CSS(六):盒子模型
一、什么是盒子模型
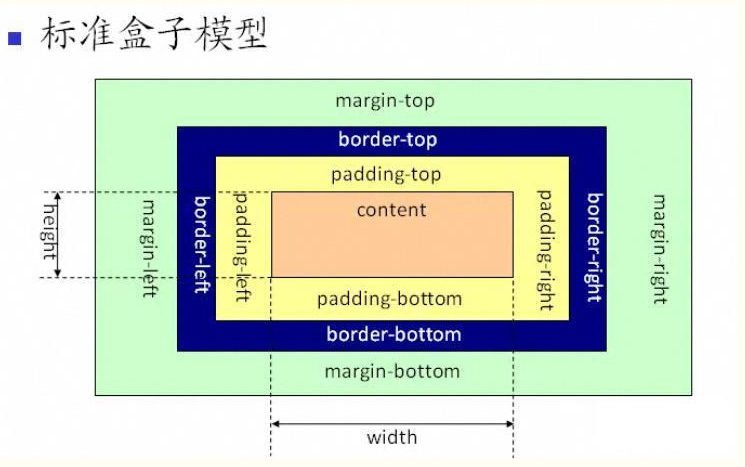
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。

从上图可以看到标准的盒子模型范围包括margin(外边距)、border(边框)、padding(内边距)、content(网页内容)。
网页内容就是盒子里面装的东西。在网页设计中,内容常指文字、图片等元素。
内边距(PADDING)可以理解为盒子里装的东西和边框的距离。
边框(BORDER)就是盒子本身。
外边距(MARGIN)就是边框外面自动留出的一段空白。
注意:
每个HTML元素都可以看做是一个盒子。
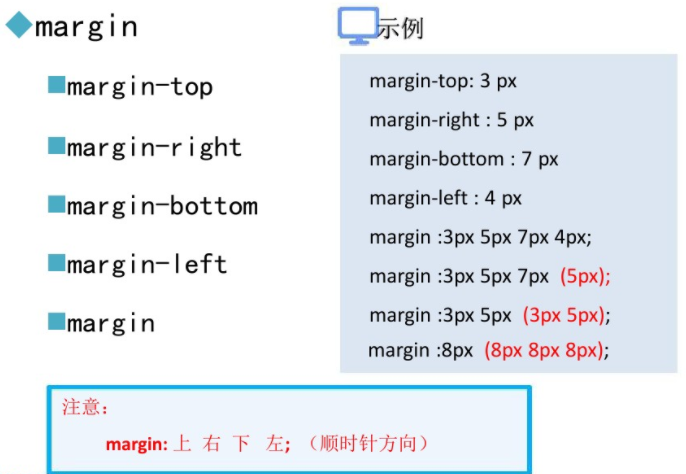
1、外边距(margin)

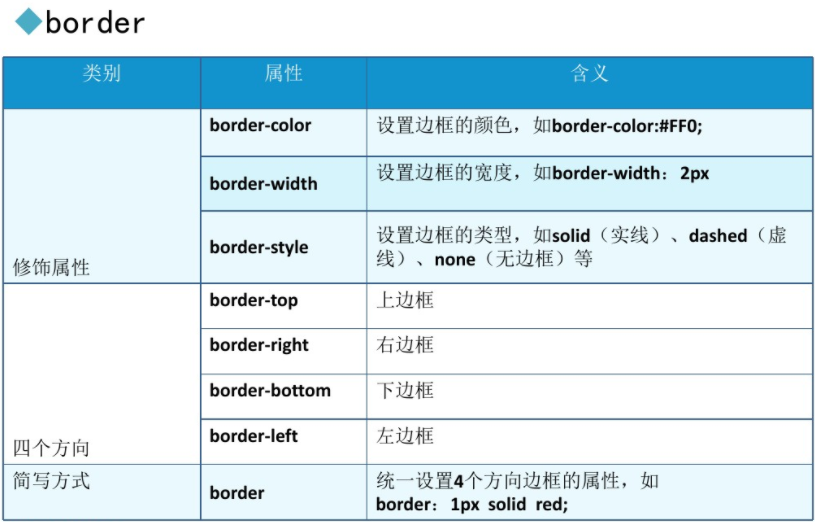
2、边框(border)

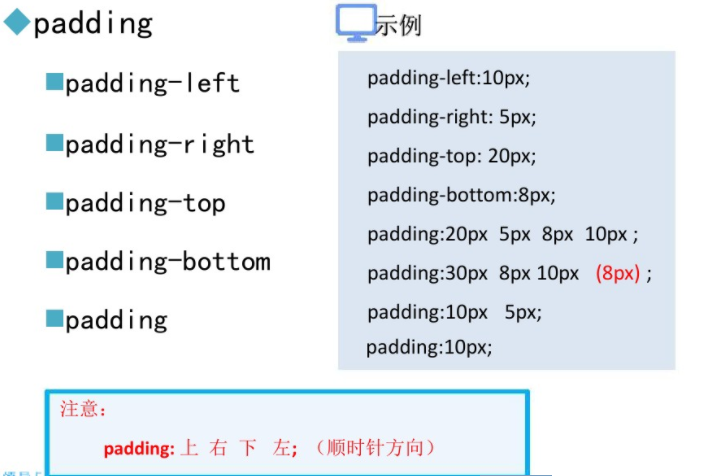
3、内边距(padding)

4、小结
4、1 盒子模型总尺度
盒子模型总尺度=margin*2+border*2+padding*2+内容尺寸(宽/高)。
例如、一个盒子的margin为25px,border为2px,padding为10px,content的宽为200px、高为50px,假如用标准盒子模型解释,那么这个盒子需要占据的位置为:宽25*2+2*2+10*2+200=274px、高25*2+2*2*10*2+50=124px,盒子的实际大小为:宽 2*2+10*2+200=224px、高 2*2+10*2+50=74px;
4、2 外边距可以用于设置网页水平居中
margin-left:auto;
margin-right:auto;
例如:margin 0px auto;
4、3 块元素才能完全适用于盒子模型
使用display属性来相互转化
none:元素隐藏,不可见,不占据空间。
visibility:hidden 元素隐藏,但是占据空间。
block:转为块元素,独占一行。
inline:转为内联元素,不换行。
inline-block:行内块元素。
下面的例子演示如何将行内元素转换为块级元素。
例如:
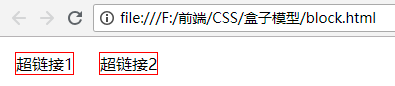
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>块级元素</title> <style type="text/css"> .div-style a{ width: 500px; border: 1px solid red; margin: 0 10px; } </style> </head> <body> <div class="div-style"> <p> <a>超链接1</a> <a>超链接2</a> </p> </div> </body> </html>
效果:

因为<a>标签是行级元素,所以设置的width属性对<a>标签不起作用。下面使用display属性进行转换:
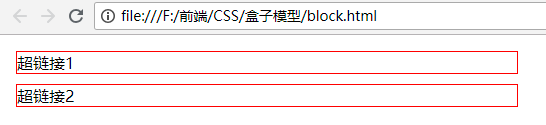
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>块级元素</title> <style type="text/css"> .div-style a{ display: block;/*将行级元素转换为块级元素*/ width: 500px; border: 1px solid red; margin: 10px; } </style> </head> <body> <div class="div-style"> <p> <a>超链接1</a> <a>超链接2</a> </p> </div> </body> </html>
效果:

下面的例子演示如何将块级元素转换为行级元素,先看下面的例子:
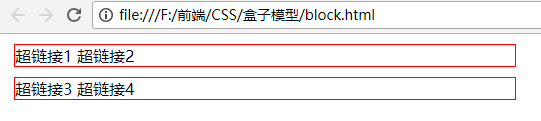
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>块级元素</title> <style type="text/css"> /* .div-style a{ display: block;/*将行级元素转换为块级元素*/ /* width: 500px; border: 1px solid red; margin: 10px; } */ .div-style p{ width: 500px; border: 1px solid red; margin: 10px; } </style> </head> <body> <div class="div-style"> <p> <a>超链接1</a> <a>超链接2</a> </p> <p> <a>超链接3</a> <a>超链接4</a> </p> </div> </body> </html>
效果:

因为<p>标签是块级元素,所以两个<p>标签会分两行显示。
在看下面的例子:
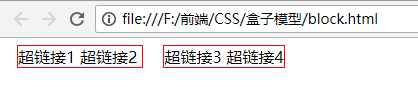
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>块级元素</title> <style type="text/css"> /* .div-style a{ display: block;/*将行级元素转换为块级元素*/ /* width: 500px; border: 1px solid red; margin: 10px; } */ .div-style p{ display: inline;/*inline表示将块级元素转换成行级元素*/ /* width: 500px; */ /*因为对行级元素设置width属性无效,所以这里去掉width属性*/ border: 1px solid red; margin: 10px; } </style> </head> <body> <div class="div-style"> <p> <a>超链接1</a> <a>超链接2</a> </p> <p> <a>超链接3</a> <a>超链接4</a> </p> </div> </body> </html>
效果:

这是两个<p>标签会在一行显示。
下面演示display的none属性,先看下面的代码:
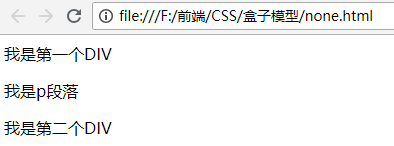
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>display的none属性</title> </head> <body> <div>我是第一个DIV</div> <p>我是p段落</p> <div>我是第二个DIV</div> </body> </html>
效果:

在看下面的代码:
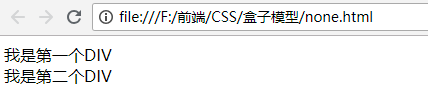
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>display的none属性</title> <style type="text/css"> p{ display: none;/*设置p标签隐藏*/ } </style> </head> <body> <div>我是第一个DIV</div> <p>我是p段落</p> <div>我是第二个DIV</div> </body> </html>
效果:

从上面的截图中可以看出:display的none属性可以使元素隐藏,并且隐藏的元素不占据空间。
下面在看看visibility属性:
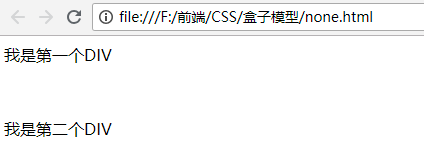
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>display的none属性</title> <style type="text/css"> /* p{ display: none;/*设置p标签隐藏*/ /* } */ p{ visibility: hidden; } </style> </head> <body> <div>我是第一个DIV</div> <p>我是p段落</p> <div>我是第二个DIV</div> </body> </html>
效果:

从上面的截图中可以看出:visibility属性也可以将元素隐藏,但是会占据元素原来的空间。
在看inline-block属性。
先看下面的例子:
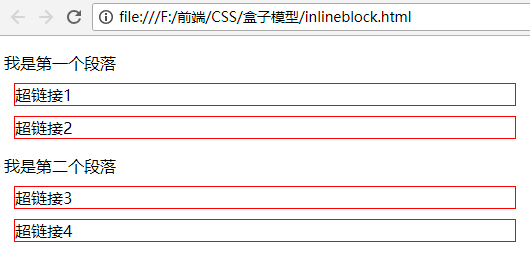
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>line-block属性</title> <style type="text/css"> .div-style a{ display: block; width: 500px; border: 1px solid red; margin: 10px; } </style> </head> <body> <div class="div-style"> <p>我是第一个段落 <a>超链接1</a> <a>超链接2</a> </p> <p>我是第二个段落 <a>超链接3</a> <a>超链接4</a> </p> </div> </body> </html>
效果:

从截图中可以看出:<a>标签可以设置宽度了,而且是单独占一行显示,那么能不能让<a>标签既能设置宽度又能在一行显示呢?答案是肯定的,看下面的代码:
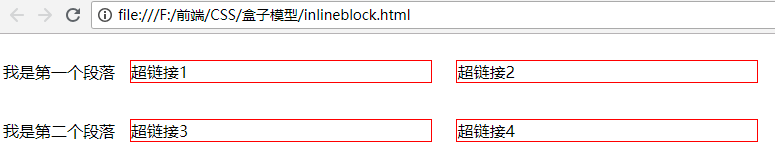
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>line-block属性</title> <style type="text/css"> .div-style a{ display: inline-block; width: 300px; border: 1px solid red; margin: 10px; } </style> </head> <body> <div class="div-style"> <p>我是第一个段落 <a>超链接1</a> <a>超链接2</a> </p> <p>我是第二个段落 <a>超链接3</a> <a>超链接4</a> </p> </div> </body> </html>
效果:

使用display:inline-block属性就可以使<a>标签既能设置宽度,又能在一行显示了。
盒子模型的示例:
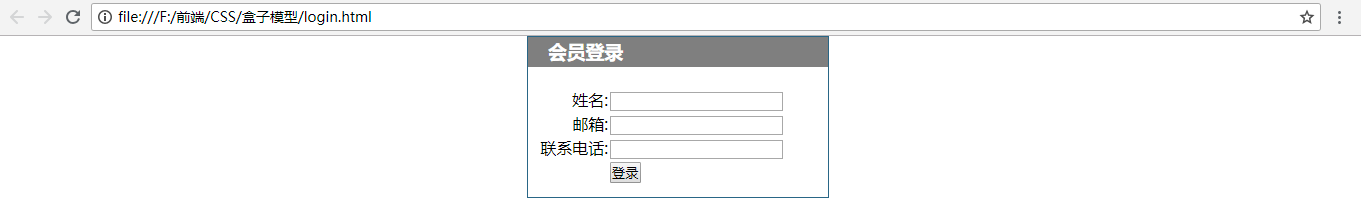
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>盒子模型</title> <style type="text/css"> *{ margin: 0px; padding: 0px; } .main{ width: 300px; height: 160px; border: 1px solid #3a6587; margin:0 auto; padding: 0 auto; } div h3{ color: white; background-color: gray; padding-left: 20px; height: 30px; line-height: 30px;/*垂直居中显示*/ } .td-left{ text-align: right; } .bottom{ margin:20px 10px; } </style> </head> <body> <div class="main"> <div class="top"> <h3>会员登录</h3> </div> <div class="bottom"> <table cellspacint="0" cellpadding="0"> <tr> <td class="td-left">姓名:</td> <td><input type="text"></td> </tr> <tr> <td class="td-left">邮箱:</td> <td><input type="text"></td> </tr> <tr> <td class="td-left">联系电话:</td> <td><input type="text"></td> </tr> <tr> <td class="td-left"></td> <td><input type="submit" value="登录"></td> </tr> </table> </div> </div> </body> </html>
效果:





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决