使用JavaScript获取select元素选中的value和text
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中):
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>select元素</title> </head> <body id="bodyform"> <select id="month"> <option value="01">January</option> <option value="02">February</option> <option value="03" selected="selected">March</option> <option value="04">April</option> <option value="05">May</option> <option value="06">June</option> <option value="07">July</option> <option value="08">August</option> <option value="09">September</option> <option value="10">October</option> <option value="11">November</option> <option value="12">December</option> </select> <div> <input type="button" onclick="showValue()" value="显示Value值"></input> <input type="button" onclick="showText()" value="显示Text值"></input> </div> </body> <script type="text/javascript"> function showValue(){ /*获取select选中的对象的value*/ var select=document.querySelector("#month"); alert("Value值:"+select.value); } function showText(){ /*获取select选中的对象的text*/ var select=document.querySelector("#month"); alert("Text值:"+select.options[select.selectedIndex].text); } </script> </html>
界面:

运行效果如下:
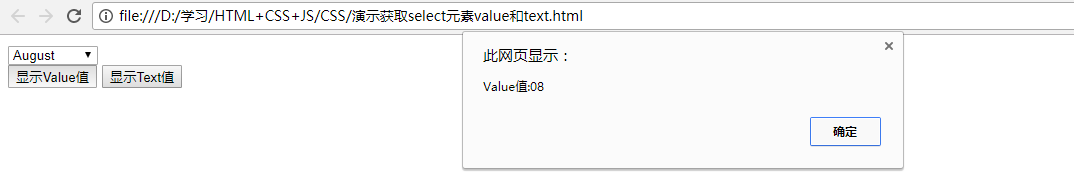
点击显示Value值

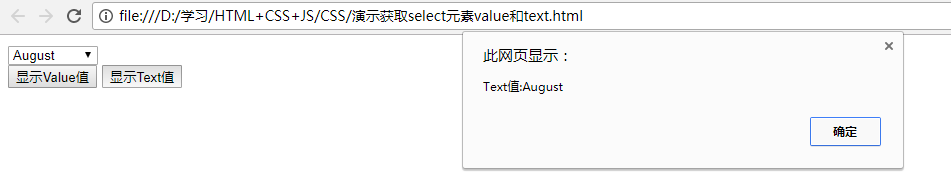
点击显示Text值

分类:
JavaScript




· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决