WPF外包公司—北京动点飞扬软件:WPF技术分享—Prism V2之旅(1)
Posted on 2012-10-16 01:19 WPF外包团队 — 长年承接WPF项目外包与WP8应用外包 阅读(2552) 评论(0) 收藏 举报概述
如果你在开发wpf程序,应该听说过The Composite Application Guidance for WPF(以下简称prism)
总而言之,prism是帮助你开发复杂的wpf应用程序的。希望在看完此系列教程以后能对你有所帮助.
从去年正式版发布至今,将近快半年了.silverlight 2正版的推出.prism也开始支持silverlight,而且这次是同时支持wpf和silverlight.这样便统一了wpf和silverlight的编程,代码的移植也更加的方便.现在prism最新的版本是Prism V2 - Drop 8.相对于第一个版本发生了一些变化.本文则基于Prism V2 - Drop 8这个版本进行介绍.如果你还在用7月份的那个版本可以看周银辉写的教程.
以下说明三个最基础的概念.
一.被引导的Windows窗体Shell
wpf程序在启动时,需要一个宿主容器,一般情况下是System.Windows.Window,以下是一个刚创建的窗体.
<Window x:Class="HelloWorldSample.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300"> <Grid> </Grid> </Window>
默认情况下,System.Windows.Application会通过设置StartupUri来运行主窗体.
<Application x:Class="HelloWorldSample.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="Window1.xaml"> </Application>
接着随着prism框架的加入,运行主窗体的方式改变了.因为prism要在窗体运行之前做一堆事情,来为框架可以做的事情做铺垫.所以我们要去掉StartupUri,手动启动窗体. prism通过一个名为Bootstrapper类作为引导程序,这里我们先不管他做了什么,只知道他起了程序的引导作用.
通过Bootstrapper的引导,这个窗体就不再仅仅是一个单纯的窗体了,这个窗体我们也可以称为Shell,也可以理解为一个壳的意思.
二.被附加的内容区域Region
以asp.net中的母版页为例.
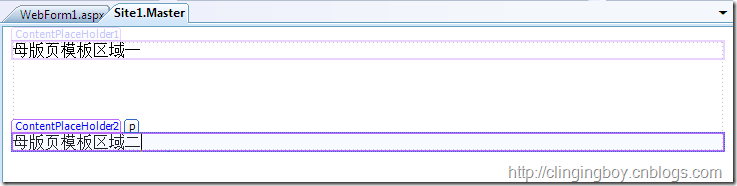
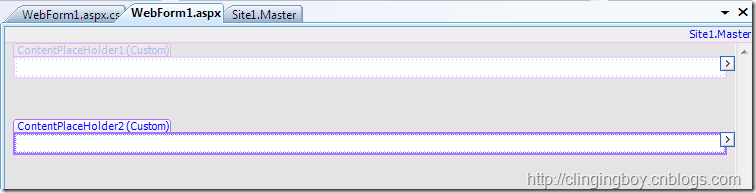
我们做网站之前总要先布局,那就得定模板,下图大家应该很熟悉,目的就是以母版页当容器,然后在定义的ContentPlaceHolder区域中塞内容.
一般情况下,定义了母版页以后,必定要其他Page来套用此母版页
这种做法本身很好,用wpf程序来实现也可以实现(可以参考此文),但比较麻烦.web程序与客户端程序有一个本质的区别,web是无状态的,客户端程序就没有这方面的问题.
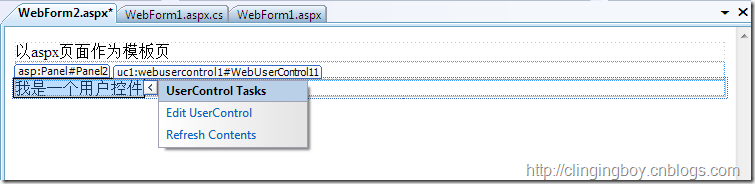
假设web是有状态的(假设哦),可以以用户控件替代,以aspx页面为母版页,照样定义容器,往里面塞用户控件.
这种做法,现在的ajax程序应该很流行.
回到主题,prism框架通过附加属性的方式给Shell定义自定义区域,标题说是附加的内容区域,如下代码,
通过附加属性的方式给ItemsControl定义了一个Region,ItemsControl就变成这个Region的容器了.
这里的Region与asp.net母版页的ContentPlaceHolder的意义是相同的,只不过实现方式不同罢了.
<Window x:Class="HelloWorldSample.Shell" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:cal="http://www.codeplex.com/CompositeWPF" Title="Composite Application Library Sample" Width="400" Height="300"> <ItemsControl cal:RegionManager.RegionName="MainRegion"/> </Window>
注意:在这里通过RegionManager附加属性RegionName注册的区域的功能,是在该窗体实例化之前,通过Bootstrapper提供的,这就是上面的铺垫作用.
三.被拆分的模块Module
定义好Region内容区域以后,可以在Region中加载不同的模块的用户控件.每个模块都有着不同功能,一个功能强大的应用程序就是由不同的模块组成的.将应用程序的不同功能,拆分成不同的小模块开发,复杂度明显就会降低.
好,到了这里讲明了三个点
1.Shell,主应用程序容器,prism功能的基石
2.Region,我们且称之为内容区域,可以提供各个模块加载所需的视图(即用户控件)
3.Module,程序的组成模块.
有了以上三个概念以后,我们便可以开始prism之旅了,如果你对以上概念还不是很清晰,没有关系。以后会慢慢介绍.已经在用此框架的朋友,发现写错了请指出.下篇让我们一起来探索Region的使用。
http://www.cnblogs.com/Clingingboy/archive/2009/01/06/prism_part1.html






 浙公网安备 33010602011771号
浙公网安备 33010602011771号