如何在启用SharePoint浏览器功能的InfoPath 表单中添加托管代码以动态地加载并显示图片
InfoPath 的浏览器表单不支持加载并显示图片,当然在模板中可以插入图片,但是如果想显示数据库的一幅图片,或是动态加载一张图片就无能为力了。
基实这个问题可以通过在浏览器表单中使用: "格式文本框(Rich TextBox) + 托管代码" 来解决,通过对格式式文框的innerHTML赋HTML标记,来插入一组<img></img>标记从而来显示图片,在插入HTML代码时,必须要以如下内容开始:
<html xmlns=\"http://www.w3.org/1999/xhtml\"><div>
以如下内容结束:
</div></html>
为帮助读者同时了解托管代码与格式文框的用法,本文做出如下讲解:
1. 如何在启用浏览器功能的InfoPath 2007 的表单中添加托管代码,创建模板,并如何部署到SharePoint 服务器中运行;
2. 在InfoPath From Services模板(使用1个文本框,用来输入图片的URL;1个格式文本框,用来显示这个图片),添加代码来动态显示图片。
本文适合对InfoPath和SharePoint有着基础认识的,并且有着C#语言开发功底的开发人员、IT技术人员。
-
配置InfoPath 启用托管代码:
重新运行Office的"安装程序",在安装的时候,勾选Visual Studio Tools for Application 即VSTA -> 从本机运行,如下的图示:
 .
. -
新建InfoPath 模板:
打开InfoPath 2007 ,选择"设计模板"然后新建一个空白的模板,
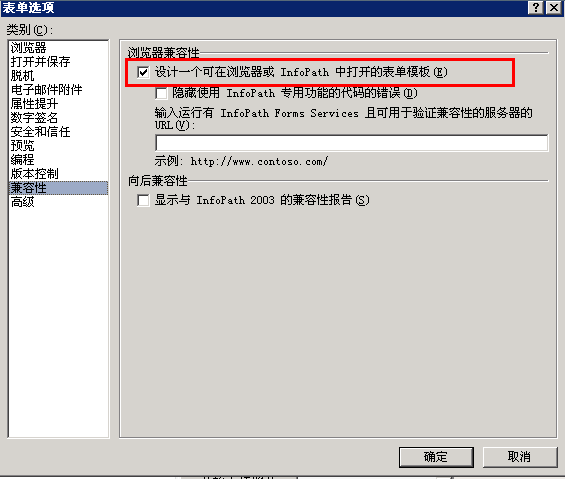
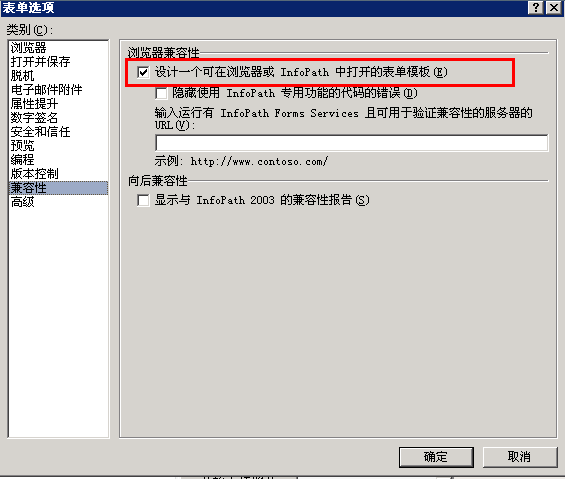
为了进行VSTA的托管代码设计,必须在"工具"->"表单选项"如下2个地方进行设置:
1) "兼容性"选项卡中
按下图的设置"设计一个可在浏览器或InfoPath中打开的表单模板"

2) "安全和信任"选项卡中,设置"为此表单模板签名"

-
设计表单模板
在模板中添加1个"文本框"控件(双击命名为:TextBox)、1个"按钮"(双击文本设置成"显示")、1个"格式文本框"(重命名为:RichTextBox),

然后双击"显示"按钮,点击"编辑表单代码",系统会自动打开按钮的单击事件,在事件方法的函数中我们写上如下3行的代码:
XPathNavigator navigatorMainDataSource = this.MainDataSource.CreateNavigator();
string stringRichTextBoxHTML = "<html xmlns=\"http://www.w3.org/1999/xhtml\"><div><img src='"
+ navigatorMainDataSource.SelectSingleNode("/my:myFields/my:TextBox", this.NamespaceManager).Value
+ "' alt='test'></img></div></html>";
navigatorMainDataSource.SelectSingleNode("/my:myFields/my:RichTextBox", this.NamespaceManager).InnerXml = stringRichTextBoxHTML;
第1行:找到主数据源的XpathNavigator对象
第2行:从TextBox节点中读取URL值,包裹上<img>标记,并且前后加上格式化文本框所必须的HTML标记。
第3行:把HTML标记,赋给"格式文本框"RichTextBox
4、生成模板
在InfoPath中点击"文件"->"发布",如下图设置发布向导:

选择发布到SharePoint服务器后,点击"下一步":

在文本框中输入SharePoint网站的URL,然后点击下一步:

出现上面的提示,什么也不要选,直接点击下一步,如果和上面的图不一样,请确认本文章的第2步,您有没有漏掉什么步骤;

在上面的图中,选择把模板发布到C:\ ,并且文件名为"显示图片",然后一路点击"下一步",直到关闭发布向导。
5、发布模板到SharePoint服务器管理中心
打开SharePoint网站的"管理中心", 在"应用程序管理"页面"InfoPath Forms Services "节,选择上载表单模板

点击浏览,并点击页中的"上载",上传第4步生成的"C:\显示图片.xsn"文件到管理中心;
如果页面提示:
该表单模板已被成功上载到场。若要在网站集中启用该表单模板,请从网站集中的"管理表单模板"页或功能激活页来激活该表单模板。
就表示模板及代码没有任何问题。
然后,打开"管理表单模板",在这里可以看到我们上传的模板,这时点击激活到网站集,选择我们要使用模板的网站集,然后点确定.

我们打开第5步中(我们把模板激活到的)那个网站,这里我们是http://oss ,然后在网站中选择一个InfoPath表单库,
如果没有,您可以新建一个,但必须设置并保证在表单库的"高级设置"中如下2个的选项是打开的:

然后在该表单库的设置页面,点击如下图的链接"从现有网站内容类型添加":

然后系统会将上传的模板在内容类型"Microsoft Office InfoPath"里,列出来,如下图把"显示图片"这个模板添加进去,然后点确定:

这样就完成了把模板添加进入表单库的任务!
7、使用模板
在表单库中,点击"新建"会显示如下图的"显示图片"模板

打开后,我们把博客园LOGO的地址URL复制进去,点击"显示",看看是不是很神奇!

文章总结:
VSTA托管代码在INFOPATH领域好比是手足之关系,本文介绍了应用代码必须设置的选项和详细步骤,本文的所有代码和方法也适用于InfoPath 2010,对于格式化文本框,通过VSTA的托管代码可以完成非常多的功能,以补充INFOPATH不足,除了可以显示图片以外,我们可以几乎在其中插入任何HTML代码,比如<a>的超链代码,比如<p>段落,比如<table>的表格,本文仅用若干行代码抛砖引玉,希望开发者自行思考,扩展InfoPath更多的特性。

 .
.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号