微信公众号授权登录,提示“redirect_uri 参数错误”

做微信公众号开发授权登录的时候遇到的坑...
后台服务用node,index.js相关代码如下:
const oauth = new OAuth(conf.appid, conf.appsecret)
router.get('/wxAuthorize', async ctx => {
const state = ctx.query.id
redirectUrl = ctx.href
redirectUrl = redirectUrl.replace('wxAuthorize', 'wxCallback')
const scope = 'snsapi_userinfo' //授权类型
const url = oauth.getAuthorizeURL(redirectUrl, state, scope)
console.log('url:', url)
ctx.redirect(url)
})
router.get('/wxCallback', async ctx => {
const code = ctx.query.code // 授权码
console.log('wxCallback.....', code)
const token = await oauth.getAccessToken(code)
const accessToken = token.data.access_token
const openid = token.data.openid
console.log('accessToken', accessToken)
console.log('openid', openid)
ctx.redirect('/?openid=' + openid)
})
之前一直以为是这里的问题,其实不是,最后发现是微信url配置的问题。
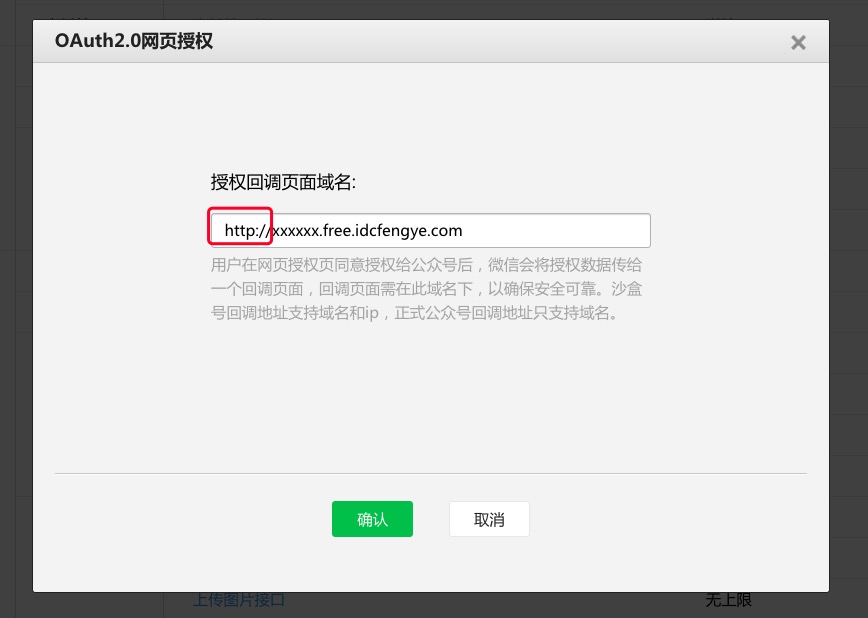
配置地址:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index


把这里的 "http://" 去掉就可以了。


