <img src="ad.jpg" alt="美梦成真系列抽奖" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> </body> </html>
效果:

四、其他方法
1、jQuery遍历-each()
以每一个匹配的元素作为上下文来执行一个函数,例如:

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历其他方法演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ $("input[type='button']").click(function(){ // 遍历每一个li元素,弹出li元素的text值 $("li").each(function(){ alert($(this).text()); }); }); }); </script> </head> <body> <img src="ad.jpg" alt="1" /> <img src="ad.jpg" alt="2" /> <img src="ad.jpg" alt="3" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> <input type="button" value="点击按钮" /> </body> </html>
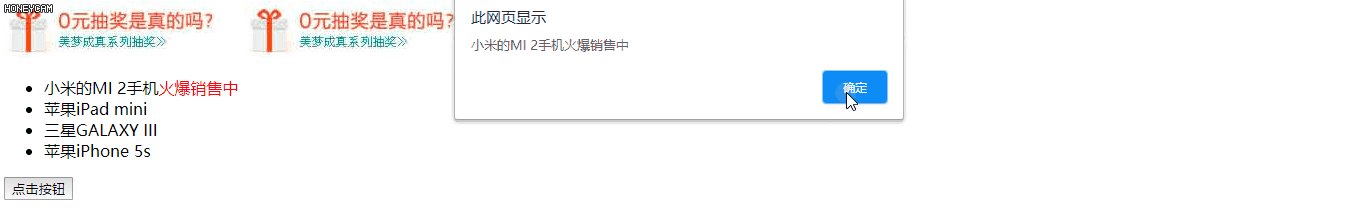
效果:

示例2:i的含义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历其他方法演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ /* $("input[type='button']").click(function(){ // 遍历每一个li元素,弹出li元素的text值 $("li").each(function(){ alert($(this).text()); }); }); */ // i表示图片的索引值,从0开始 $("img").each(function(i){ this.alt="test"+i+".jpg"; console.log(this.alt); }); }); </script> </head> <body> <img src="ad.jpg" alt="1" /> <img src="ad.jpg" alt="2" /> <img src="ad.jpg" alt="3" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> <input type="button" value="点击按钮" /> </body> </html>
效果:

2、查找方法-find()
搜索所有与指定表达式匹配的元素,例如:

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>节点遍历其他方法演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ /* $("input[type='button']").click(function(){ // 遍历每一个li元素,弹出li元素的text值 $("li").each(function(){ alert($(this).text()); }); }); */ // i表示图片的索引值,从0开始 /* $("img").each(function(i){ this.alt="test"+i+".jpg"; console.log(this.alt); }); */ // 查找方法 $("li").find("span").css("color","green"); }); </script> </head> <body> <img src="ad.jpg" alt="1" /> <img src="ad.jpg" alt="2" /> <img src="ad.jpg" alt="3" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> <input type="button" value="点击按钮" /> </body> </html>
效果:





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决