Charles拦截请求
一、通过Charles抓包,可拦请求并篡改客户端和服务交互信息
1、可篡改客户端向服务器发起的请求信息(服务器收到的是假消息)
2、可篡改服务器返回给客户端的响应结果(客户端看到的是假消息)
二、拦截并篡改请求信息
步骤:
- 浏览器发送请求,charles拦截后设置breakpoints。
- 浏览器再次发送请求,charles截获后篡改请求信息
- 将篡改后的请求信息发送给服务器
一旦对某一请求设置断点,每次发送请求都会被拦截。
应用实例:以请求学生信息为例
请求url
-
请求参数
|
参数名 |
必选 |
类型 |
说明 |
|
stu_name |
是 |
string |
学生姓名 |
-
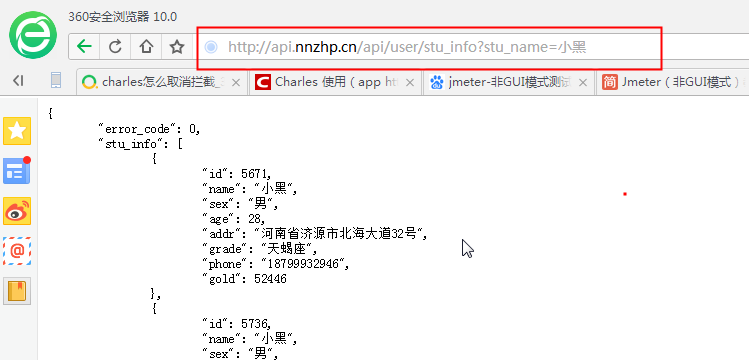
浏览器发送请求

- charles拦截后,对请求信息设置breakpoints,即对请求的末级右键->breakpoints。

3、在浏览器中再次请求,界面跳转至charles的breadpoints界面。

-
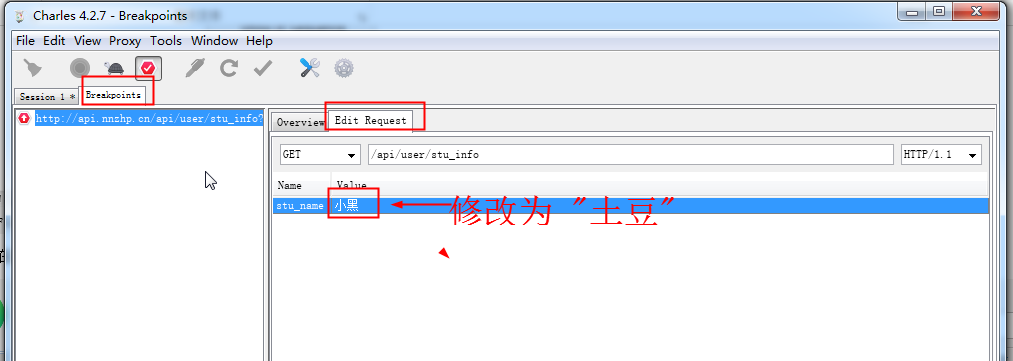
点击edit request页签,修改请求信息,将请求参数"小黑"修改为"土豆"。

4、将篡改后的信息发送给服务器,点击下面的execute按钮发送。 5
5
5、浏览器接收到服务器返回来的信息,学生信息为篡改后的"土豆"。
三、拦截并篡改服务器返回信息
1、浏览器发送请求,charles接收后设置断点信息,与拦截请求信息操作相同,此处省略。
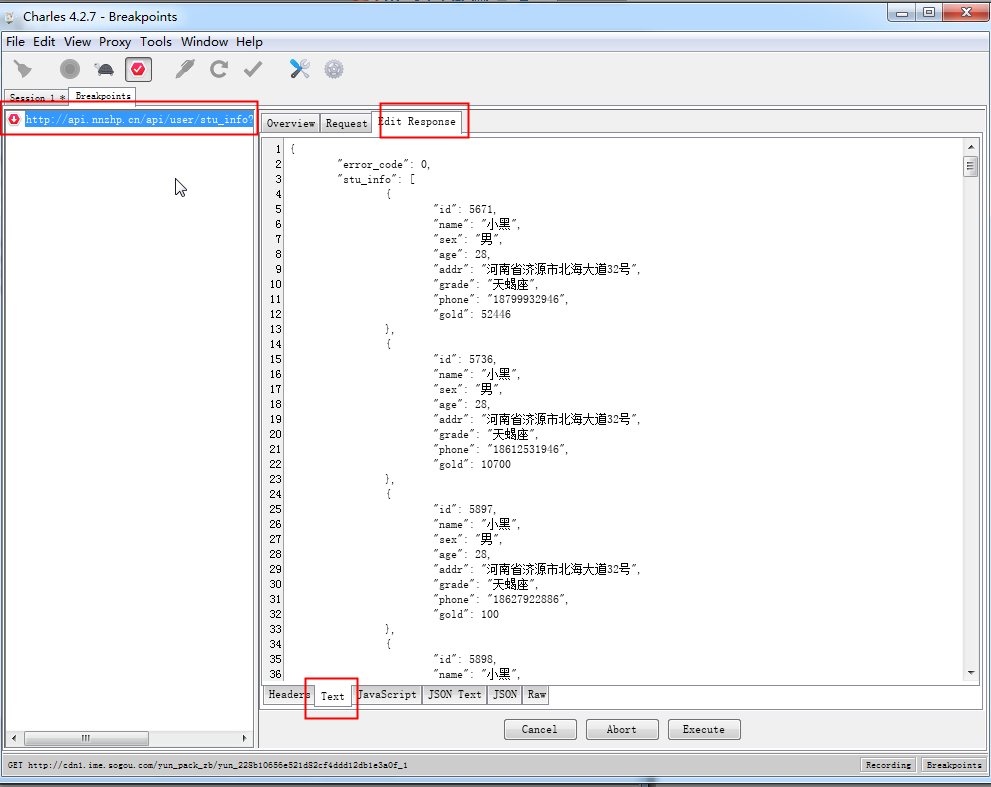
2、charles截获信息后,不做任何信息,直接执行发送服务器。

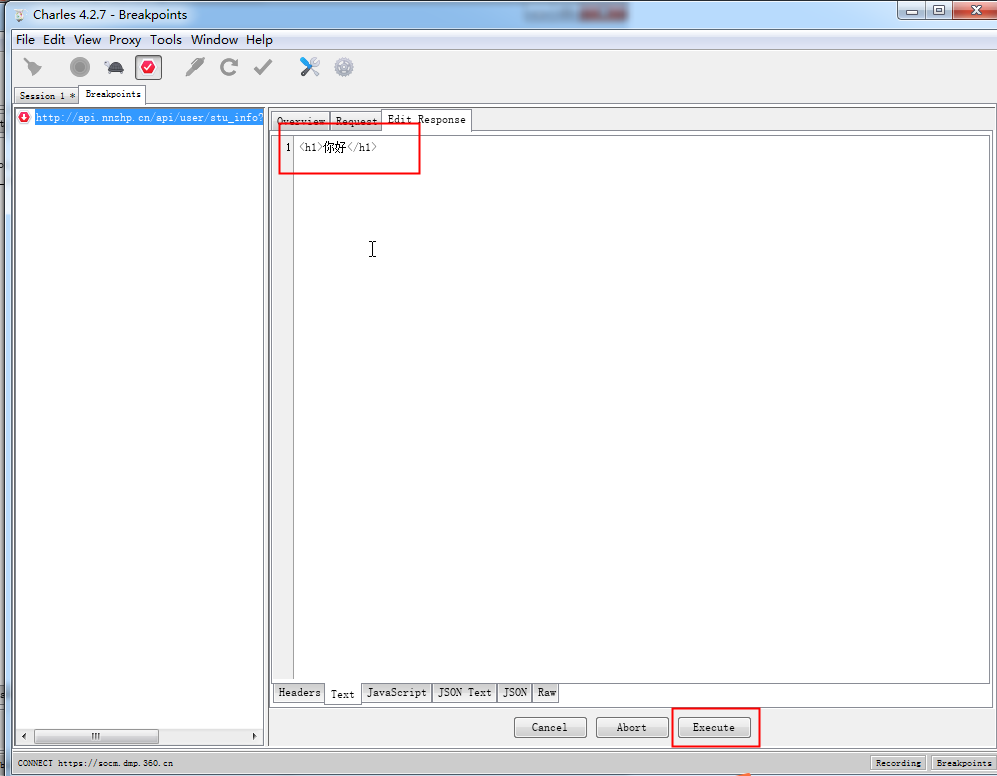
- 界面跳转至服务器返回信息界面,点击edit response页签,选择text,篡改服务器返回信息,后点下端的执行。


-
浏览器显示篡改后的信息。