ASP.NET MVC教程八:_ViewStart.cshtml
一、引言
_ViewStart.cshtml是在ASP.NET MVC 3.0及更高版本以后出现的,用Razor模板引擎新建项目后,Views目录下面会出现一个这样的文件:

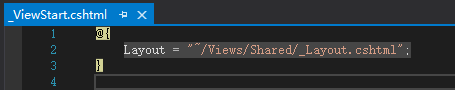
打开_ViewStart.cshtml文件,里面只有一行代码:

这行代码表示使用Views文件夹下的Shared下面的_Layout.cshtml进行布局

二、作用
- _ViewStart.cshtml是一个在呈现View文件的时候的启动文件,会在所有View(.cshtml)被执行之前执行,主要用于一些不方便或不能再母版(_Layout.cshtml)中进行的统一操作。譬如你有很多个没有继承关系的母版或不使用母版的单页。
- 在_ViewStart.cshtml中,我们可以定义一些参数或做一些判断,定义过程、语法和普通的页面没有任何差别。
- 在View被呈现的时候才会调用_ViewStart.cshtml,如果一个View是按照PartialView的方式输出的,则不会触发_ViewStart.cshtml中的代码。
- 如果在Views的某个目录下(例如Home目录)也有一个同名的_ViewStart.cshtml文件,那么这个_ViewStart.cshtml也会被调用,但是最先被调用的还是最外面的_ViewStart.cshtml,然后才是Home目录下的_ViewStart.cshtml文件。
三、启动顺序
在Controller的Action方法上面添加断点调试,会发现_ViewStart.cshtml、Layout.cshtml、Index.cshtml三个视图页的执行顺序如下:
- _ViewStart.cshtml
- Index.cshtml
- Layout.cshtml
四、测试
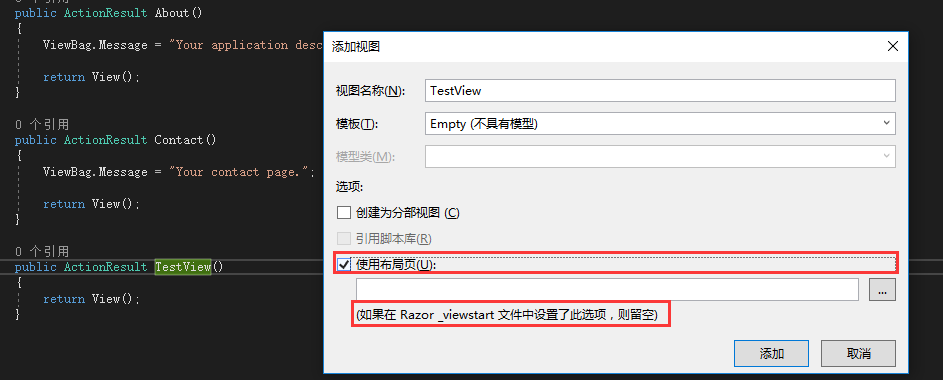
在新建一个视图的时候,会让你选择是否使用布局页,如果选择了布局页,那么就默认会使用_ViewStart.cshtml里面指定的布局视图:

这样设置就表示使用_ViewStart.cshtml里面指定的Layout布局页。
修改一下新创建的视图页代码
@{ ViewBag.Title = "TestView"; } <h2>这是测试视图页</h2>
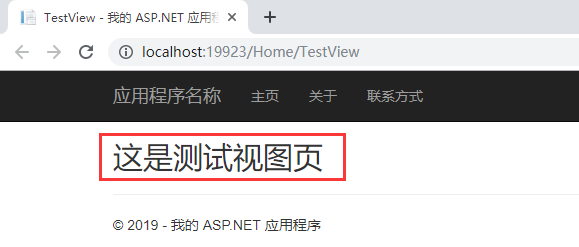
然后浏览新创建的视图页

可以看到:除了我们刚才在视图页代码里面添加的一行文字意外,还有其它布局,这就是因为使用了布局页。
这时如果不想在使用布局页,那么就需要修改Layout了,修改代码如下:
@{ ViewBag.Title = "TestView"; // 指定Layout为null则表示不在使用布局页 Layout = null; } <h2>这是测试视图页</h2>
在浏览页面

这时就不会使用布局页了。
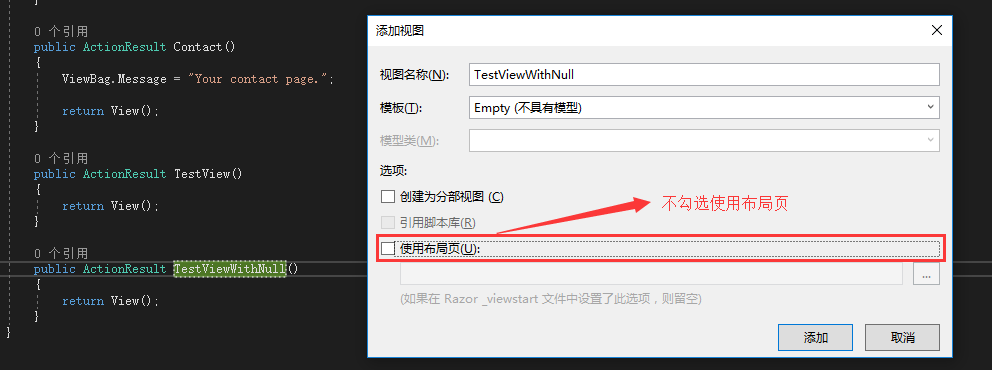
如果新建视图的时候,不勾选使用布局页,则也不会使用

生成的视图页代码
@{ // 这里自动设置Layout为null Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>TestViewWithNull</title> </head> <body> <div> 不使用布局页 </div> </body> </html>
然后浏览新添加的视图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号