风云的银光志Silverlight4.0教程之与学会使用Frame控件
Posted on 2010-10-08 00:20 WPF外包团队 — 长年承接WPF项目外包与WP8应用外包 阅读(595) 评论(0) 编辑 收藏 举报微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
很多朋友在开发Silverlight大型应用程序时遇到一个比较特殊的情况,由于Silverlight是宿主在HTML里以插件方式运行的,所以常见的程序入口就一个网址,例如:http://www.abc.com/mysilverlight.aspx 之类的,当Silverlight应用程序在用户使用过程中不小心刷新了浏览器,比如错按了F5键、点了浏览器的刷新按钮、用户使用程序过程中无响应此类的情况。
下面我们一起学习使用Silverlight4中的Frame控件,打造一个本系列教程的“网站主页”。
XAML:
<Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="75"/> <RowDefinition/> </Grid.RowDefinitions> <StackPanel Grid.Row="0" Background="DarkBlue"> <TextBlock FontSize="24" Margin="5" Foreground="White">Silverlight 4 GetStart</TextBlock> <TextBlock FontSize="14" Margin="5" Foreground="White">银?光a开a发ぁ?者? http://www.Silverlighter.net</TextBlock> </StackPanel> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="180"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <!--导?航?--> <ListBox Grid.Column="0" x:Name="Controls" SelectionChanged="Controls_SelectionChanged"> <sys:String>VideoAndAudio</sys:String> <sys:String>RichTextBoxSample</sys:String> <sys:String>MouseWheelSample</sys:String> <sys:String>WebBrowserSample</sys:String> <sys:String>PrintSample</sys:String> <sys:String>ClipboardSample</sys:String> <sys:String>CompositeTransformSample</sys:String> <sys:String>FileSysSample</sys:String> </ListBox> <StackPanel x:Name="Content" Margin="10" Grid.Column="1"> <sdk:Frame Name="frame1"/> </StackPanel> </Grid> </Grid>
C#:
void FrameSample_Loaded(object sender, RoutedEventArgs e) { Controls.SelectedIndex = 0; } private void Controls_SelectionChanged(object sender, SelectionChangedEventArgs e) { ListBox box = sender as ListBox; //注意前面要加上程序集名称SL4Sample;component string nav = "/SL4Sample;component/" + box.SelectedItem.ToString() + ".xaml"; //下面一行代码就实现了动态修改URL frame1.Source = new Uri(nav, UriKind.Relative); /* * 下面是使用反射方式创建UserControl * 作用和使用frame控件一样,但是不支持动态URL * Type controlType = Type.GetType("SL4Sample." + box.SelectedItem.ToString()); * object control = Activator.CreateInstance(controlType); * if (this.Content.Children.Count > 0) * this.Content.Children.Clear(); * this.Content.Children.Add(control as UserControl); */ }
运行结果:
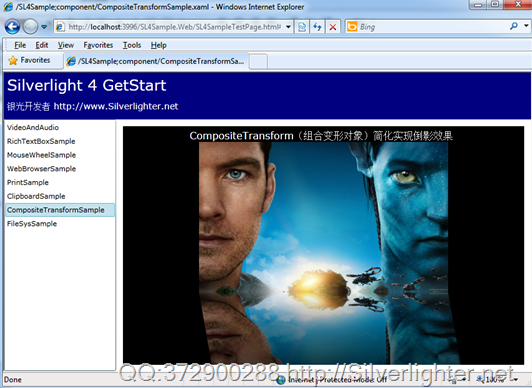
图1:
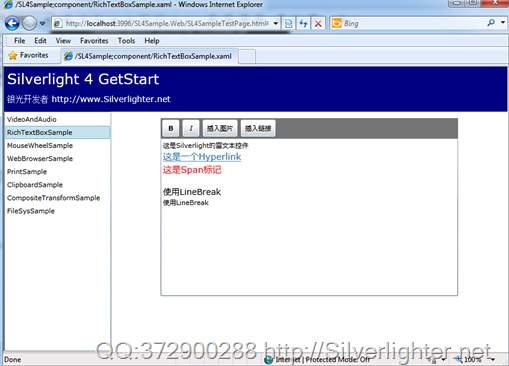
图2:
图3:
http://localhost:3996/SL4Sample.Web/SL4SampleTestPage.html#/SL4Sample;component/CompositeTransformSample.xaml,其中URL后面部分的#/SL4Sample;component/CompositeTransformSample.xaml就是动态的Silverlight页面的URL。
如果你开发的是一个Silverlight整站网站应用程序,如果用户误操作刷新了浏览器,整个网站也会回到首页XAML界面,而不是像一般的HTML网站只是刷新当前页面。这个特殊情况在Silverlight4中,你可以使用Frame控件来轻松应对,因为这个控件可以使URL地址产生完整的XAML的URL,这样即使用户刷新了浏览器,Silverlight程序还会保持当前的程序界面,就像HTML网站一样。
希望对大家有用~