Docker教程:使用Docker容器运行Nginx并实现反向代理
一、前言
我们知道,为了安全考虑,我们一般会设置反向代理,用来屏蔽应用程序真实的IP和端口号。在Linux系统上最常用的反向代理就是Nginx。本篇文章中,我们会通过Docker容器分别运行一个Nginx容器和一个ASP.NET Core应用程序的容器,然后设置反向代理。
二、运行Nginx容器
1、获取Nginx镜像
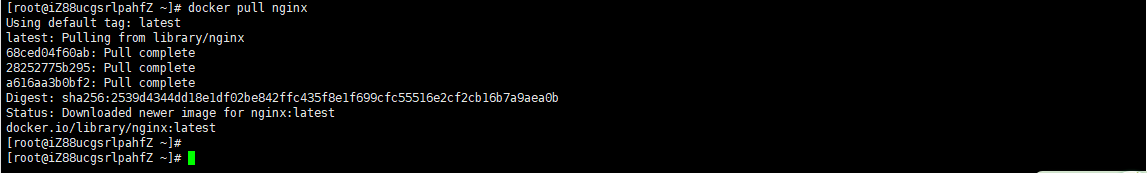
要运行容器,首先需要有相应的镜像,使用下面的命令拉取NGINX镜像:
docker pull nginx
如图所示

2、运行Nginx容器
获取Nginx镜像之后,我们就可以根据镜像来运行容器
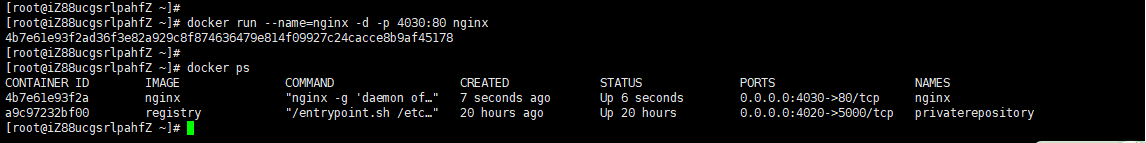
docker run --name=nginx -d -p 4030:80 nginx
上面命令的解释如下:
- --name:设置容器的名称。
- -d:表示在后台运行容器。
- -p:指定端口映射。4030是宿主机的端口,80是Nginx容器内部的端口。
- nginx:表示根据nginx镜像运行容器。
如图所示

然后在浏览器里面访问:

出现上面的截图,就说明Nginx容器运行成功。
三、运行ASP.NET Core应用程序
1、构建ASP.NET Core应用程序镜像
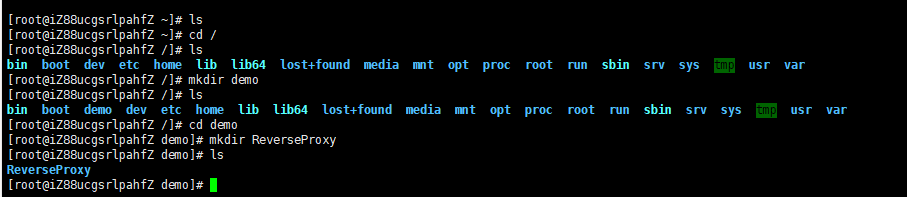
我们在宿主机上面创建一个demo目录,然后在创建一个ReverseProxy目录,把发布后的项目上传到ReverseProxy目录下面

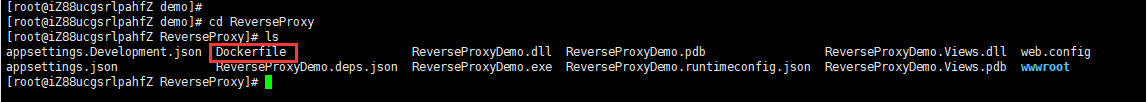
上传项目后的目录结构

然后我们使用下面的命令创建镜像
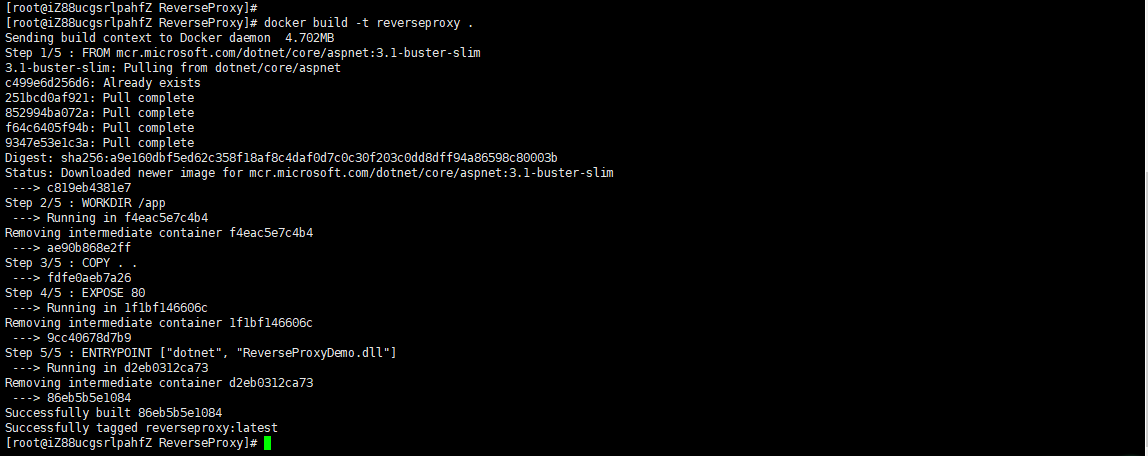
docker build -t reverseproxy .
上面命令的解释:
- -t:表示给镜像起一个名字。
上面命令最后英文状态的"."不能省略,表示在当前目录中查找Dockerfile文件。
执行过程如下图所示
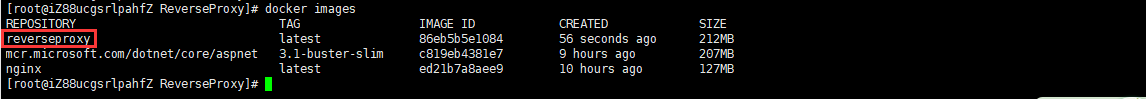
 执行完成以后,我们就可以看到刚才创建的镜像了
执行完成以后,我们就可以看到刚才创建的镜像了

2、运行应用容器
创建完镜像以后运行容器
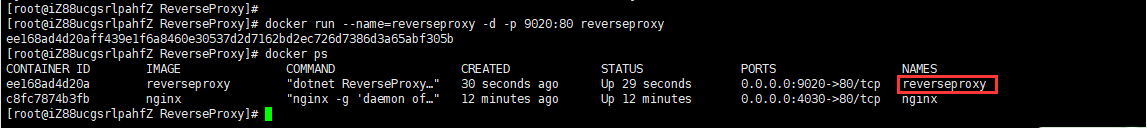
docker run --name=reverseproxy -d -p 9020:80 reverseproxy
这里使用宿主机的9020端口映射到容器内的80端口。
如图所示

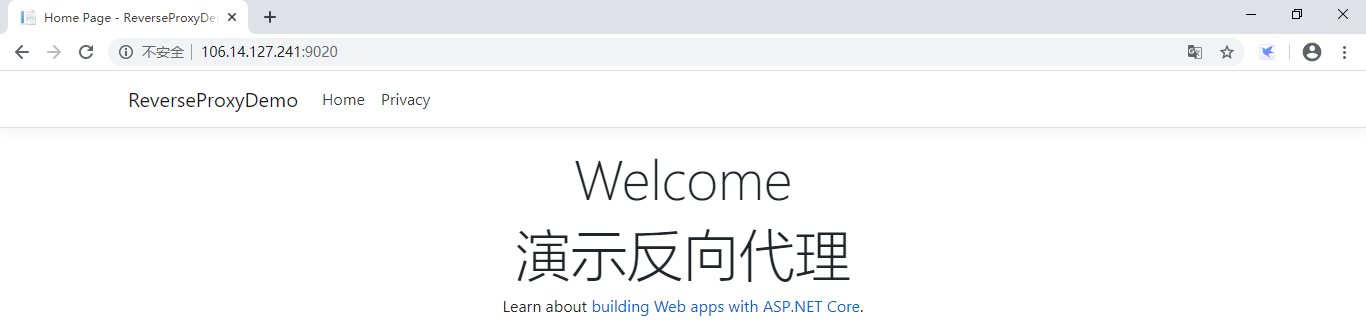
从上图中我们可以看到容器已经在运行了,我们在浏览器里面访问,验证容器是否运行成功

出现上图所示的结果,表明容器运行成功。
三、设置反向代理
在上面的步骤中,我们分别运行了nginx容器和ASP.NET Core应用程序的容器,并且都可以在浏览器里面访问,下面我们来设置反向代理。
反向代理实现如下的效果:在浏览器里面访问4030端口的时候跳转到9020端口,浏览器显示ASP.NET Core应用程序。
配置反向代理,我们需要修改Nginx的配置文件。在Nginx的配置文件里面设置反向代理的HTTP地址。
要修改Nginx的配置文件,首先需要进入Nginx容器里面,使用下面的命令进入容器里面
docker exec -it nginx /bin/bash
上面命令的解释说明:
- -it:表示分配一个伪终端。
- nginx:表示容器的名称,这里也可以使用容器ID。
- /bin/bash:表示对容器执行bash操作。
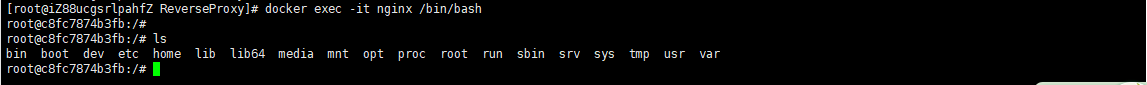
执行过程如图所示
 上面的截图中,我们使用ls查看,发现里面其实就是一个Linux操作系统。
上面的截图中,我们使用ls查看,发现里面其实就是一个Linux操作系统。

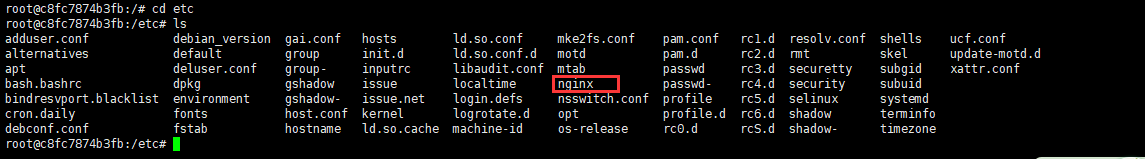
Nginx默认会安装在etc目录下面
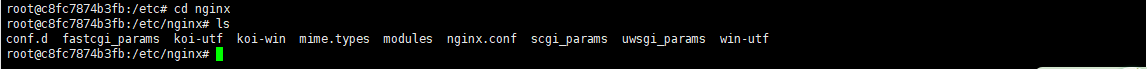
 然后进入nginx目录
然后进入nginx目录

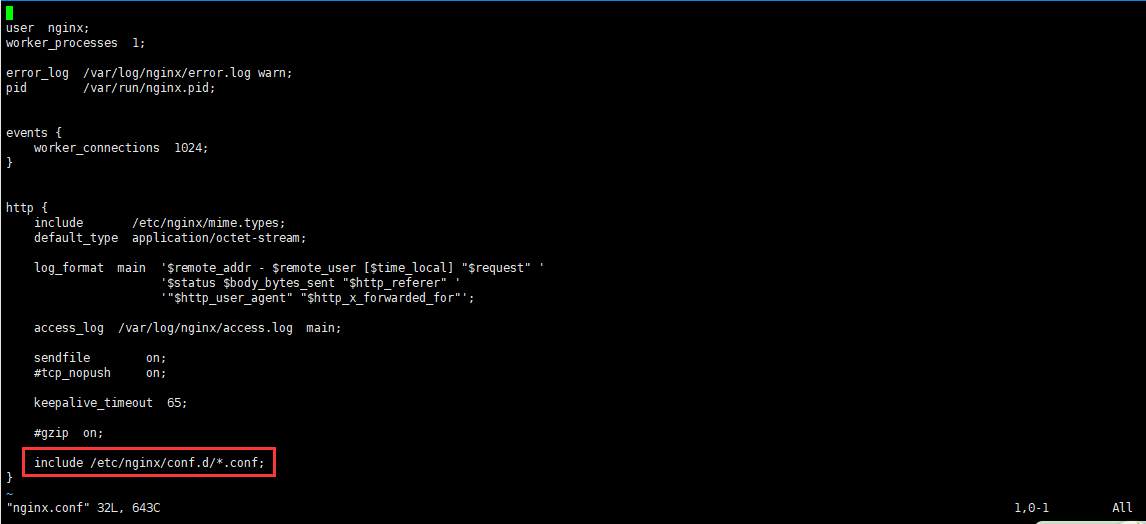
我们看到了nginx.conf配置文件,需要在这个配置文件里面设置反向代理。我们使用vim命令编辑nginx.conf文件:

我们看最后红框里面的内容,表示使用的是conf.d目录下面的conf文件进行配置。我们进入conf.d目录下面,然后编辑default.conf文件。
要配置反向代理,我们首先需要知道要代理的程序的IP地址,所以在修改配置之前,我们首先需要获取reverseproxy容器的IP地址。
docker inspect 容器名称
如图所示
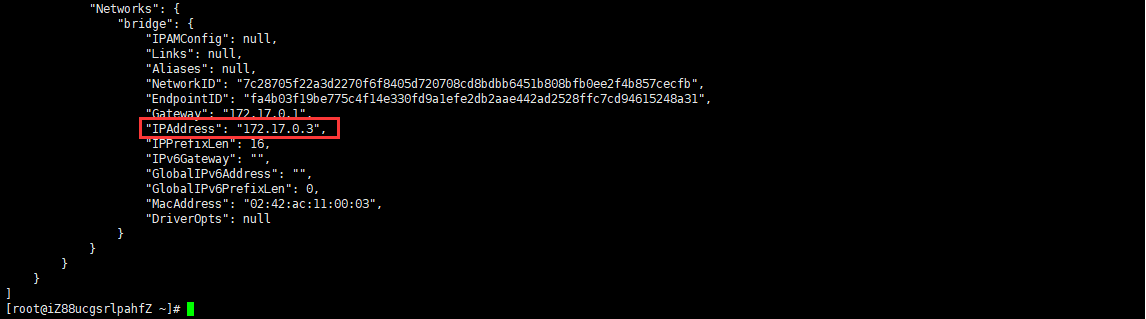
 我们会看到很多信息,这里只需要关注最后的网络配置信息即可
我们会看到很多信息,这里只需要关注最后的网络配置信息即可

获取到了容器的IP地址以后,我们就可以配置反向代理了。default.conf文件

因为容器是内部访问,所以设置的端口是80,而不是运行容器时设置的9020端口。 修改完成之后保存退出。
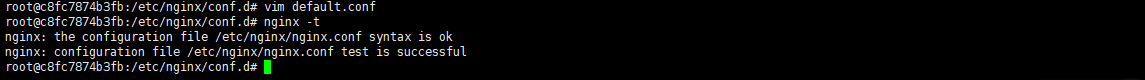
我们可以使用下面的命令检查一下修改后的配置文件是否有错:
nginx -t
如图所示

如果修改的配置文件没有错误,则退出容器。如果修改的配置文件有错误,要改正错误,然后退出容器。
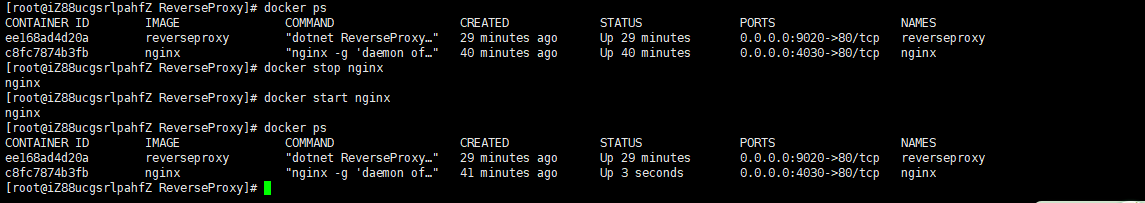
由于我们修改了配置,所以需要重新运行容器,以便配置生效。

然后我们在浏览器里面访问4030端口

可以看到页面被代理到了9020端口显示的内容。这样就实现了反向代理。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异