CSS(七):浮动
一、float属性
取值:
left:左浮动
right:右浮动
none:不浮动
先看下面的一个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> .box1,.box3{ height: 100px; width: 100px; } .box1{ background-color: red; } .box2{ background-color: blue; width: 120px; height: 100px; } .box3{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
效果:

因为DIV是块级元素,所以定义的三个DIV是竖直显示的。这时给第一个DIV添加浮动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> .box1,.box3{ height: 100px; width: 100px; } .box1{ background-color: red; float: left;/*添加左浮动*/ } .box2{ background-color: blue; width: 120px; height: 100px; } .box3{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
效果:

给第一个DIV添加浮动以后,第一个DIV脱离文档流而浮动起来,原先的位置会被下面其他的元素所取代,所以第二个DIV会在第一个DIV下面。
在来看看右浮动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> .box1,.box3{ height: 100px; width: 100px; } .box1{ background-color: red; /*float: left;*//*添加左浮动*/ float: right;/*添加右浮动*/ } .box2{ background-color: blue; width: 120px; height: 100px; } .box3{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
效果:

可以看出第一个DIV浮动到了右边,而且和第二个DIV是在同一水平线上。
在给第二个DIV添加左浮动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> .box1,.box3{ height: 100px; width: 100px; } .box1{ background-color: red; /*float: left;*//*添加左浮动*/ float: left;/*添加右浮动*/ } .box2{ background-color: blue; width: 120px; height: 100px; float: left; } .box3{ background-color: yellow; height: 120px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
效果:

如果想让三个DIV都在一排显示呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> .box1,.box3{ height: 100px; width: 100px; } .box1{ background-color: red; /*float: left;*//*添加左浮动*/ float: left;/*添加右浮动*/ } .box2{ background-color: blue; width: 120px; height: 100px; float: left; } .box3{ background-color: yellow; height: 120px; float: left; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
效果:

从上面截图中可以得出结论:给块级元素添加浮动,可以使块级元素在一排显示。
二、浮动的作用
1、块元素同行排列显示,一般用于排版、分栏显示。
2、设置浮动属性后,脱离文档流向指定的左或右边对齐,直到父元素的边界或浮动的元素。
注意:
使用浮动后要及时清除,避免影响其后的网页元素。
三、清除浮动的必要性
浮动后,脱离了文档流不占网页空间。
浮动后的网页元素会影响同级元素。
使用clear属性清除浮动
clear属性取值:
left:清除左浮动。
right:清除右浮动。
both:同时清除左、右浮动。
none:不清除浮动。
清除浮动表明容器框的哪边不挨着浮动框。
看下面的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> </head> <body> <div id="box"> <div class="box1"><img src="image/photo-1.jpg" alt="日用品"></div> <div class="box2"><img src="image/photo-2.jpg" alt="图书"></div> <div class="box3"><img src="image/photo-3.jpg" alt="鞋子"></div> <div class="box4">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或者另一个浮动盒子 位置,本网页中有三个图片,分别代表日用品、图书以及鞋子。在这里使用这三个图片和本段文字演示浮动在网页 当中的应用。 </div> </div> </body> </html>
效果:

下面给4个DIV都添加向左的浮动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> #box{ border: 1px solid #000; } .box1{ border: 1px dashed red; float: left; } .box2{ border: 1px dashed red; float: left; } .box3{ border: 1px dashed #060; float: left; } .box4{ border: 1px dashed red; font-size: 12px; line-height: 23px; float: left; } div{ margin: 10px; padding: 10px; } </style> </head> <body> <div id="box"> <div class="box1"><img src="image/photo-1.jpg" alt="日用品"></div> <div class="box2"><img src="image/photo-2.jpg" alt="图书"></div> <div class="box3"><img src="image/photo-3.jpg" alt="鞋子"></div> <div class="box4">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或者另一个浮动盒子 位置,本网页中有三个图片,分别代表日用品、图书以及鞋子。在这里使用这三个图片和本段文字演示浮动在网页 当中的应用。 </div> </div> </body> </html>
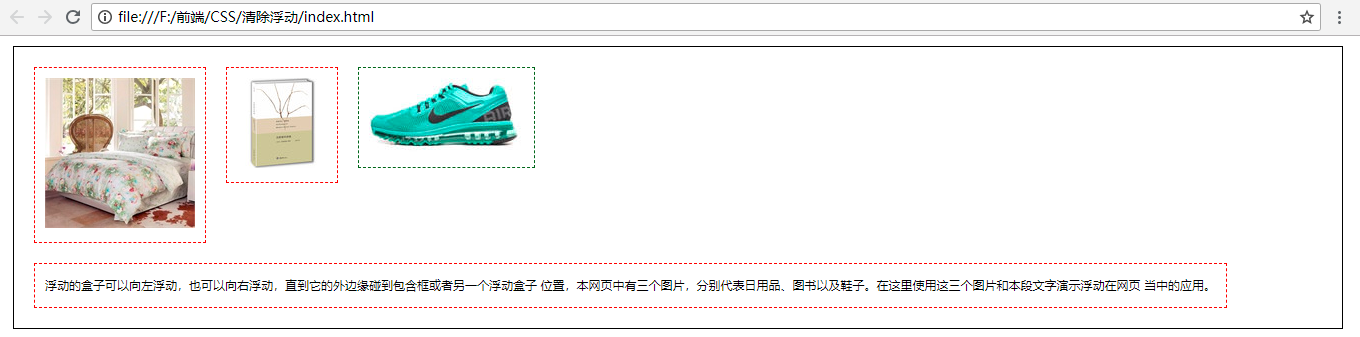
效果:

正常情况下,四个DIV应该在最外层的DIV里面,为什么会出现这种情况呢?原因:内层盒子有浮动,外层盒子不能自动扩高。如何解决呢?这时候就需要清除浮动了。
1、给里面第四个DIV清除浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> #box{ border: 1px solid #000; } .box1{ border: 1px dashed red; float: left; } .box2{ border: 1px dashed red; float: left; } .box3{ border: 1px dashed #060; float: left; } .box4{ border: 1px dashed red; font-size: 12px; line-height: 23px; clear: both; } div{ margin: 10px; padding: 10px; } </style> </head> <body> <div id="box"> <div class="box1"><img src="image/photo-1.jpg" alt="日用品"></div> <div class="box2"><img src="image/photo-2.jpg" alt="图书"></div> <div class="box3"><img src="image/photo-3.jpg" alt="鞋子"></div> <div class="box4">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或者另一个浮动盒子 位置,本网页中有三个图片,分别代表日用品、图书以及鞋子。在这里使用这三个图片和本段文字演示浮动在网页 当中的应用。 </div> </div> </body> </html>
效果:

四、清除浮动的方法
几个并列的盒子同时添加浮动,它们的父级盒子会出现以下几种情况:
1、背景不能显示。
2、边框不能撑开。
如何清除浮动:
方法一:添加新的元素,应用clear:both;
还是以上面的为例演示清除浮动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> #box{ border: 1px solid #000; } .box1{ border: 1px dashed red; float: left; } .box2{ border: 1px dashed red; float: left; } .box3{ border: 1px dashed #060; float: left; } .box4{ border: 1px dashed red; font-size: 12px; line-height: 23px; float: left; } div{ margin: 10px; padding: 10px; } .clear{ clear: both; } </style> </head> <body> <div id="box"> <div class="box1"><img src="image/photo-1.jpg" alt="日用品"></div> <div class="box2"><img src="image/photo-2.jpg" alt="图书"></div> <div class="box3"><img src="image/photo-3.jpg" alt="鞋子"></div> <div class="box4">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或者另一个浮动盒子 位置,本网页中有三个图片,分别代表日用品、图书以及鞋子。在这里使用这三个图片和本段文字演示浮动在网页 当中的应用。 </div> <!--添加新的元素清除浮动--> <div class="clear"></div> </div> </body> </html>
效果:

方法二:父级添加overflow:auto;zoom:1;或者overflow:hidden;
//zoom:1;是在处理浏览器的兼容性问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> #box{ border: 1px solid #000; overflow: hidden; } .box1{ border: 1px dashed red; float: left; } .box2{ border: 1px dashed red; float: left; } .box3{ border: 1px dashed #060; float: left; } .box4{ border: 1px dashed red; font-size: 12px; line-height: 23px; float: left; } div{ margin: 10px; padding: 10px; } /* .clear{ clear: both; } */ </style> </head> <body> <div id="box"> <div class="box1"><img src="image/photo-1.jpg" alt="日用品"></div> <div class="box2"><img src="image/photo-2.jpg" alt="图书"></div> <div class="box3"><img src="image/photo-3.jpg" alt="鞋子"></div> <div class="box4">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或者另一个浮动盒子 位置,本网页中有三个图片,分别代表日用品、图书以及鞋子。在这里使用这三个图片和本段文字演示浮动在网页 当中的应用。 </div> <!--添加新的元素清除浮动--> <!-- <div class="clear"></div> --> </div> </body> </html>
效果:

方法三::after方法
注意:方法三要作用于浮动元素的父级。
例如:
/*==for IE6/7 Maxthon2==*/
#box{zoom:1;}
/*==for FF/chrome/opera/IE8==*/
#box:after{
clear:both;
content:'.';
display:block;
width:0px;
height:0px;
visibility:hidden;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动</title> <style type="text/css"> #box{ border: 1px solid #000; } #box:after{ clear: both;/*清除所有浮动*/ content: '.';/*content内容可以为空*/ display: block;/*转换为块级元素*/ width: 0; height: 0; visibility: hidden; } .box1{ border: 1px dashed red; float: left; } .box2{ border: 1px dashed red; float: left; } .box3{ border: 1px dashed #060; float: left; } .box4{ border: 1px dashed red; font-size: 12px; line-height: 23px; float: left; } div{ margin: 10px; padding: 10px; } /* .clear{ clear: both; } */ </style> </head> <body> <div id="box"> <div class="box1"><img src="image/photo-1.jpg" alt="日用品"></div> <div class="box2"><img src="image/photo-2.jpg" alt="图书"></div> <div class="box3"><img src="image/photo-3.jpg" alt="鞋子"></div> <div class="box4">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或者另一个浮动盒子 位置,本网页中有三个图片,分别代表日用品、图书以及鞋子。在这里使用这三个图片和本段文字演示浮动在网页 当中的应用。 </div> <!--添加新的元素清除浮动--> <!-- <div class="clear"></div> --> </div> </body> </html>
五、overflow属性
1、作用
定义溢出元素内容区的内容会如何处理。
2、取值
visible:默认。
auto:自动超出部分有滚动条。
hidden:多余的隐藏。
scroll




· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决