vue-router路由
npm install vue-router --save-dev
在当前项目下安装 -save-dev
版本问题用 npm install vue-router@3 or 4 --save-dev
启动项目 npm run dev
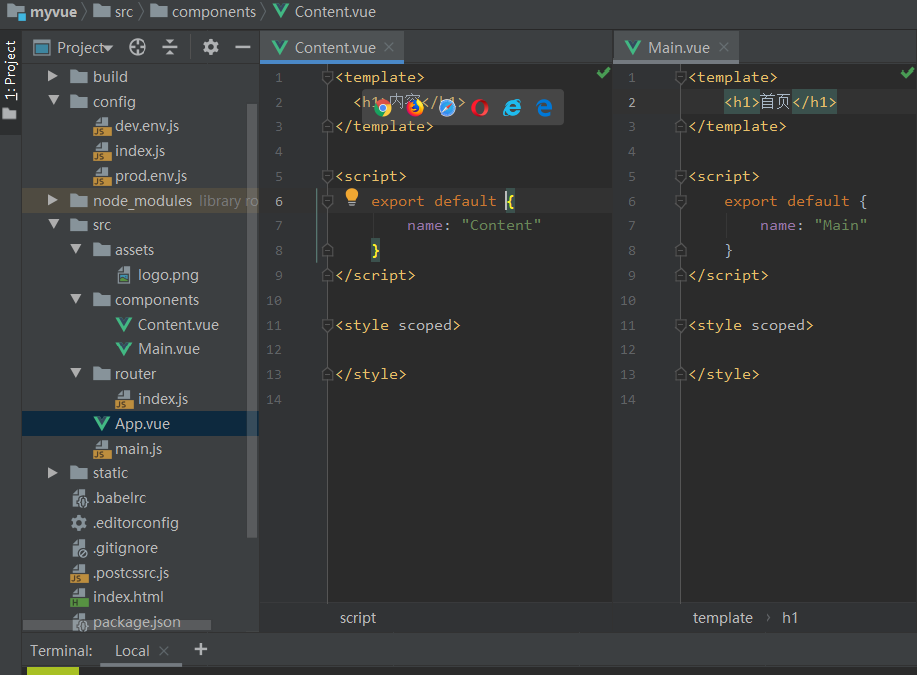
<style scoped>
</style>
scoped 作用域:该style之只能用于当前组件
components包中添加新组件:

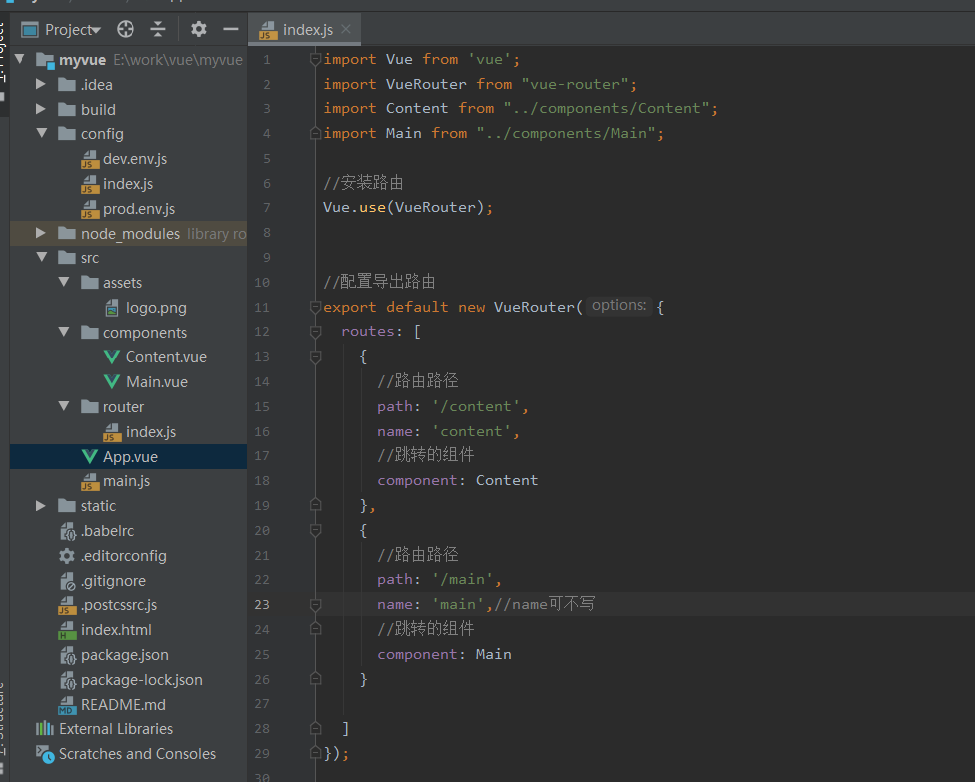
在src包下新建一个管理路由包router,router下添加一个index.js(官方这样写,路由配置js文件)配置路由

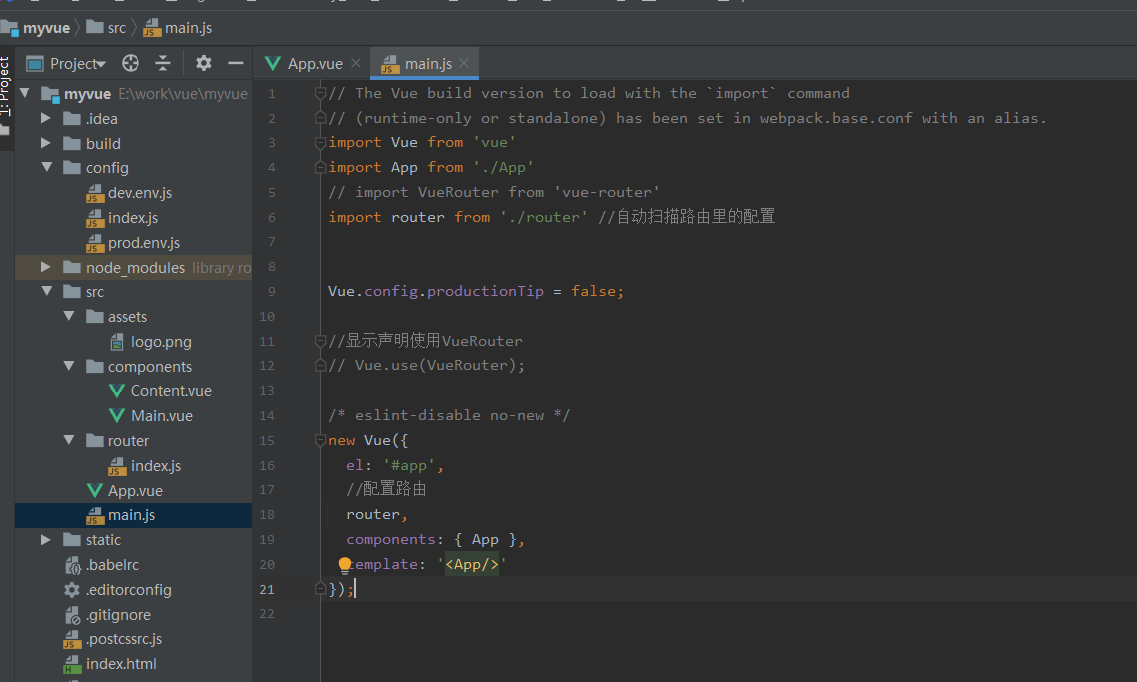
入口文件main.js导入路由,会自动扫描路由配置,new Vue中配置路由router

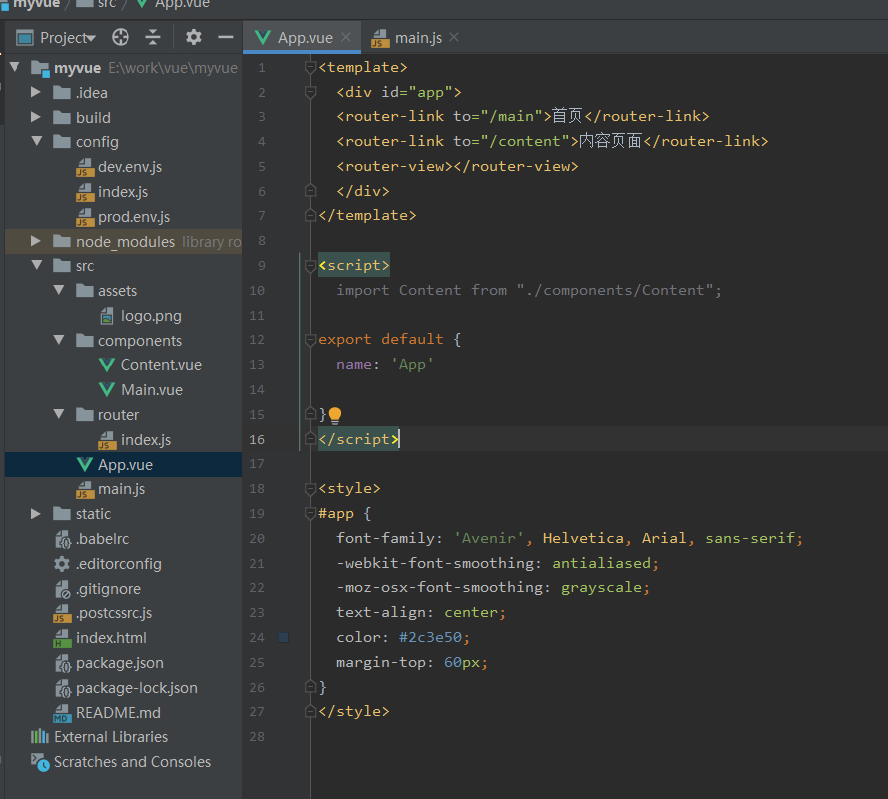
App.vue使用路由跳转页面 相关标签
<router-link to=" "></router-link>