构建AS与JS的通信
构建AS与JS通信要用到ExternalInterface类,我们先来看一下他的介绍,ExternalInterface 类是外部 API,这是一个在 ActionScript 和 Flash Player 容器之间实现直接通信的应用程序编程接口,例如,包含 JavaScript 的 HTML 页。Adobe 建议使用 ExternalInterface 实现 JavaScript 与 ActionScript 之间的所有通信。 具体怎么进行互相访问,我在这里提供一个例子来做说明: flex端的代码:


1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:local="*" layout="absolute" initialize="init()">
3 <mx:Script>
4 <![CDATA[
5 import flash.external.ExternalInterface;
6 import mx.controls.Alert;
7 //这里我们注册两个方法,一个是供AS调用JS
8 //一个是供JS调用AS
9 public function init():void
10 {
11 ExternalInterface.addCallback("jsAlertText",asAlertText);
12 }
13 public function jsTest():void
14 {
15 //call定义调用JS的方法及参数
16 ExternalInterface.call("jsAlertTest",jsTestText.text);
17 }
18 public function asAlertText(str:String):void
19 {
20 Alert.show(str,"test");
21 }
22
23 ]]>
24 </mx:Script>
25 <mx:Button x="58" y="43" label="Button" click="jsTest()"/>
26 <mx:TextInput x="58" y="105" id="jsTestText"/>
27 </mx:Application>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:local="*" layout="absolute" initialize="init()">
3 <mx:Script>
4 <![CDATA[
5 import flash.external.ExternalInterface;
6 import mx.controls.Alert;
7 //这里我们注册两个方法,一个是供AS调用JS
8 //一个是供JS调用AS
9 public function init():void
10 {
11 ExternalInterface.addCallback("jsAlertText",asAlertText);
12 }
13 public function jsTest():void
14 {
15 //call定义调用JS的方法及参数
16 ExternalInterface.call("jsAlertTest",jsTestText.text);
17 }
18 public function asAlertText(str:String):void
19 {
20 Alert.show(str,"test");
21 }
22
23 ]]>
24 </mx:Script>
25 <mx:Button x="58" y="43" label="Button" click="jsTest()"/>
26 <mx:TextInput x="58" y="105" id="jsTestText"/>
27 </mx:Application>
在这里,我们注册了两个方法,(注意函数名.我命名可能有些随便,大家将就的看吧!).把他编绎好后,在bin-debug里面找到些SWF文件和相应的HTML文件,在HTML中加入如下代码: 代
1 <body scroll="no">
2 <script language="javascript">
3 function jsAlertTest(str)
4 {
5 alert(str);
6 }
7 function asAlertTest()
8 {
9 thisMovie('test').jsAlertText(document.getElementById('asTestText').value);
10 }
11 function thisMovie(movieName)
12 {
13 if (navigator.appName.indexOf("Microsoft") != -1) {
14 return window[movieName];
15 } else {
16 return document[movieName];
17 }
18 }
19 </script>
20 <button onClick="asAlertTest()">JS调用AS方法</button>
21 <input type="text" id="asTestText" />
2 <script language="javascript">
3 function jsAlertTest(str)
4 {
5 alert(str);
6 }
7 function asAlertTest()
8 {
9 thisMovie('test').jsAlertText(document.getElementById('asTestText').value);
10 }
11 function thisMovie(movieName)
12 {
13 if (navigator.appName.indexOf("Microsoft") != -1) {
14 return window[movieName];
15 } else {
16 return document[movieName];
17 }
18 }
19 </script>
20 <button onClick="asAlertTest()">JS调用AS方法</button>
21 <input type="text" id="asTestText" />
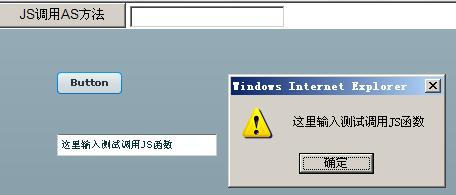
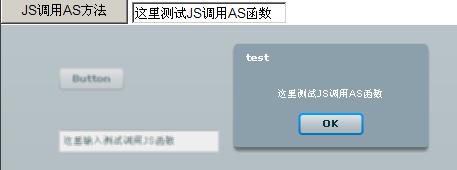
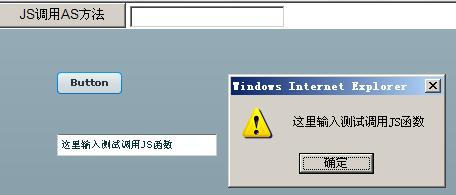
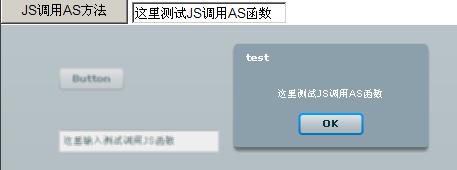
这样大家可以测试一下,付上我测试的结果