pyecharts 修改 标记icon
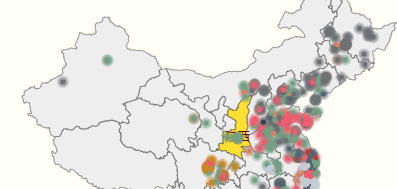
有的时候会需要修改图标的标记 就像 下面这样的地图 是用 圆形为标记

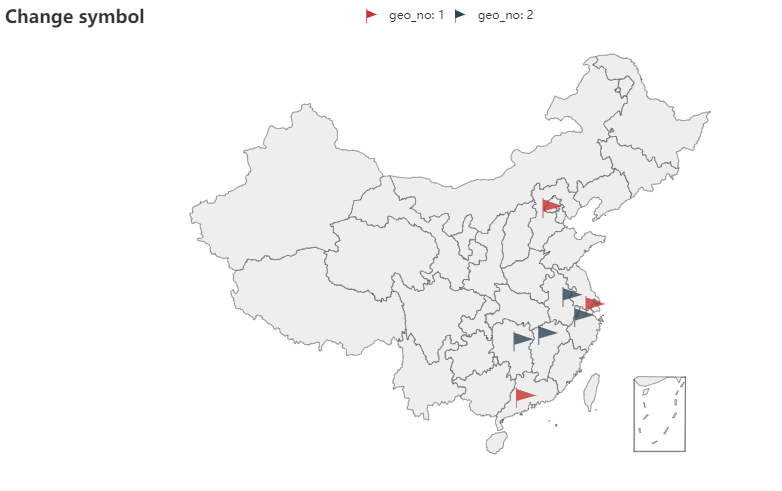
如果要 把圆形标记修改为旗子 就需要 修改 symbol 标记图形形状
symbol 可以使用svg path 或者 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI,
1) svg path
用记事本打开 下载的 svg图片 找到path 中的内容 复制到 symbol 的参数中即可
2) image://url
链接如下:'image://http://example.website/a/b.png'
3) dataURI
用工具将图片转换为 dataURI
工具链接:http://tu.chacuo.net/imagetodataurl
实例代码
from pyecharts import options as opts from pyecharts.charts import Geo from pyecharts.faker import Faker from pyecharts.globals import ChartType flag_icon = "path://M52,23.5L10,40L10,22L10,4Z M9,0C8.447999954223633,0,8,0.44699999690055847,8,1l0,3l0,55c0,0.5530014038085938,0.4479999542236328,1,1,1s1,-0.44699859619140625,1,-1L10,4L10,1C10,0.44699999690055847,9.552000045776367,0,9,0Z" c = ( Geo() .add_schema(maptype="china") .add( "geo_no: 1", [list(z) for z in zip(Faker.provinces[:3], Faker.values())], symbol = flag_icon, symbol_size=20 ) .add( "geo_no: 2", [list(z) for z in zip(Faker.provinces[-4:], Faker.values())], symbol = flag_icon, symbol_size=20 ) .set_series_opts(label_opts=opts.LabelOpts(is_show=False)) .set_global_opts(title_opts=opts.TitleOpts(title="Change symbol")) #.render("geo_effectscatter.html") ) # display on jupter notebook c.render_notebook()
效果

tips:
echarts 的相关文档:https://echarts.apache.org/zh/option.html#series-line.symbol
可以通过 试一试 中的 上传svg 和 png 做测试

其他up的资料:https://www.cnblogs.com/yd-z/p/15532849.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!