Vue.js常用指令:v-bind
一、什么是v-bind指令
v-bind指令用于响应更新HTML特性,允许将一个或多个属性动态绑定到表达式。v-bind是应用在动态属性上面的。
二、语法
v-bind语法如下:
v-bind:动态属性名称="变量"
也可以简写成下面的形式:
:动态属性名称="变量"
代码示例如下:
<img :src="imgUrl" :title="title" />
这里的src和title都是<img>标签的属性,这里都是绑定到变量。
v-bind中还可以使用判断,例如:
<img :src="flag?imgUrl:imgUrl2" />
这里表示如果flag变量的值为true,那么src属性的值是变量imgUrl的值,否则src的属性值就是变量imgUrl2对应的值。
注意:只要是HTML标签的属性都可以这样去绑定属性值。
三、在class属性中使用v-bind指令
代码示例如下;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>在class属性中使用v-bind指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my",// el即element,表示挂载的元素,不能挂载在HTML和body元素上面 // data表示数据,data中可以是各种数据格式 data:{ flag:true, varStyle:"bindStyle", //值是样式的名称 style1:"colorStyle", style2:"colorStyle2" }, // 方法 methods:{ } }) } </script> <style> .colorStyle { color: #ff6600; } .colorStyle2{ margin-top: 10px; background-color: chartreuse; border: 1px solid blue; } .bindStyle { margin-top: 5px; color: red; } .bindStyle2 { margin-top: 5px; color: red; background-color: green; } </style> </head> <body> <div id="my"> <!--单个样式引用,这里是直接写的data里面变量的名称--> <div :class="varStyle">这里是使用v-bind改变样式</div> <!--单个样式引用,双引号加单引号,单引号里面是样式的名称,这种方式可以不在data里面写变量--> <div :class="'bindStyle2'">直接引用样式的名称,不需要在data里面定义变量</div> <!--多个样式引用 使用数组的方式--> <div :class="[style1,style2]">这里是同时使用多个样式</div> <!--条件判断 格式:样式名:判断条件 注意:样式名不能用变量--> <div :class="{'colorStyle2':flag}">条件判断</div> <!--三目运算符 flag为真显示style2变量对应的样式,否则显示style1变量对应的样式--> <div :class="flag?style2:style1">三目运算符</div> </div> </body> </html>
效果图如下:

四、在style属性中使用v-bind指令
代码示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>style示例</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my",// el即element,表示挂载的元素,不能挂载在HTML和body元素上面 // data表示数据,data中可以是各种数据格式 data:{ flag:true,//布尔型 style1:{background:'blue'}, style2:{color:'red'}, unify:"unifyStyle" }, // 方法 methods:{ } }) } </script> <style> .unifyStyle{ margin-top: 10px; } </style> </head> <body> <div id="my"> <!--直接写内联样式:要采用驼峰写法,中间的-去掉--> <div :style="{color:'#f60',fontSize:'20px',marginTop:'10px'}"> 内联样式 </div> <!--单个引用--> <div :style="style1" :class="unify"> 单个引用 </div> <!--多个样式引用--> <div :style="[style1,style2]" :class="unify">多个样式引用</div> <!--三目运算符--> <div :style="flag?style1:style2" :class="unify">使用三目运算符进行判断</div> </div> </body> </html>
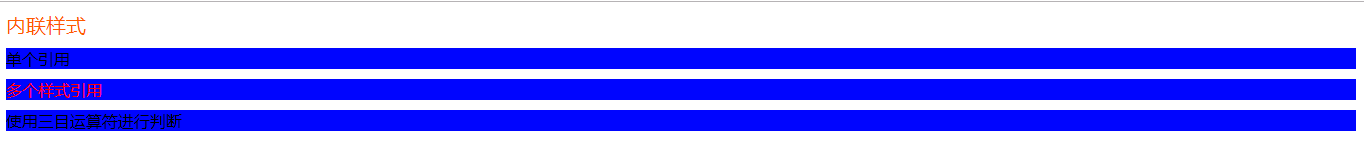
效果图如下:





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决