jQuery(五):文本操作
text()可以获取或设置元素的文本内容。例如:

示例:
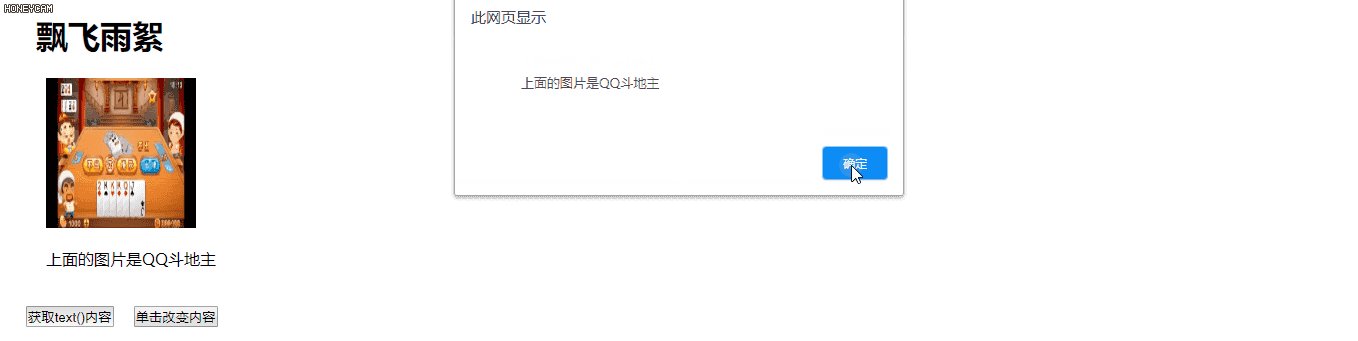
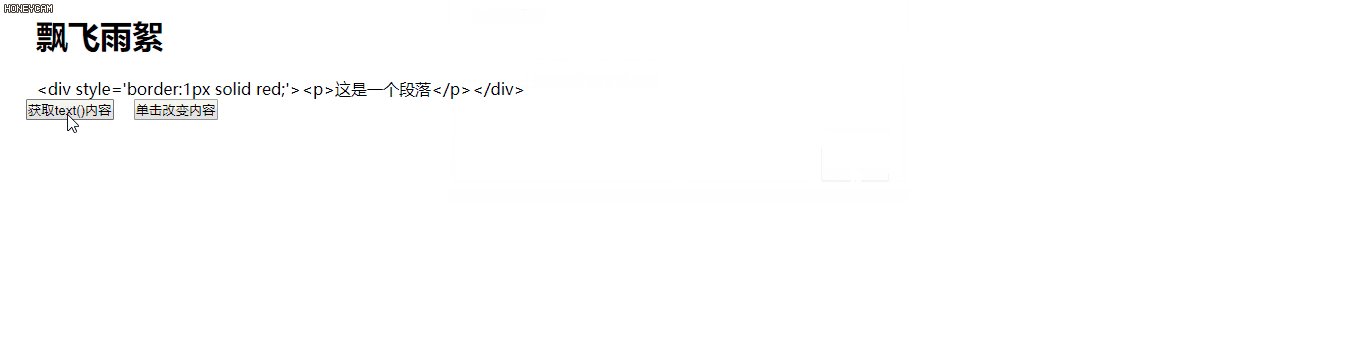
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>html()操作</title> <style> *{ margin: 0px; padding: 0px; } input{ display: block; float: left; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ $("#btnGet").click(function(){ var text=$("div.left").text(); alert(text); }); $("#btnSet").click(function(){ var html=$("div.left").text("<div style='border:1px solid red;'><p>这是一个段落</p></div>"); }); }); </script> </head> <body> <div id="mainbox"> <h1>飘飞雨絮</h1> <div class="left"> <img src="../qq.jpg" width="150" height="150"/> <p>上面的图片是QQ斗地主</p> <br /> </div> </div> <input type="button" id="btnGet" value="获取text()内容" style="margin-right:10px;" /> <input type="button" id="btnSet" value="单击改变内容" /> </body> </html>
效果:





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决