关于在SharePoint 2013(2010)中Javascript如何实现批量批准的自定义操作功能?
1.概述:
SharePoint 2013(包括SharePoint 2010)提供了很方便的,多选的界面,但是很多操作还是不能批量进行,比如:批准的功能。如果您要解决方案不关心代码,那么请直接联系作者。如果您对技术感兴趣,那么下面的组合拳就是告诉你如何在2013的Ribbon的工具栏上实现这个小功能,整个实验必须要有SPD(SharePoint Designer 2013),要使用到Javascript的很多知识。作者完全从实际出发,应对了在这个过程中可能出现的各种各样的"状况",比如这个按钮在多选时可能失效的问题,记住这是一次实战,不是无用的DEMO。这个功能,作者已经做了可以兼容SharePoint 2010的解决方案,解决方案直接可以作为Feature或是网站集功能启用在所有的列表或是文档库上,如果有兴趣可以留言有偿索取。(QQ26959368)
闲言碎语不要讲,听我讲一讲如何使用Javascript代码来实现批量批准的功能。
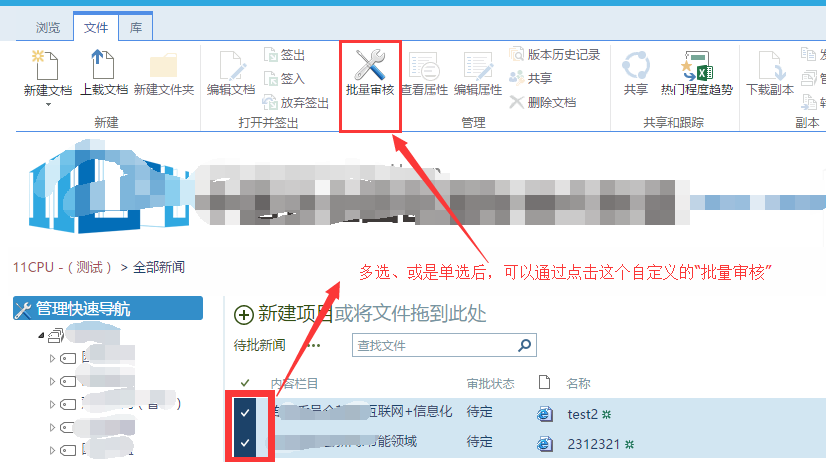
我们要实现的是这么一个样子滴,客官请看图:

点击后系统会跳出来一个对话框,如下图:

完成操作后,系统会再次刷新本页面,您会看到,都已经变成了批准,此处略去1图。
2.使用SPD添加列表自定义操作的按钮
这一步就是让SharePoint上面的工具栏,多出一个批量审核的按钮,如何干的呢?
1、打开SharePoint Designer 2013 (如果你没有安装这个软件,可以百度并且下载,这个软件是免费使用的微软组件) ,点击"打开网站",输入您网站集的URL,如下图,分别点击"列表和库"-> "销售记录"(可以在您任何的文档库或是列表库)->在自定义操作这个栏目下点击"查看功能区"。

2、设置这个操作的名称为:批量审核,这个操作类型为:导航至URL,并且写上这个操作为:javascript:void(0);实际上这个操作的意思就是:什么也不执行!(因为具体的操作不通过什么URL来执行,只想通过JS代码来执行)

其中,还有一个比较重要的属性就是,图标,我们做如下的设置,把它设置成SharePoint自带一个图标:

方便大家复制:
标题: 批量审核 导航至URL: javascript:void(0); 32x32图标:/_layouts/15/images/SMT_small.png
这个阶段的成果就是形成这个操作菜单,并且点击这个按钮没有反应(嘿嘿就是要形成这样的问题)如下图:

PS: 对于列表和文档库, 当我们使用PSD来添加基于"查看功能区" 的自定义的操作时,所添加的默认区域是不一样。
看过本文的这个章节,您可以不用看其它任何的关于"自定义操作"的所有文章了。
列表: 在操作一节。(当默认多选的时候,这个按钮不会"失效")。
文档库:在管理一节。(当默认多选的时候,这个按钮 一定会"失效")。
功能区位置的值,如何设定的呢,请打开包涵功能的源代码,看看li的属性,下面一张图也全搞定了:

3、修改母版页,添JS程序
3.1 如何修改母版页:添加Jquery库
继续打开,SPD,然后进入下面的界面,选择母版页-> seattle.master,双击打开并编辑:

当然了,如果你的网站已经打开了"发布"功能,那么修改的就不是.master文件而是.html文件,但是修改的地方和代码是一样一样滴。
打开了之后,我觉得把Jquery库和自定义代码的放在哪里好呢, 我个人建议可以放在</body>前面,如下图:

上一个框,就是我们要复制进去的部分内容,下一个框是给您定位用的,您可以在你的母版页中找得到,要复制代码看后面有全面代码。
3.2 添加按钮Click事件(解决按钮变灰不能用的问题)
因为在第2步的SPD自定义的操作中,SPD没有办法设置这个操作适用多个项还是单个项。这会造成:所有在文档库中自定义的按钮,当您选择多个项时,按钮会变得"灰"- 即是失效的状态。
所以我们要用一个定时器函数,每1秒就把这个按钮设置成激活的样子,这样很"粗暴"地解决这个问题,当然这个问题有更好的解决办法,您可以继续去分析:
当单击了项目的选择框后,到底SharePoint内部的JS库执行了什么函数,然后去改进这个粗暴地设计,不过作者已经很不耐烦了,对于SharePoint你只能这样,有时候。
这个代码就是这样,加在上一个图的2个框框之间:
1 <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> 2 3 <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> 4 5 <script> 6 7 $(document).ready(function (){ 8 9 10 11 //因为在自定义的操作中,SPD没有办法设置这个操作适用多个项还是单个项,所有在文档库,当您选择多个项时,按钮会变得"灰"- 即是失效的状态。 12 13 //所以我们要用这个函数,每1秒就把这个按钮设置成激活的样子 14 15 setInterval(function (){ 16 17 18 19 //找到这个"自定义操作"的按钮是一个包括了您刚才定义的标题的span标记的上级A标记 20 21 var buttonModeration = $("a:has(span:contains('批量审核'))"); 22 23 24 25 if(buttonModeration.length>0){ 26 27 28 29 buttonModeration.removeClass("ms-cui-disabled"); //取消失效的样式设置 30 31 buttonModeration.removeAttr("aria-disabled"); //取消失效的标志 32 33 buttonModeration.find(">span").attr("onclick","dosboyAllPass(this);");//把这个按钮的 onclick事件换成我们自己定义的: dosboyAllPass()函数 34 35 } 36 37 38 39 },1000); 40 41 42 43 }); 44 45 </script>
以上代码无需复制,下面有更详细的代码。
代码中间,我们第33行有一个自定义函数,就是告诉浏览器,当用户点击这个按钮时,我们要执行的函数是:dosboyAllPass()。
如果你要处理的不是文档库而是列表库,那么多选状态下按钮变灰的问题,是不存在的可以通过如下的方式把按钮click事件添加上:
在3.1这个步骤里,我们不输入Javascript:void(0); 直接输入Javascript:dosboyAllPass(); 那么这一节的代码完全是不需要的罗。
3.3 添加批量处理JS程序
到现在,我们已经完成所有准备的动作, 只要完成一个实际的批量审核的JS函数dosboyAllPass就行了,对于急于进行部署的同学其实我们只需要把如下的代码全部添加进当前的母版页,就行了:
所有的代码,都已经加了注释,如果您想学习就去学习吧,其中涉及了很重的内容,如何判定一个table是不是SharePoint的列表,如何判定一行是不是已经被选中。
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script> $(document).ready(function (){ //因为在自定义的操作中,SPD没有办法设置这个操作适用多个项还是单个项,所有在文档库,当您选择多个项时,按钮会变得“灰”- 即是失效的状态。 //所以我们要用这个函数,每1秒就把这个按钮设置成激活的样子 setInterval(function (){ //找到这个“自定义操作”的按钮 是一个包括了您刚才定义的标题的span标记的上级A标记 var buttonModeration = $("a:has(span:contains('批量审核'))"); if(buttonModeration.length>0){ buttonModeration.removeClass("ms-cui-disabled"); //取消失效的样式设置 buttonModeration.removeAttr("aria-disabled"); //取消失效的标志 buttonModeration.find(">span").attr("onclick","dosboyAllPass(this);");//把这个按钮的 onclick事件换成我们自己定义的: dosboyAllPass()函数 } },1000); }); // 本函数是让“未批准”,这个界面已选的新闻批量地通过审核。 function dosboyAllPass(){ try { var listviewTable = $(".ms-listviewtable:eq(0)")[0]; //当页面中有SharePoint的列表时,这个列表一定会使用ms-listviewtable这个类作为CSS样式 if(listviewTable!=undefined && $(listviewTable).find("tr div[aria-checked='true']").length>0){ //当表格中的一行tr有aria-checked='true'这个div时,我们就认为这一行已经被选中拉! if(confirm("您选择了" + $(listviewTable).find("tr div[aria-checked='true']").length + "个项,确认同时审核通过嘛?")){ $(listviewTable).find("tr:has(div[aria-checked='true'])").each(function () { var itemid= $(this).attr("id").split(',')[1]; //得到当前列表项目的id值 var ctx = new SP.ClientContext.get_current(); //得到ClientContext var listTitle = $(listviewTable).attr("summary"); //从tr的summary属性的值可以得当前列表的:名称 var oList = ctx.get_web().get_lists().getByTitle(listTitle); this.oListItem = oList.getItemById(itemid); var appStatus = ""; ctx.load(this.oListItem); ctx.executeQueryAsync(Function.createDelegate(this, function () { //取得审批状态 appStatus = this.oListItem.get_item('_ModerationStatus'); //审批这个字段在列表的内部名称为:_ModerationStatus this.oListItem.set_item('_ModerationStatus', 0); //设置审批状态,为0-审批 1-拒绝 2-未定 this.oListItem.update(); ctx.executeQueryAsync(function(){ setTimeout(function (){window.location.href=window.location.href;},1000); //刷新当前列表 },function (){ setTimeout(function (){window.location.href=window.location.href;},1000); //刷新当前列表 }); }),function(e){ alert('Error:' + e.message); setTimeout(function (){window.location.href=window.location.href;},1000); //刷新当前列表 }); }); } } } catch(eee){ alert('Error' + eee.message); } } </script>
3.4 总结:方案可以进行重复使用
各位可能已经看出来,我的代码里面没有涉及任何的特别列表和库的名称,或是其它什么特定的东西。
如果各位客官已经完成上面 3.3步骤,那么你就可以,通过不断地给其它列表(库)重复本文章中的第2个步骤来不断嘀给任何一个列表添加批量审核的功能。
对于喜欢爱学习的人,上面的代码,有几个关键的技术需要掌握。
4.相关JS开发知识
4.1 如何使用JS来更新列表的审批状态
如何使用JS来操作网站数据,我们完全看这么一篇文章就够了:

Complete basic operations using JavaScript library code in SharePoint 2013
https://msdn.microsoft.com/en-us/library/office/jj163201.aspx
在示例中,以下的代码可以更新一个列表的,标题和内容为:My New Item!和Hello World!
|
function createListItem(siteUrl) { var clientContext = new SP.ClientContext(siteUrl); var oList = clientContext.get_web().get_lists().getByTitle('Announcements');
var itemCreateInfo = new SP.ListItemCreationInformation(); this.oListItem = oList.addItem(itemCreateInfo); oListItem.set_item('Title', 'My New Item!'); oListItem.set_item('Body', 'Hello World!'); oListItem.update();
clientContext.load(oListItem); clientContext.executeQueryAsync( Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed) ); }
function onQuerySucceeded() { alert('Item created: ' + oListItem.get_id()); }
function onQueryFailed(sender, args) { alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace()); } |
我们只需要把红色的部分换成 _ModerationStatus ,这个值设置成:
0 - 审批
1 - 拒绝
2 - 未定
4.2 如何在页面上获得已选项的ID、列表标题等信息
那么剩下的问题就是如何在界面上获得已经check的那项的ID呢?
经过对代码的研究发现,其实每一个项就是一个<tr></tr>,即HTML元素中Table中的一行:
而且列表总是展示在,这个类名的Table下的:ms-listviewtable
Table 有一个属性叫summary就是列表的标题,
Tr中有一个属性叫 iid 和 id,就是列表项的ID,所有问题如下图,全然解决:

5总结:
本文提供了一个综合的批量审核的解决方案,并展示了这个批量审核解决方案开发的所有的技术,抛砖引玉地使用了JS来完成大部分操作。
当然最终的解决方案作者提供的是兼容SharePoint 2010的一键式解决方案,有审核也有拒绝。
如果大家需要这个解决方案,请给本文留言,或是留下你的电子邮件,作者会把解决方案发到您的邮箱当中。
如果留言比较多,我会考虑把这个解决方案在下周的博文中公布。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号