软件工程——案例分析作业
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | |
| 这个作业的要求在哪里 |
微软公司有两个代码编辑器,
前言
微软的两个代码编辑器 Visual Studio(以下简称VS)和Visual Studio Code(以下简称VSC),在程序员群体中可谓是无人不知,无人不晓的存在。
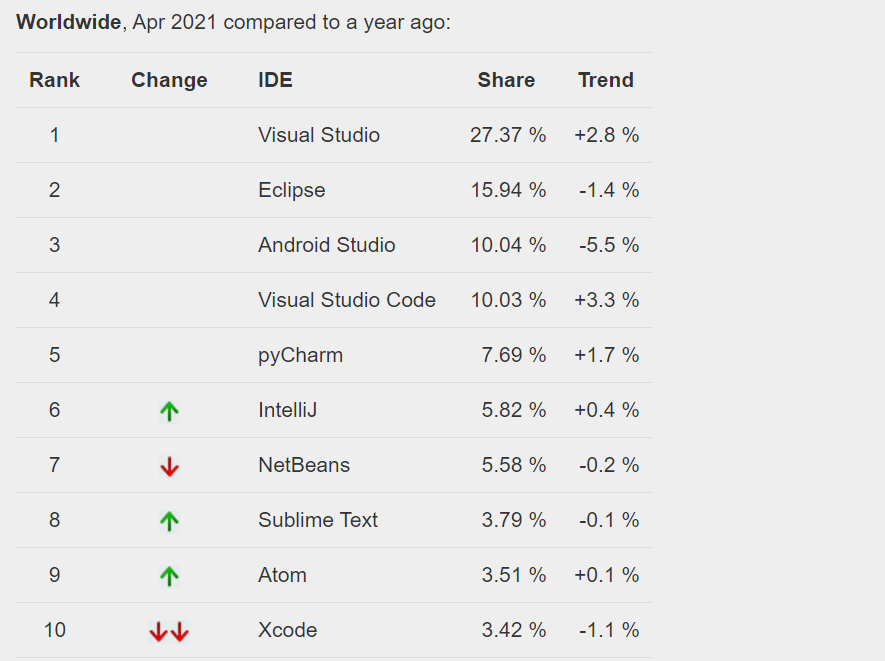
截至到2021年4月份,PYPL发布的Top IDE 排名,以下截取了排名前十的IDE:

PYPL是通过分析在Google上每一个IDE下载页面被搜索的频率来对IDE进行排名。

从上图可以看出VS和VSC排名都是非常靠前的,二者都是IDE领域的佼佼者,并在其中占据着重要地位。本文将对二者进行一些探讨和分析。
调研与评测
bug严重程度定义
| 星级 | 影响 |
|---|---|
| 五星 | 致命bug,致命影响系统安全,用户体验极差,无法使用 |
| 四星 | 严重bug,严重影响系统安全,用户体验非常差,使用艰难 |
| 三星 | 中级bug,会影响到系统安全,用户体验较差。 |
| 二星 | 普通bug,日常使用受到一部分影响,用户体验略差 |
| 一星 | 算不上bug,日常使用毫无影响,在某种极端情况下,略微影响用户体验 |
Visual Studio Code
基本功能
VS Code基础功能包括语法高亮、代码自动补全(IntelliSense)、代码重构、查看定义,并且内置了命令行工具和Git版本控制系统,此外用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件工具。
以下将对上面所述的基本功能进行展示和测试。
安装
VS Code的安装的第一步是需要下载安装包,我在VS Code官网进行下载时,下载时遇到了网络问题(图一)。

经分析,VS Code的服务器并不在国内,导致下载时速度极慢,最终通过镜像源下载成功。
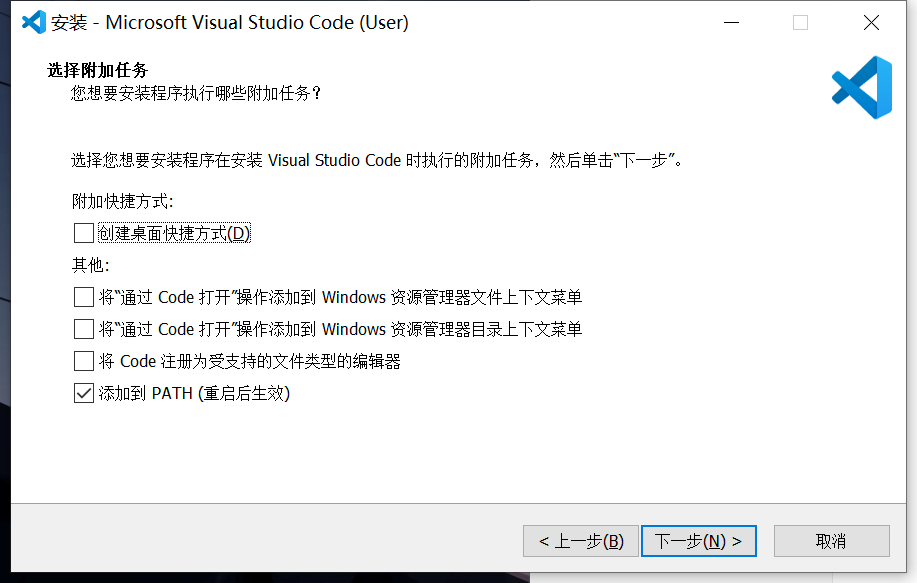
安装包下载之后,Windows上的安装就是很傻瓜式的教程,一直点下一步即可。最后一步(图二)

其他选项中的前两个在选择之后,能够很简单的在右键菜单中选择使用VS Code打开文件夹和目录。
语法高亮
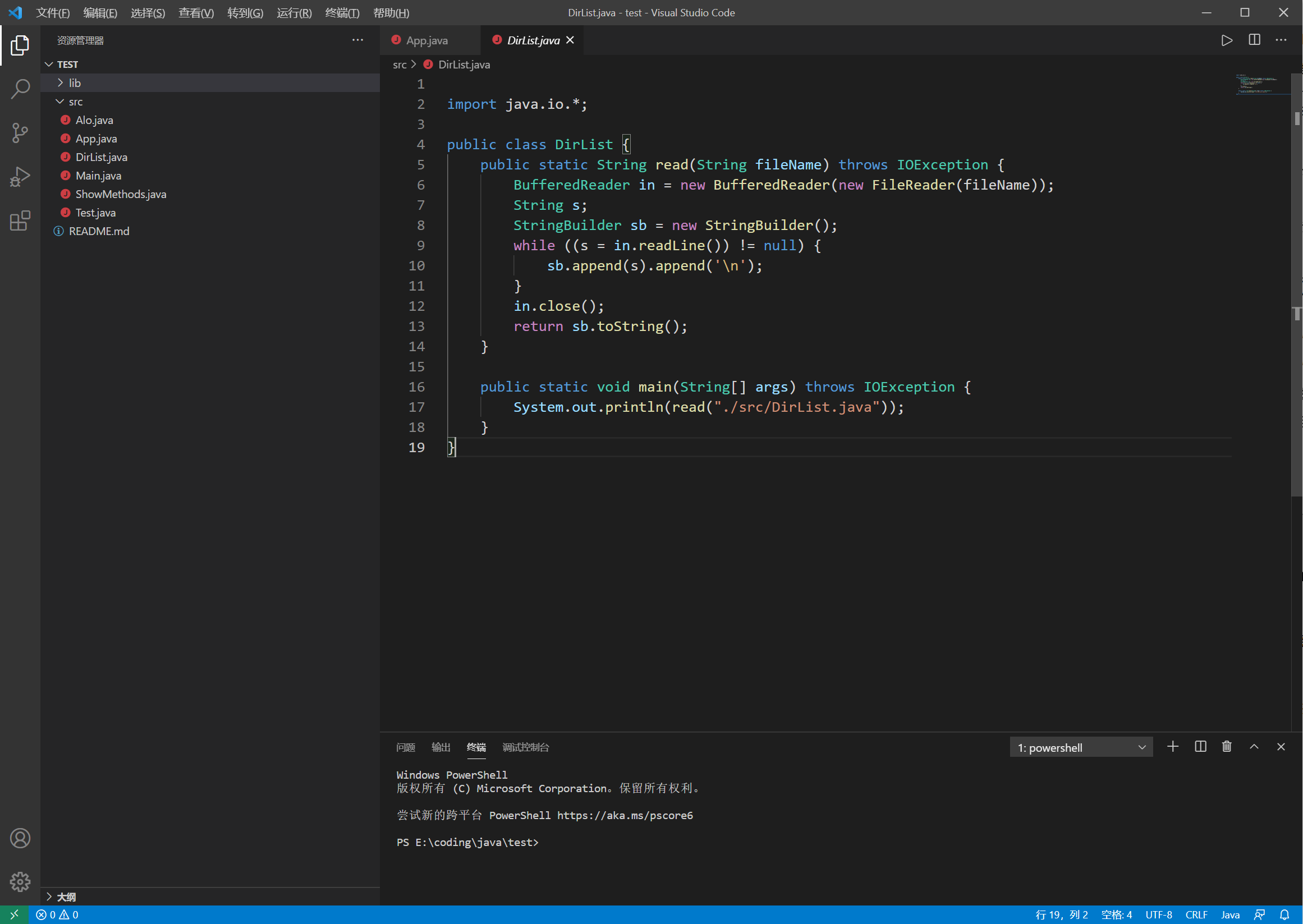
我禁用了本地安装的有关Java代码的插件,随便打开以前所写的Java源代码文件,如图3

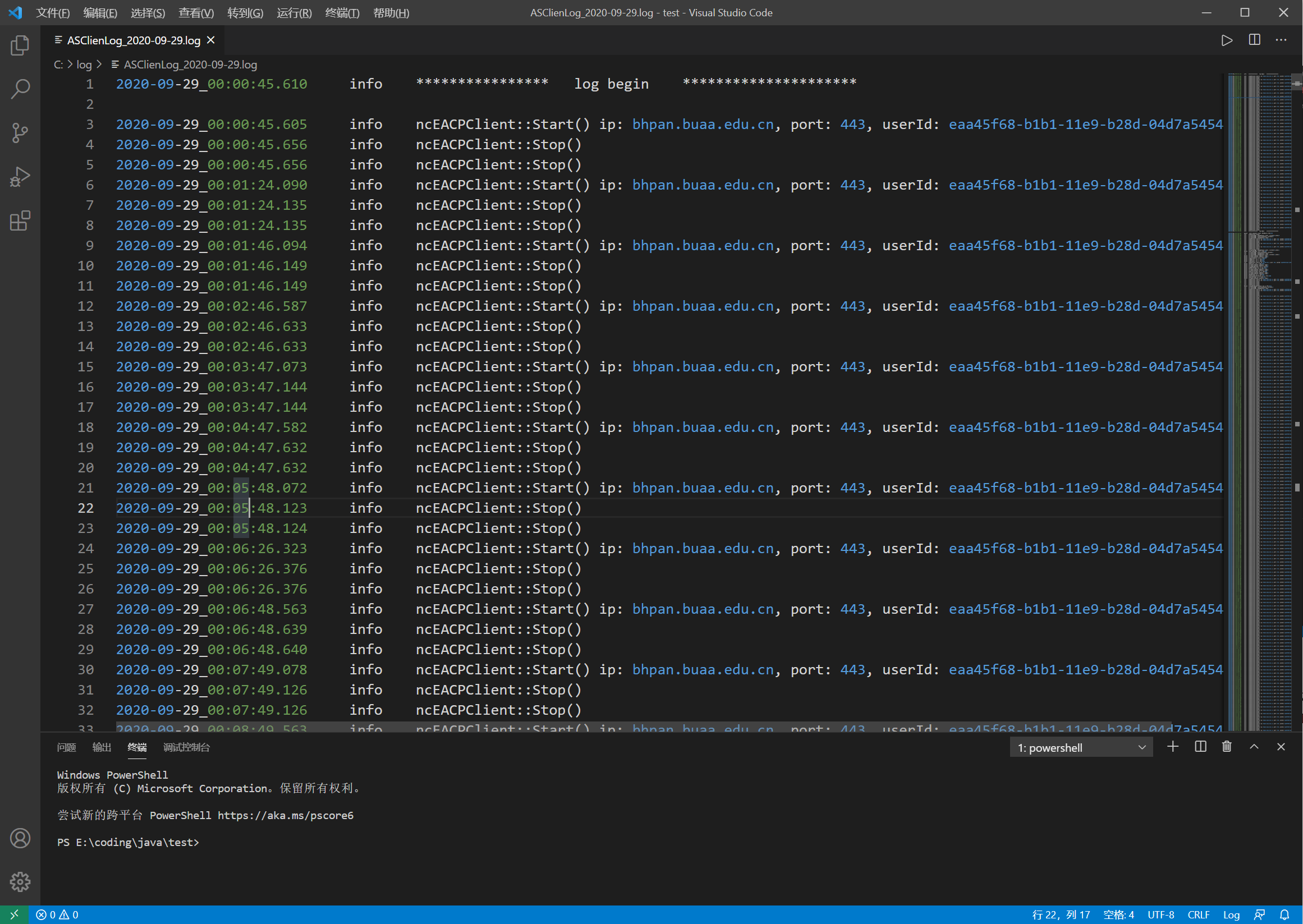
从图中代码可以看出对Java语法高亮的效果还是非常nice的。除了Java的语法高亮之外还支持一些常规语言的语法高亮:HTML、JavaScript、Python、C、C++、CSS、XML等等,此外VS Code还支持日志文件的高亮,如图4

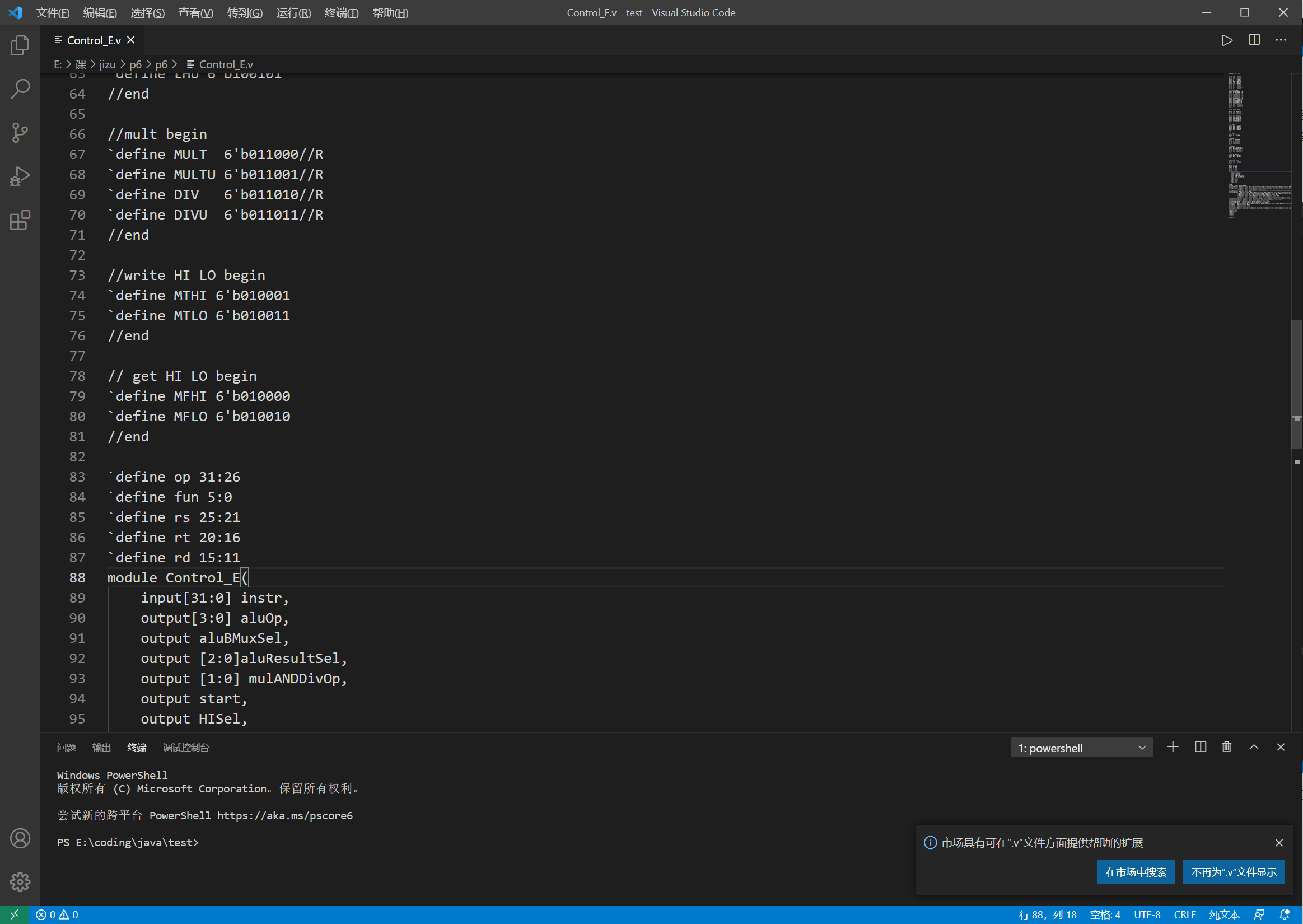
但在不安装插件的情况下,对于一些格式的文件的语法高亮并不是很友好,比如计组中的.v文件和.asm文件,在没有插件支持下,语法高亮几乎没有,如图5。

从图5可以看出对于.v文件的支持是没有的,但却很人性的在右下角出现提示我们安装相关插件来进行支持此类型文件。
IntelliSense——代码自动补全
IntelliSense是各种代码编辑器都支持的一项功能,包括:代码的自动补全,参数信息,快速查看信息以及成员列表(变量、方法等)。通常还被称为代码自动补全、代码提示等。
VS Code IntelliSense功能是基于VS Code语言服务来完成的。语言服务会基于语言语义和源代码分析来提供只能代码完成。当语言服务检测到当前光标附近有可能的补全,为我们提供一个建议列表,并随着我们不断的键入字符,VS Code会不断的筛选列表中的成员。
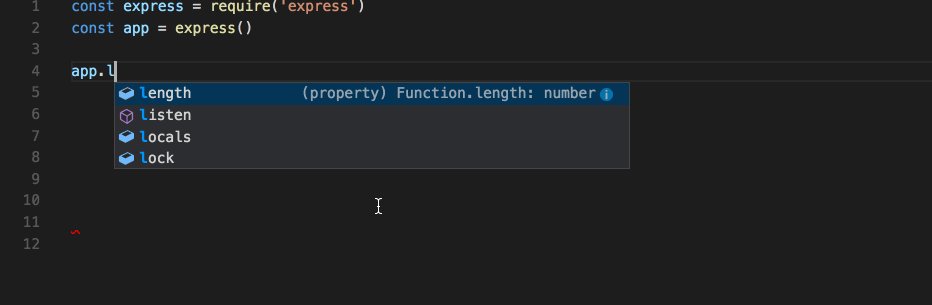
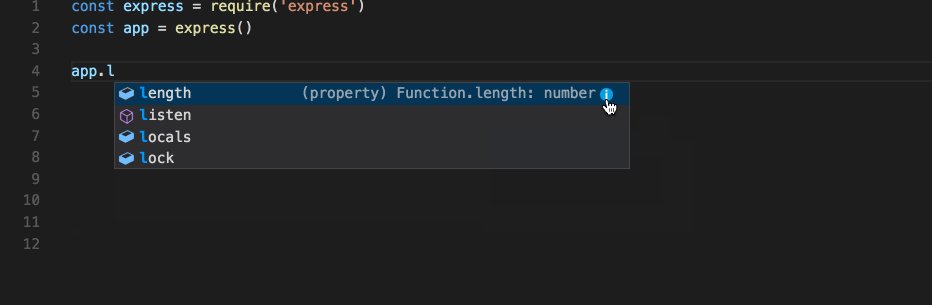
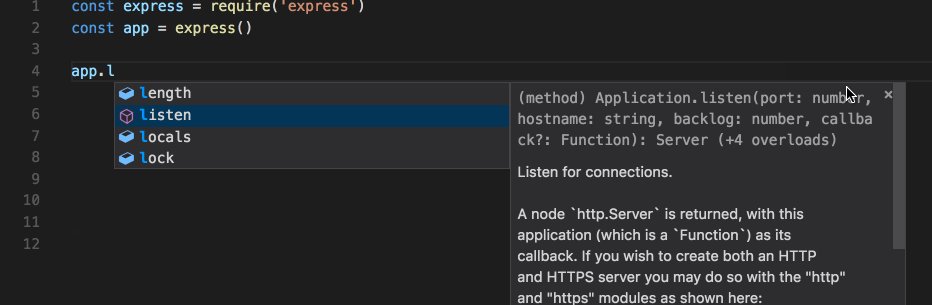
VS Code IntelliSense默认支持JavaScript, TypeScript, JSON, HTML, CSS, SCSS等语言,同时支持任何编程语言的单词补全,除此之外,用户可以通过安装扩展来支持各种编程语言的IntelliSense功能。如图6是VS Code IntelliSense对JavaScript的支持展示。

除了使用系统默认的IntelliSense之外,VS Code允许用户对IntelliSense功能进行自定义。用户可以在当前工作区中设置settings.json 文件来对当前工作区的进行各种自定义设置。
笔者在使用VS Code的IntelliSense功能之后发现,VS Code默认提供的IntelliSense虽然很强大,但在实际开发过程中往往需要配套扩展来获得最极致的体验。
笔者在安装Java相关扩展之后效果,如图7所示

在安装扩展之后,使用VS Code进行Java代码的编写体验与使用IDEA进行代码编写几乎没有差别,体验感极佳。(此外如果喜欢IDEA的代码高亮主题,在VS Code中直接一键安装对应扩展即可)。
VS Code的代码补全功能的强大而且在社区大量的优秀扩展的支持下,在IntelliSense功能上是不输于市场中任何流行的IDE,甚至能够稳稳压过一些IDE。
代码重构
VS Code代码重构功能支持提取方法和提取变量等操作。VS Code 重构默认支持的编程语言与IntelliSense默认支持的编程语言相同。
下面展示了VS Code默认对JavaScript重构功能的支持。

从图8可以看出VS Code默认支持的代码重构功能还是比较方便的,但在日常中要使用VS Code进行java、Python 开发时,需要安装对应的扩展之后才能享受这些功能。下面是笔者在安装Java扩展包之后,对Java代码重构的测试。
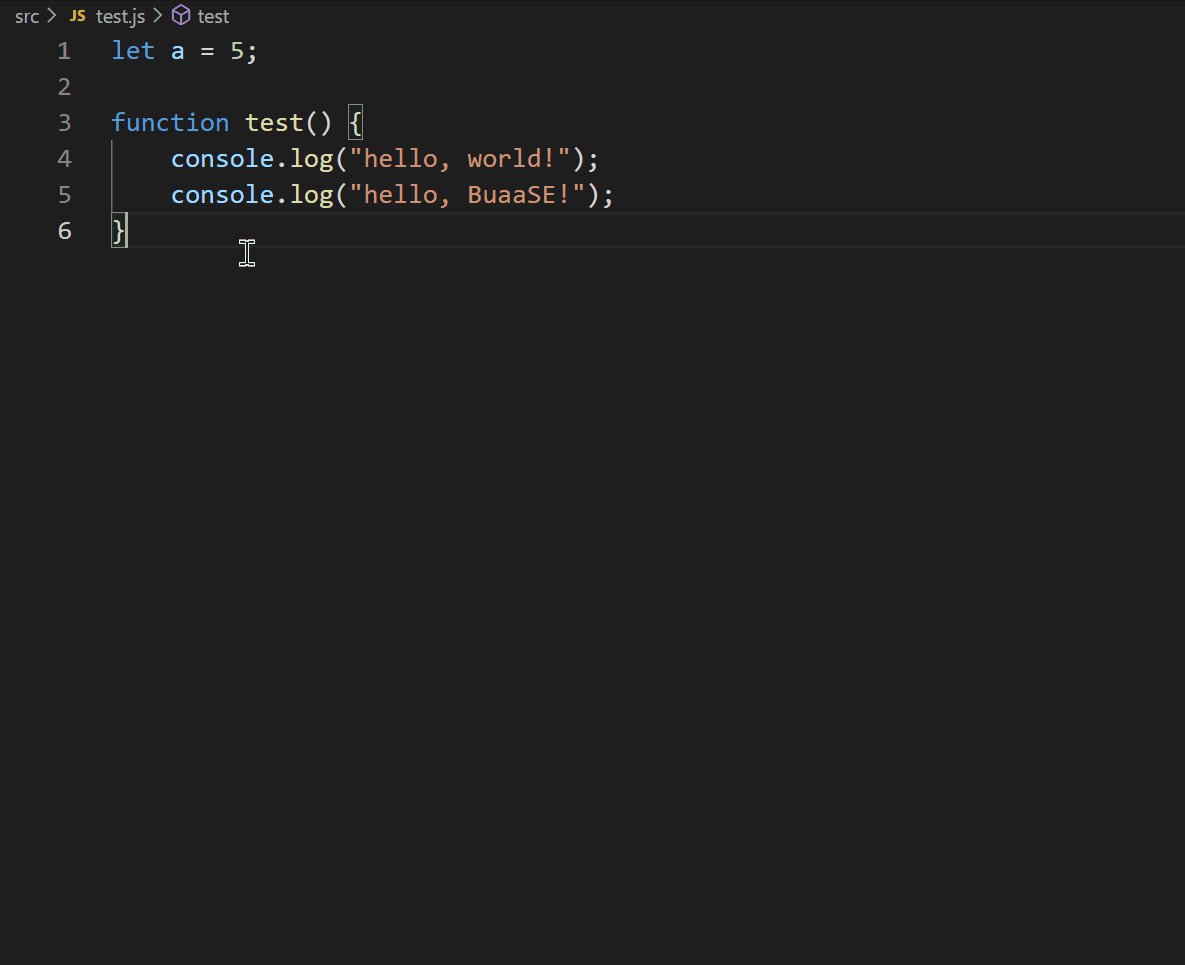
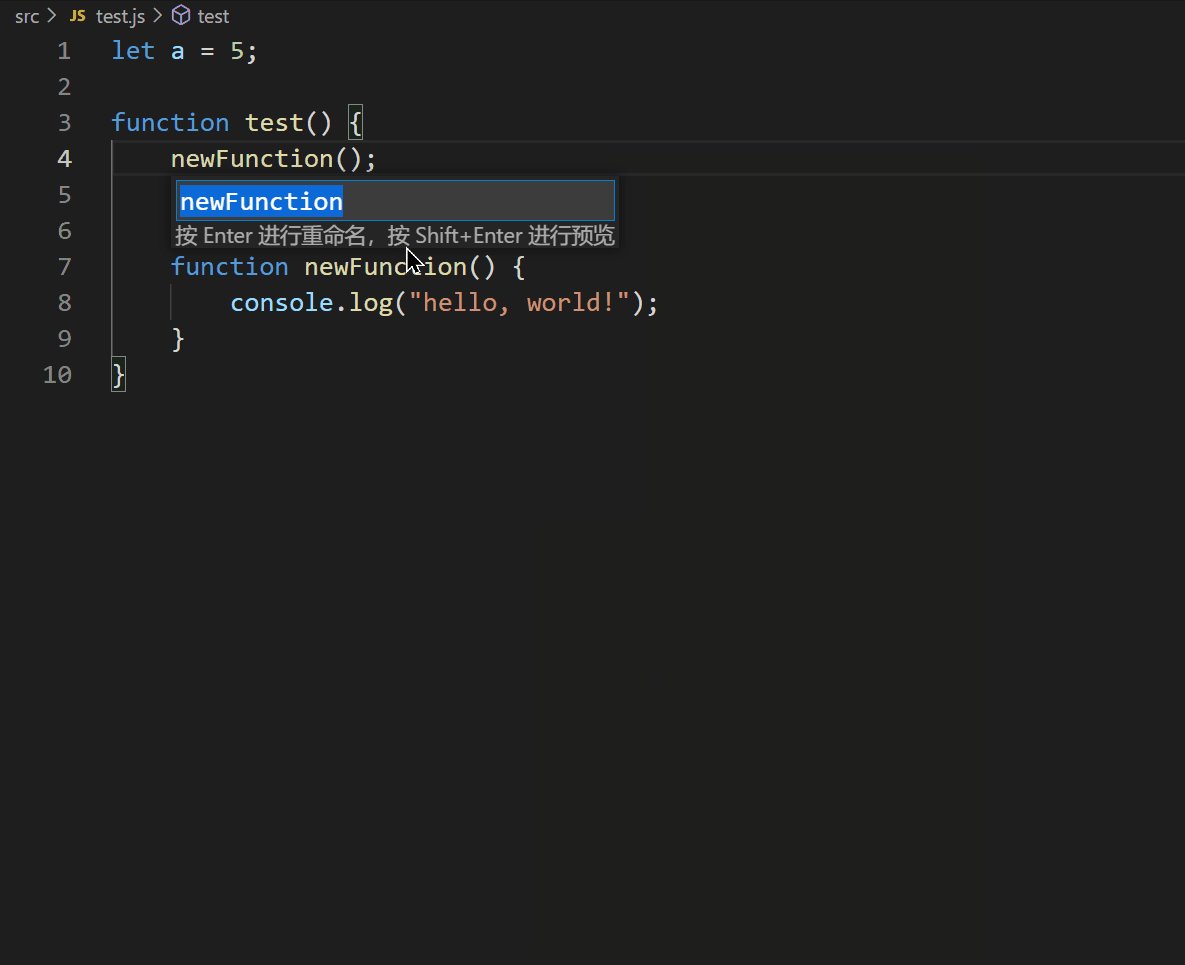
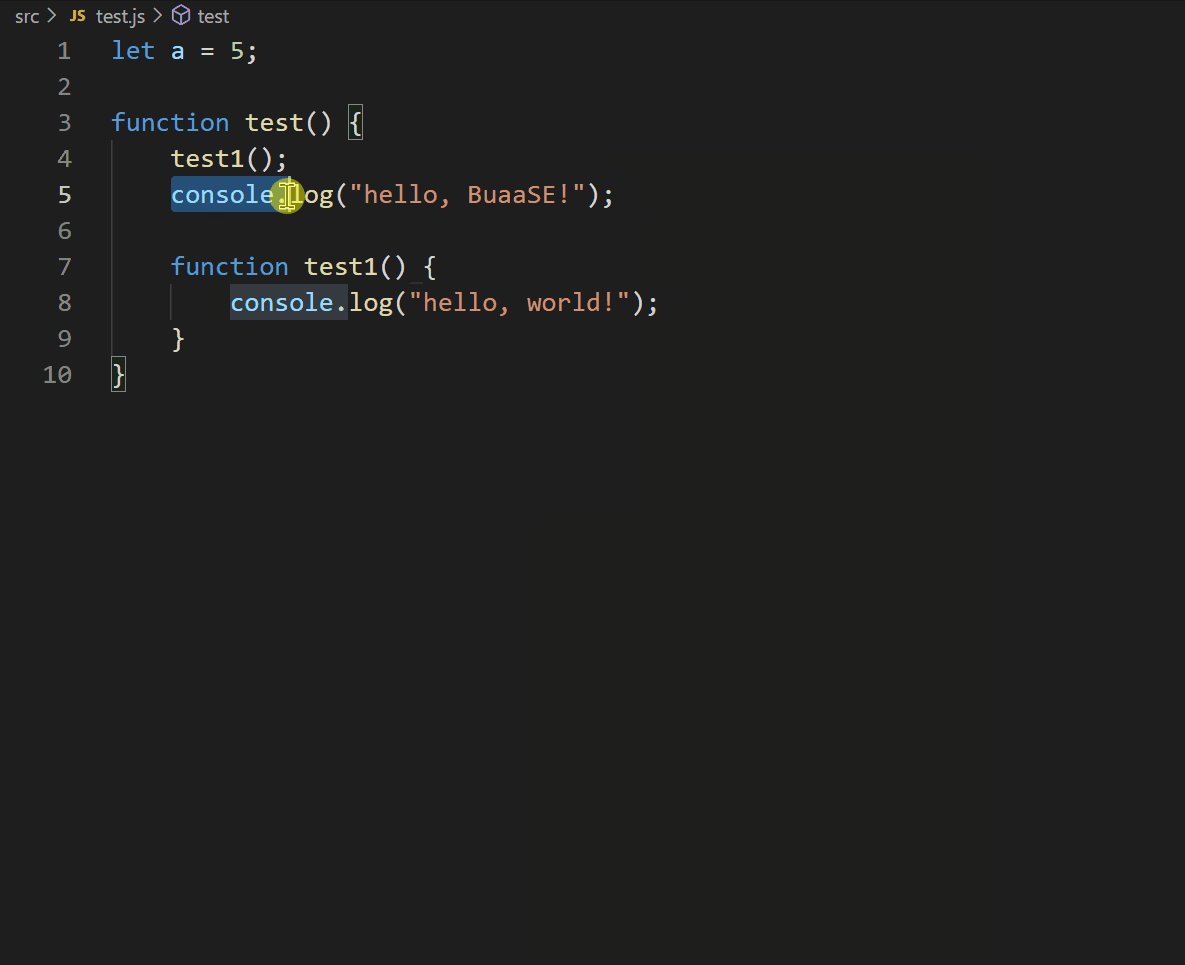
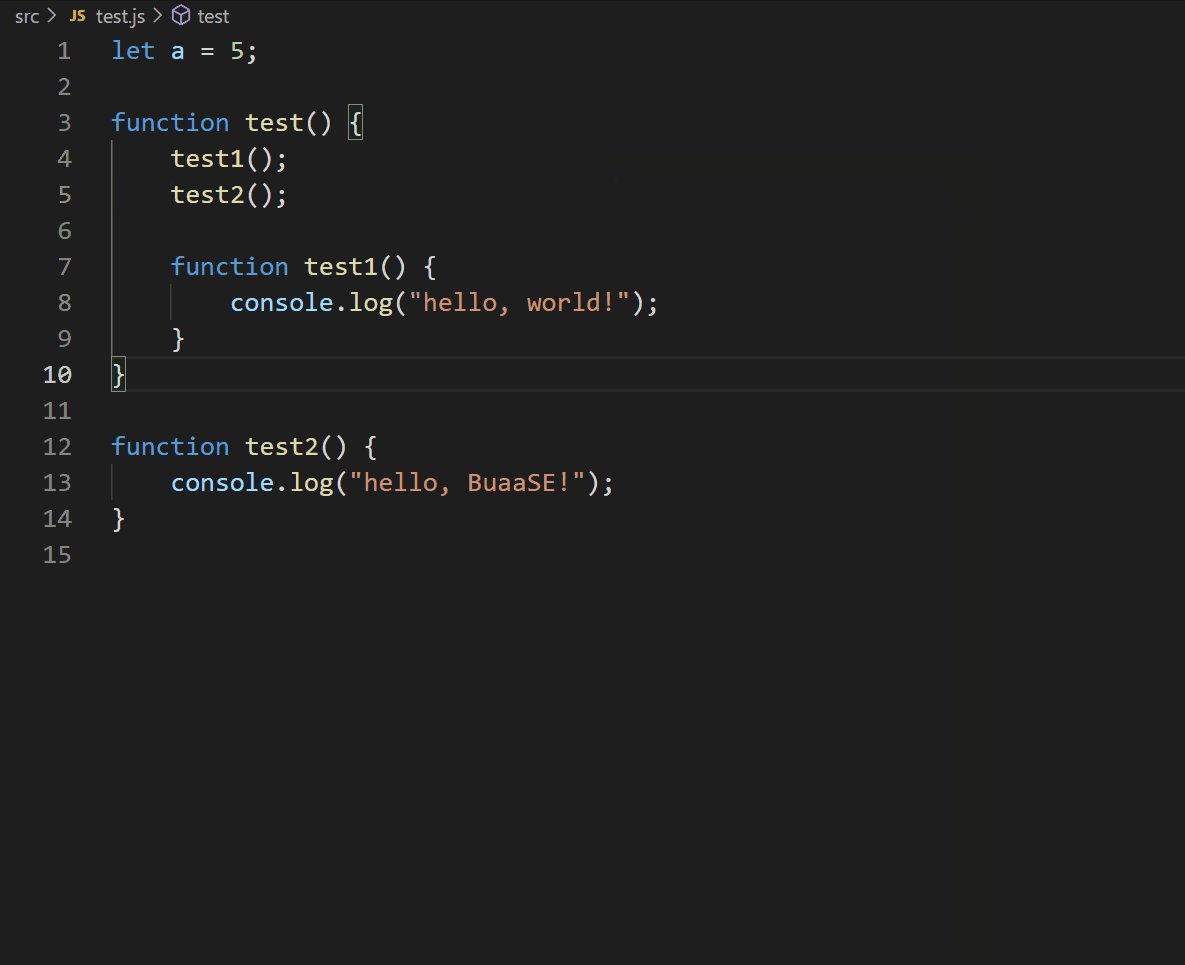
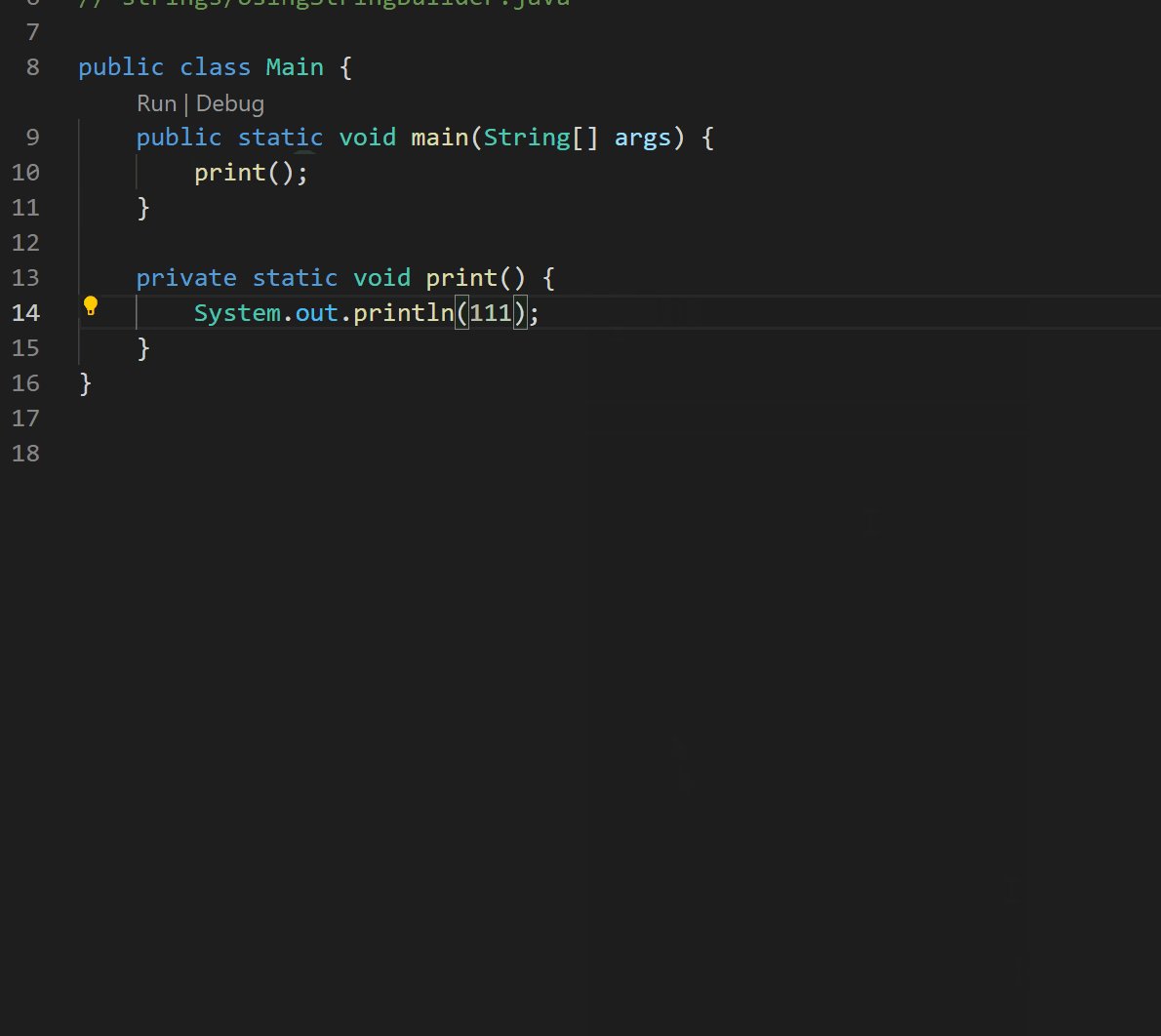
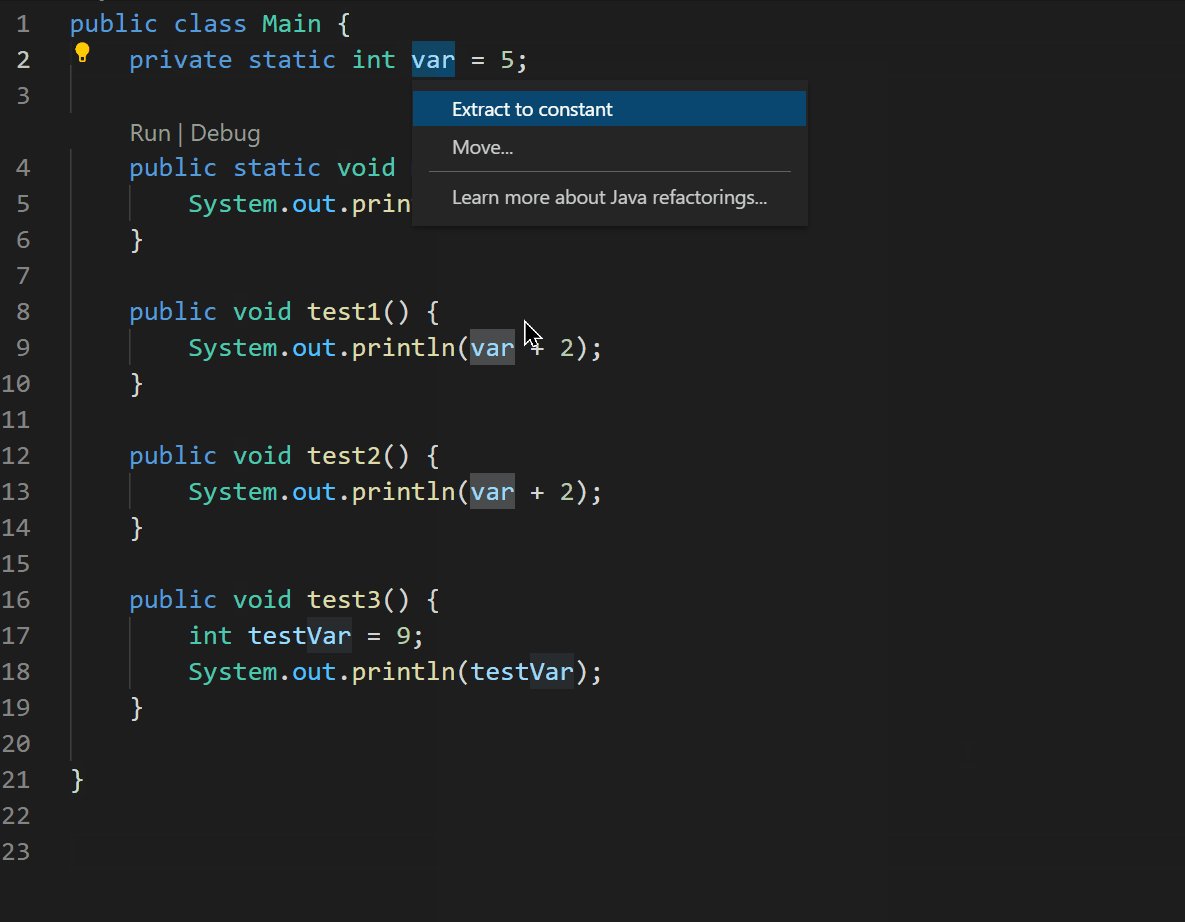
下面图9展示了一个在VS Code中进行简单的提取Java方法的操作:

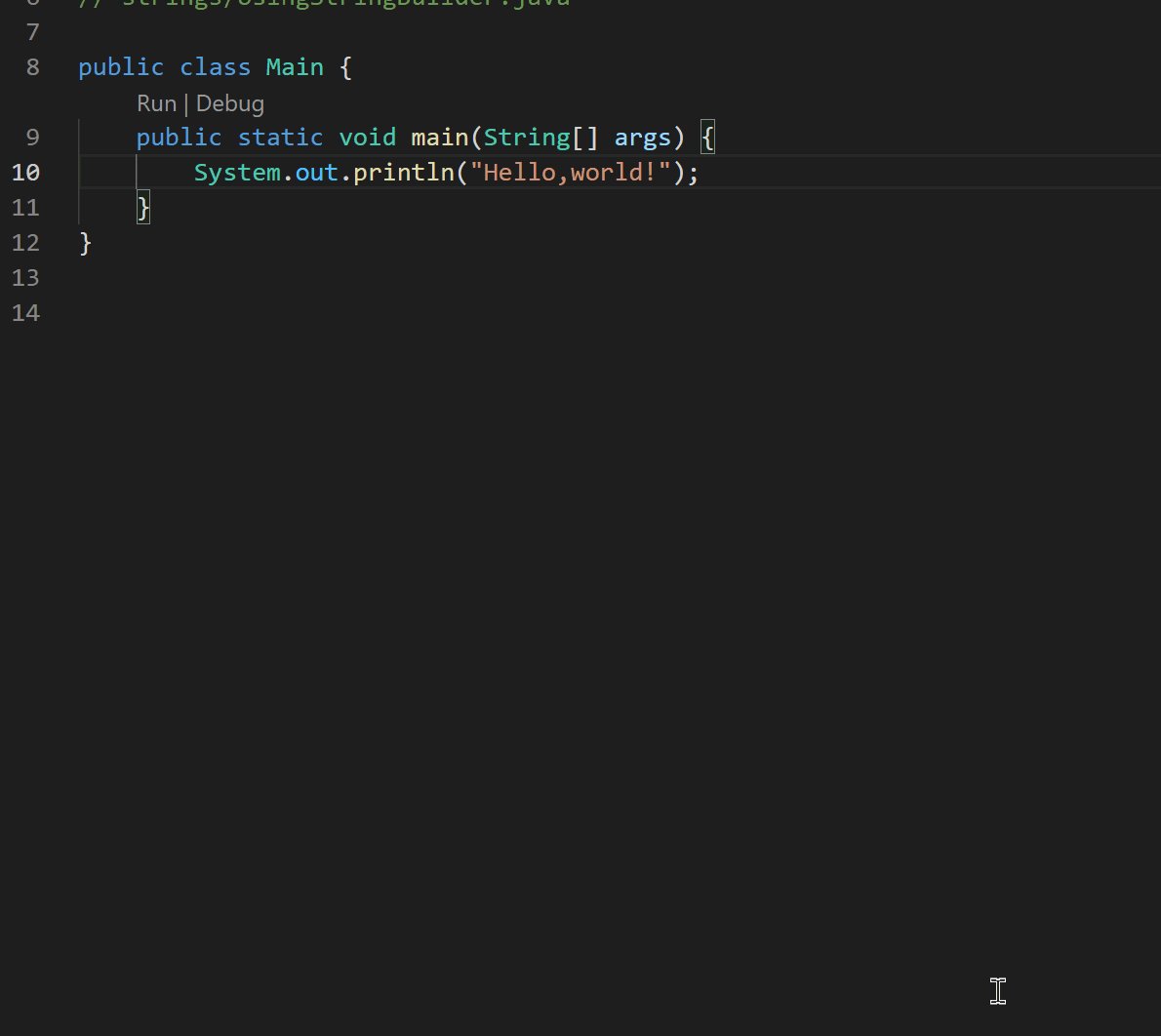
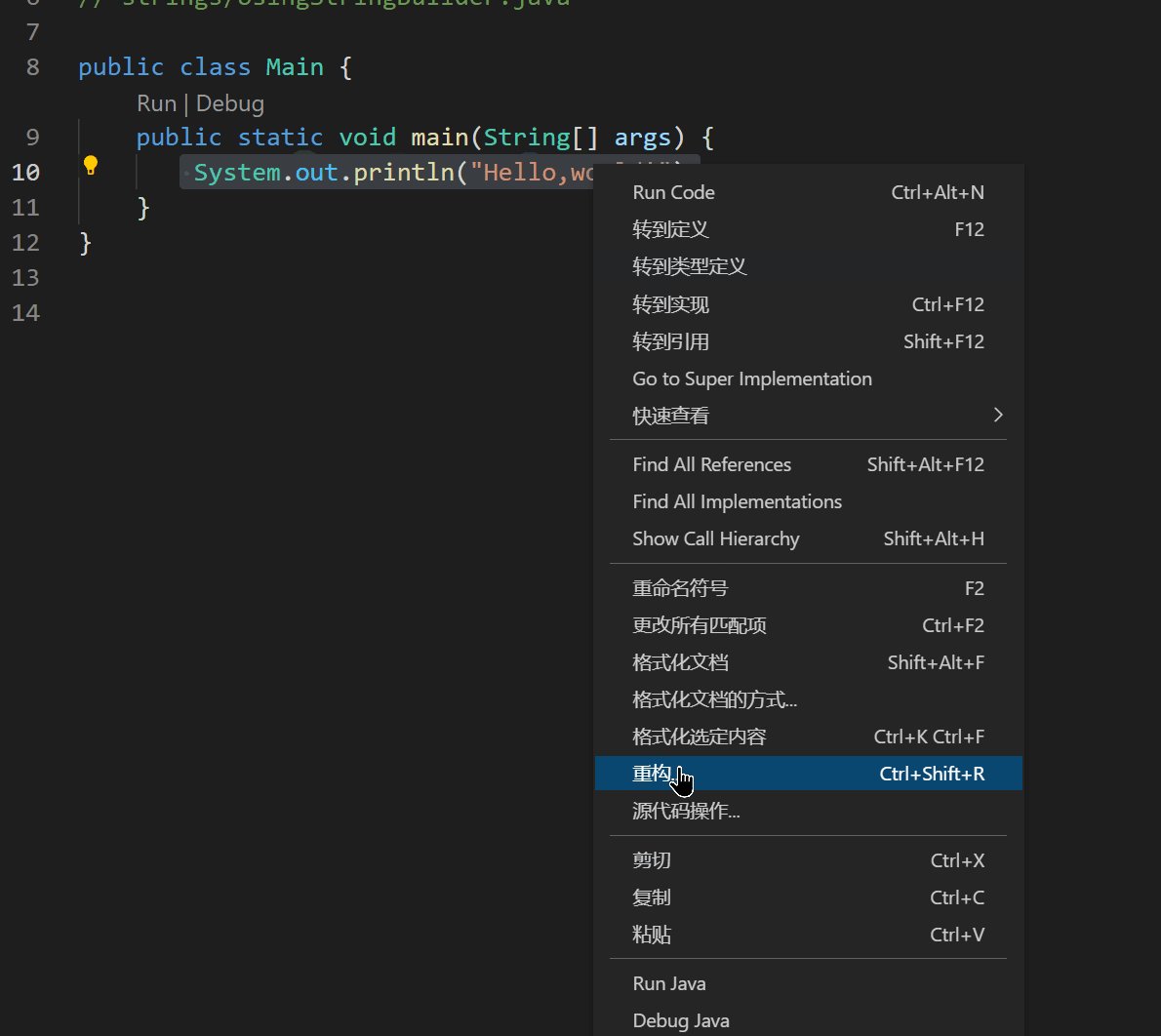
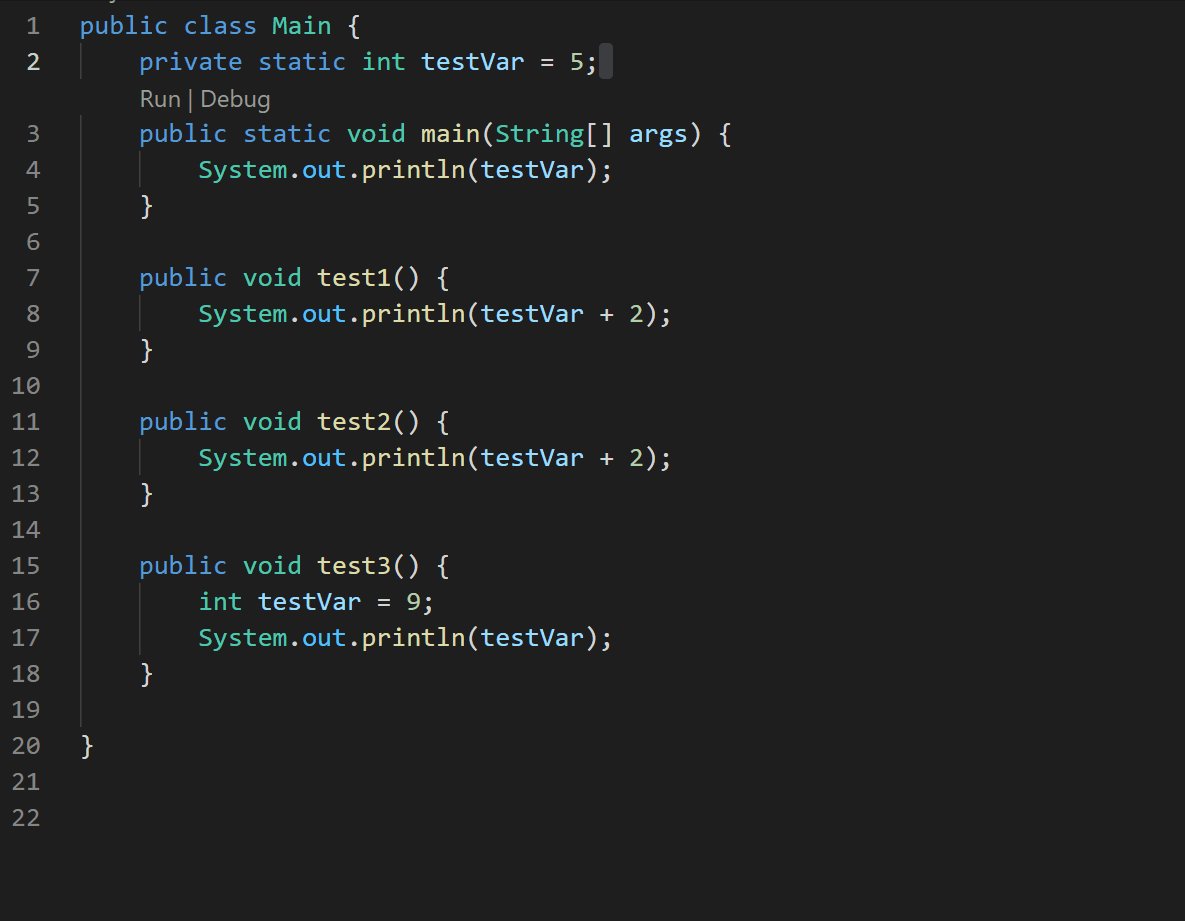
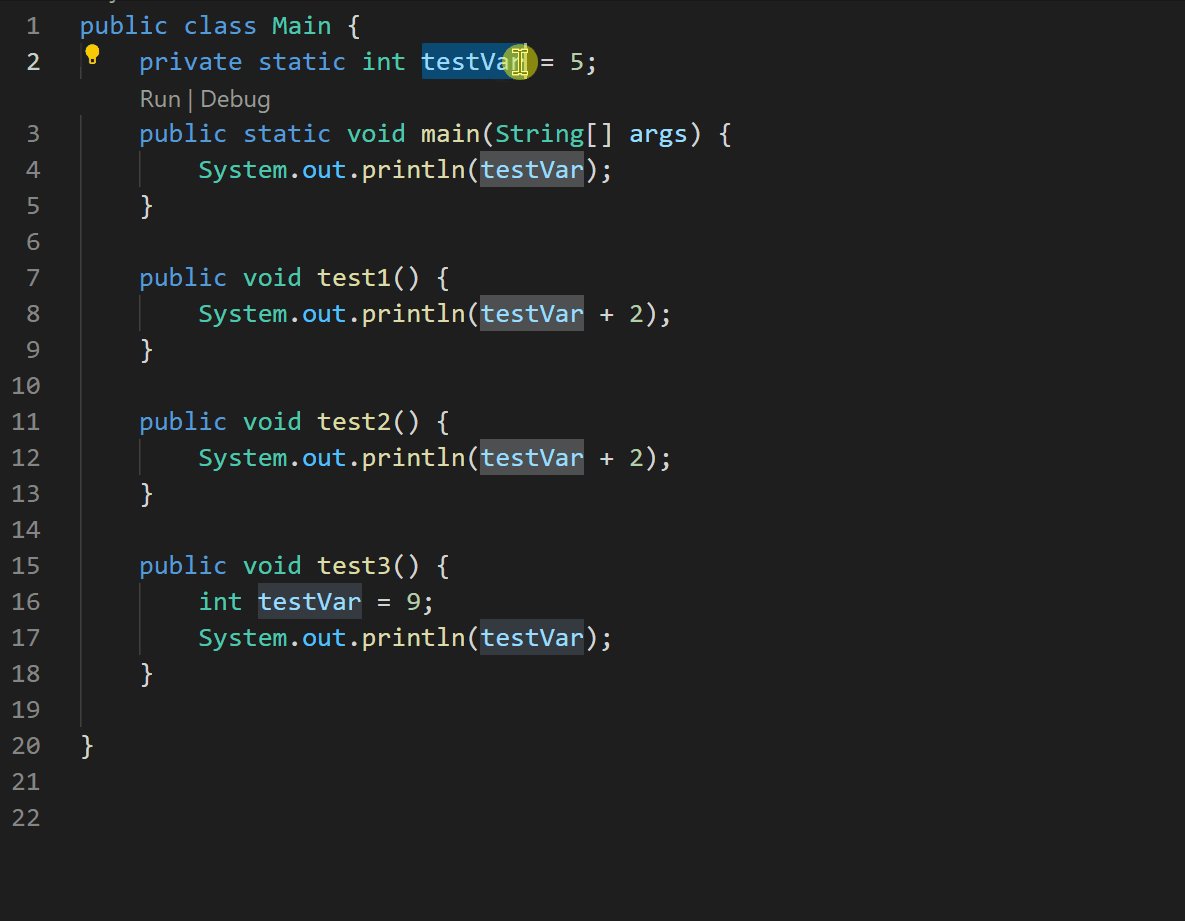
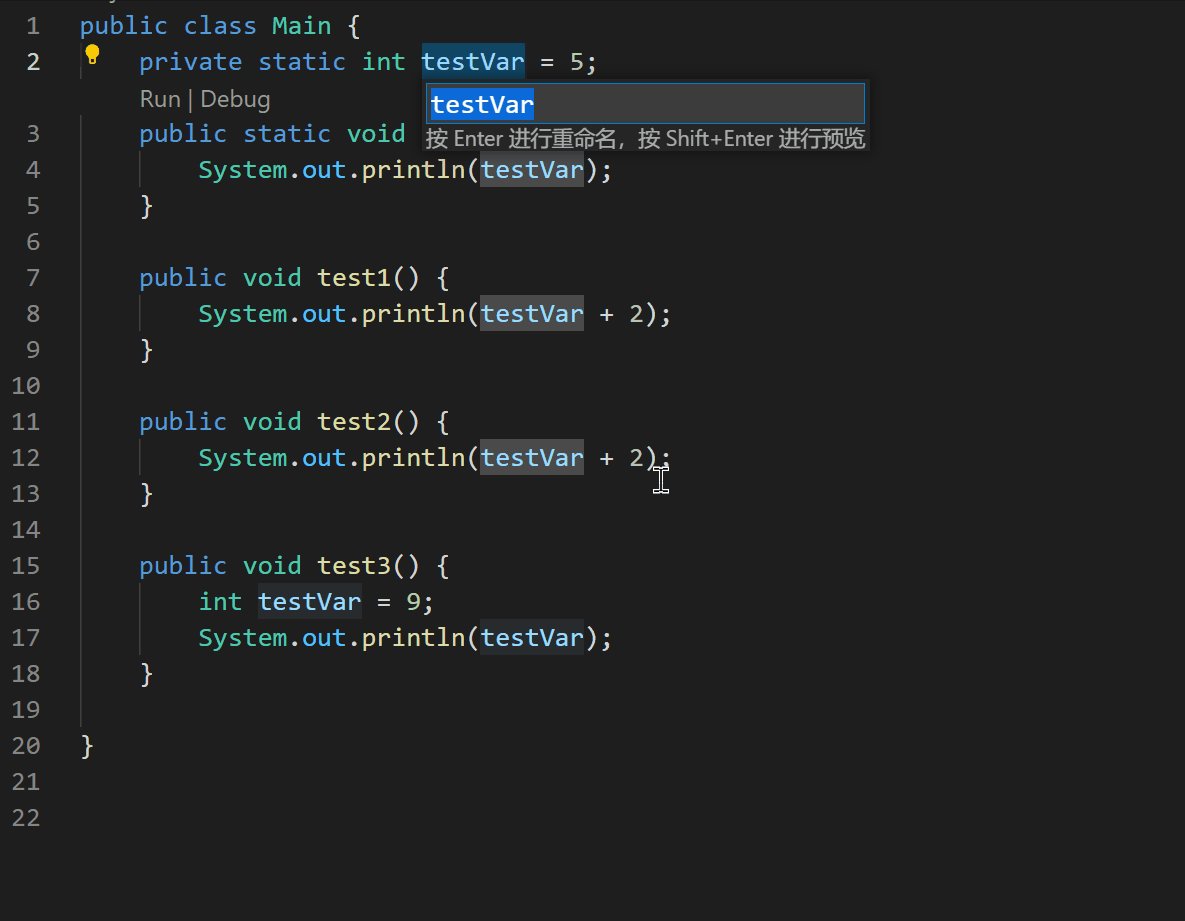
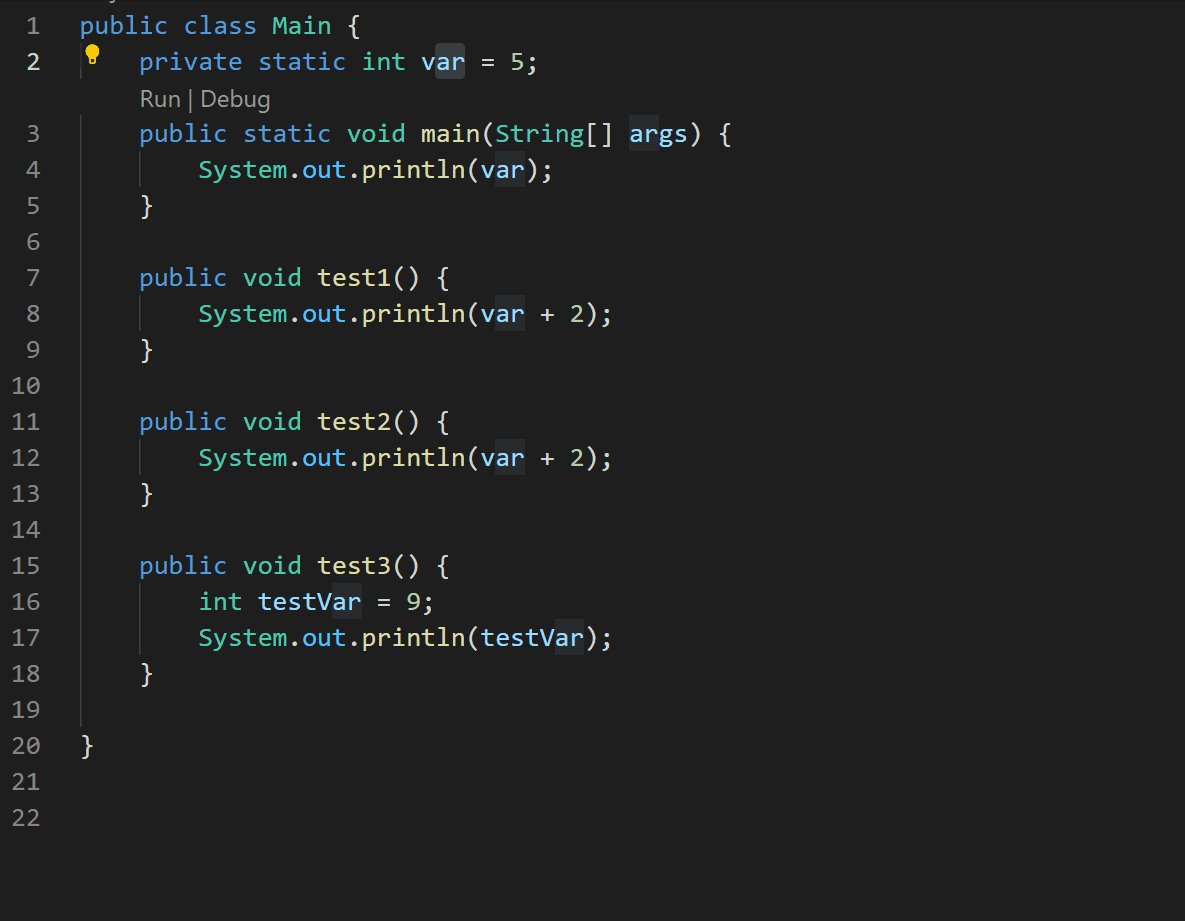
下图10展示在VS Code中进行简单的变量重命名的操作,经分析代码可知,此重命名会对变量的引用出进行更改,而不是进行简单的字符串替换。

VS Code支持对变量进行常量重定义,以及变量移动,即将变量移动到另外一个文件中去
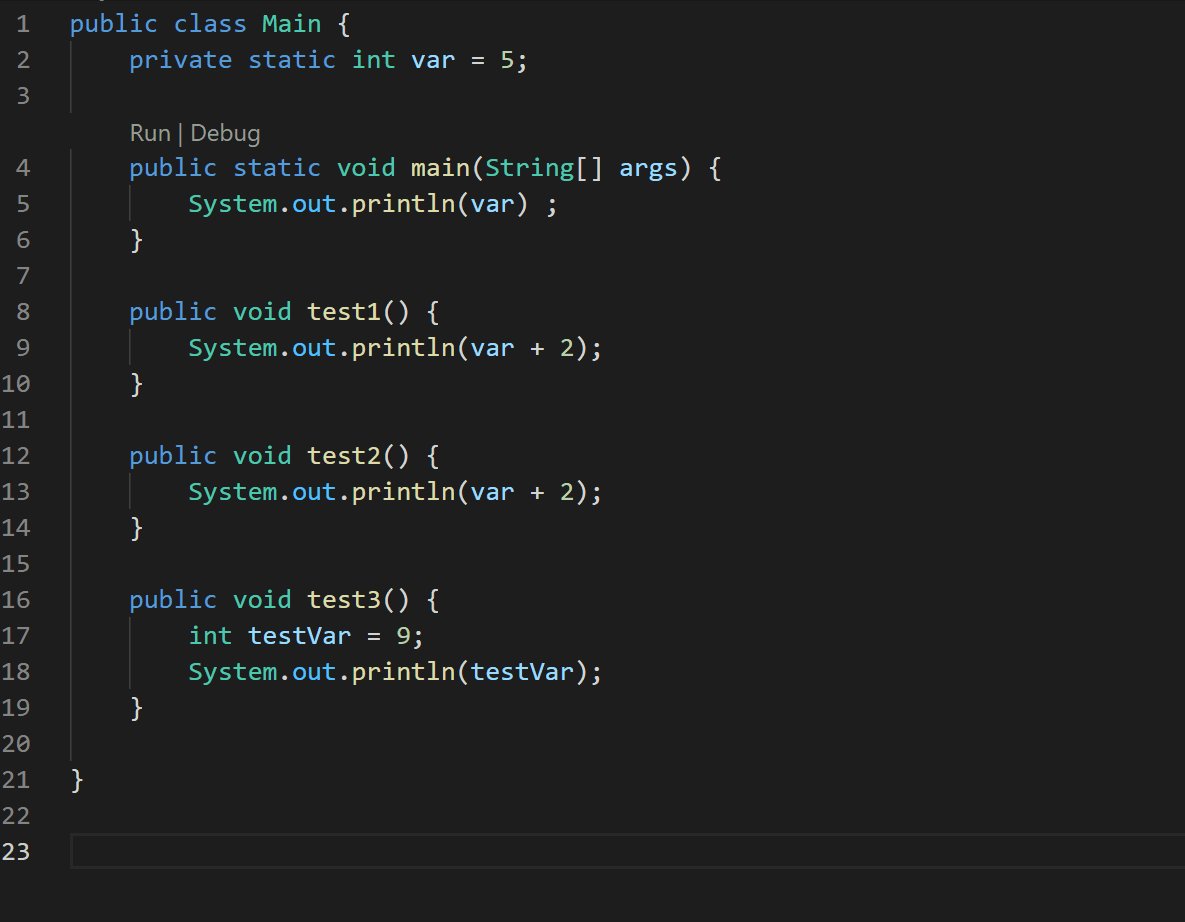
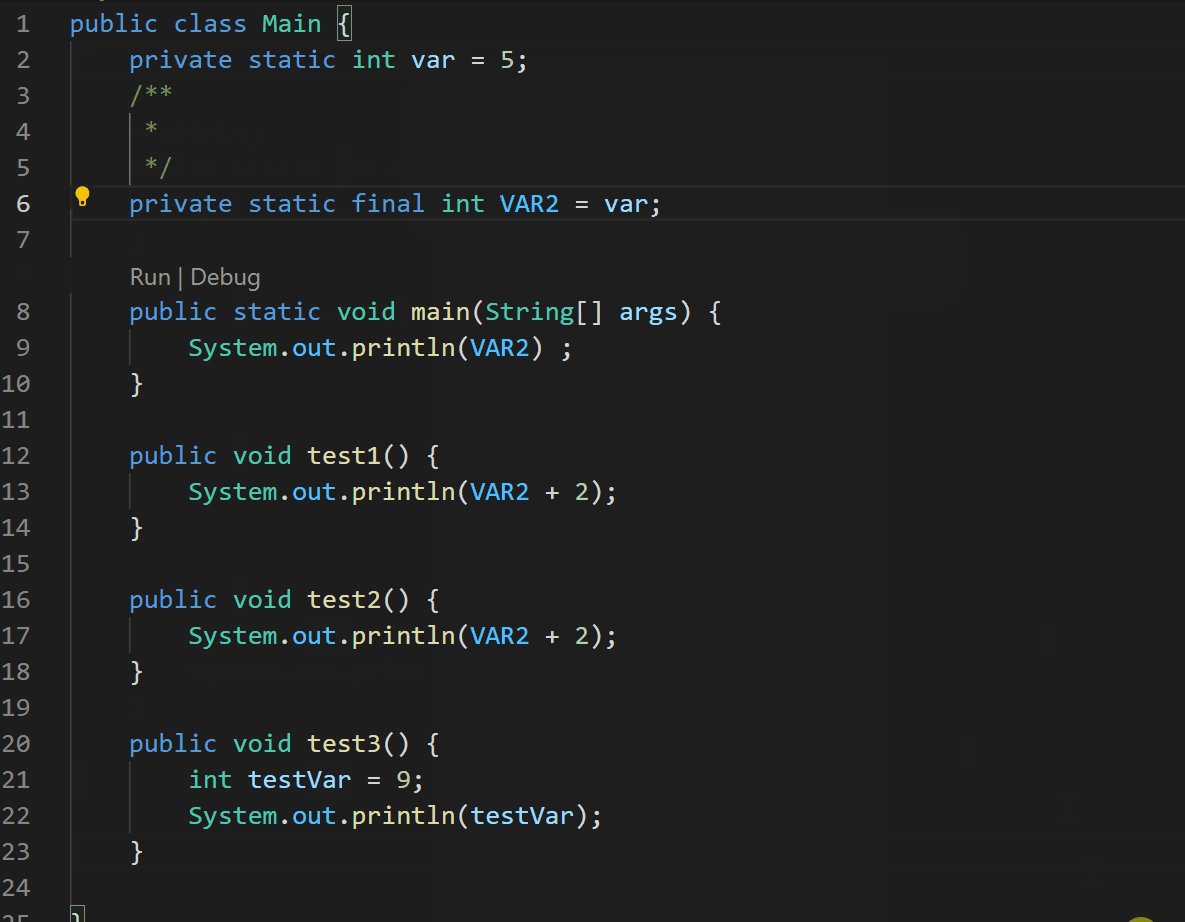
下图11是对VS Code进行变量提取的一个简单操作。

经过上述对于代码的重构的测试以及没有展示出的测试,笔者认为VS Code对于代码重构的支持度很高,同时优质的扩展对不同的编程语言提供更强大的重构功能。
查看定义
VS Code的查看定义功能和大多数IDE一样,使用CTRL+鼠标左键来查看函数的定义。下面是一个在JavaScript中使用查看定义的展示。

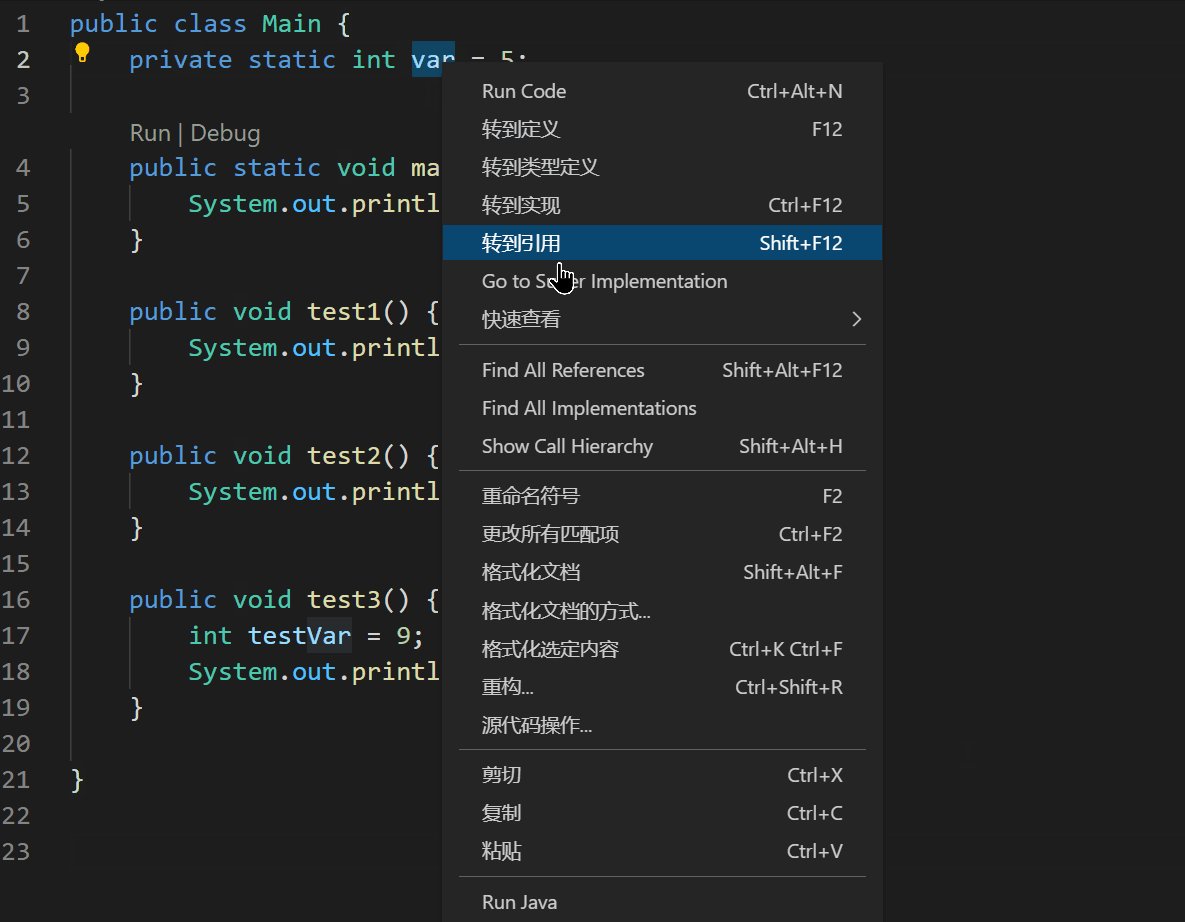
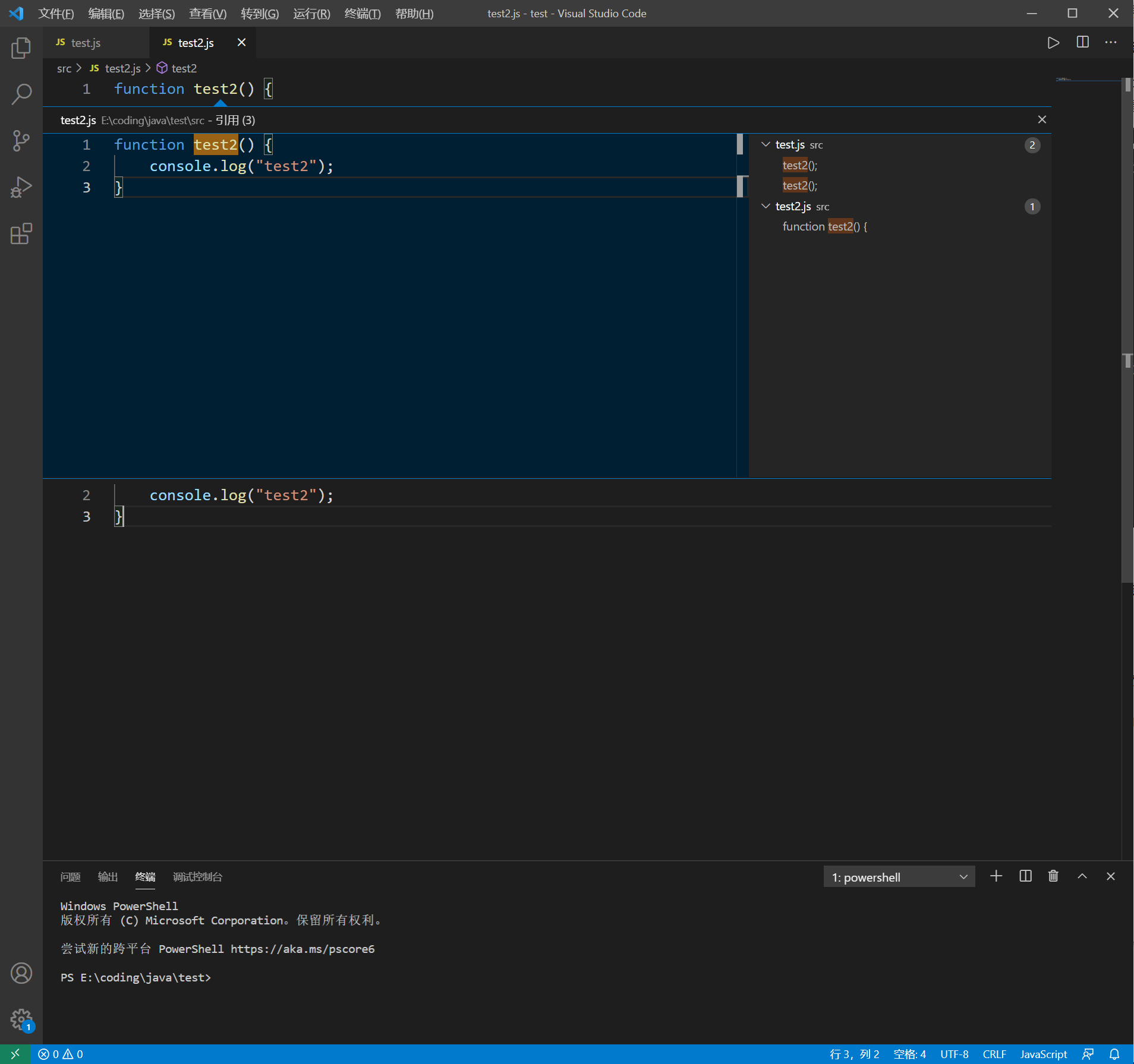
查看定义并不属于一个很特殊和亮点的功能,除上述的查看定义功能外,VS Code默认支持查看引用功能。如下图13:

通过在函数定义处进行CTRL+鼠标左键,可以查看到此函数的引用的地方和文件。
内置终端
VS Code 内置终端系统,如图13中的最下方,打开了powershell命令行工具,在这里可以输入命令来进行执行,而不必每次打开系统终端,并更换路径来进入到当前代码环境路径下,极大的满足了程序员在代码编写时对命令行的需求。
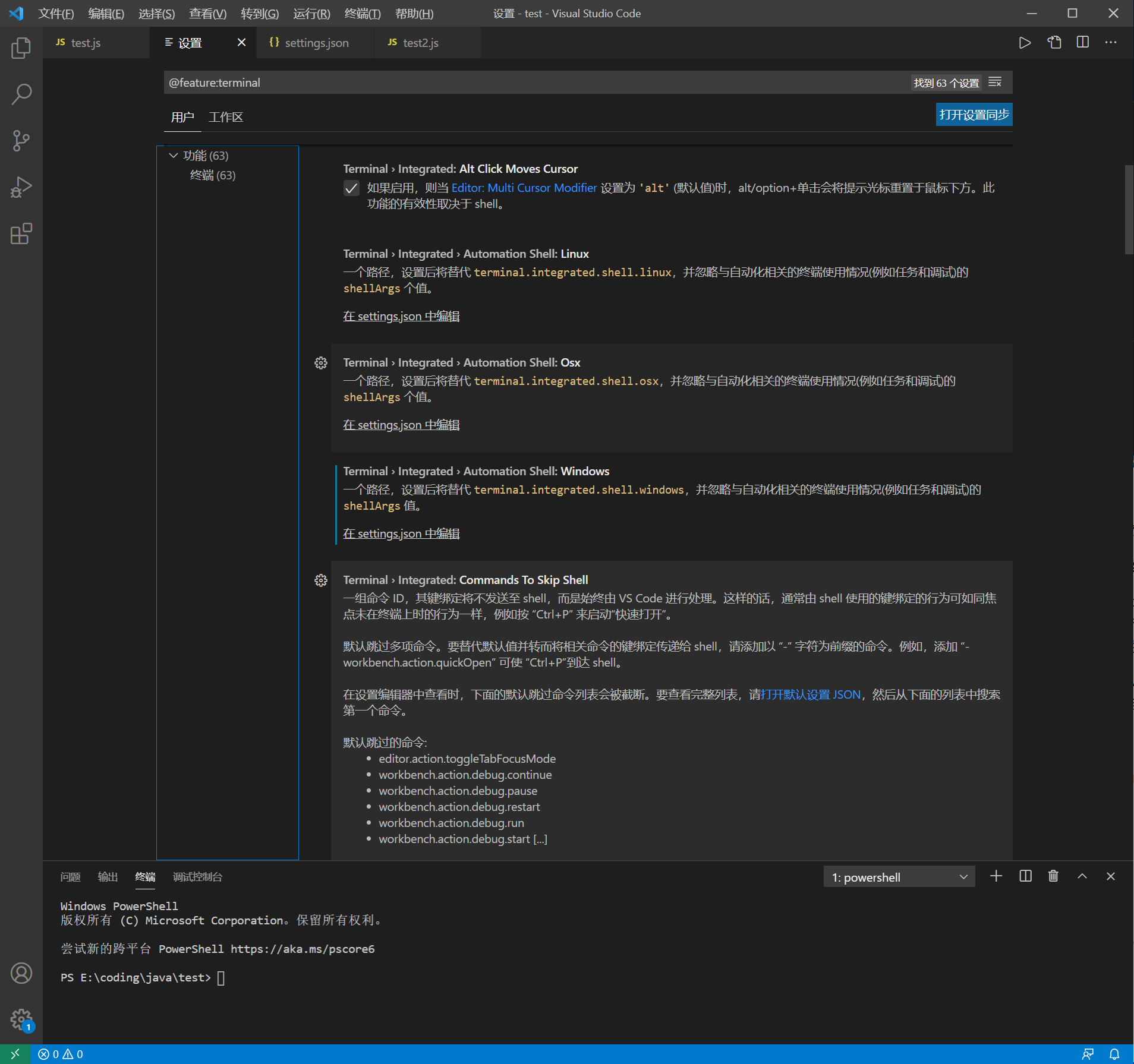
此外VS Code的终端窗口,在windows 10下默认是powershell(如果安装的有powershell)。此终端环境允许使用者自行配置和个性化(如图14,展示了部分终端配置),来满足我们的各种需求。

Git版本控制系统

如图15的展示中,可以进行手动添加和删除远程仓库地址,也可以进行代码的commit、push、pull、rebase、rm、branch等Git操作。VS Code以下拉列表的形式和左边文件树的形式展示了在开发过程中Git的各种操作和当前文件的状态,极大的方便了开发者掌握当前Git的状态和进行Git操作。
当然,有些程序员更偏向于命令行式进行Git操作,但VS Code所提供的当前状态功能也能很好的帮助他们进行当前文件的状态查询以及分支情况,而且当面对一些不熟悉的操作时可以使用VS Code的下拉列表来进行操作。
调试
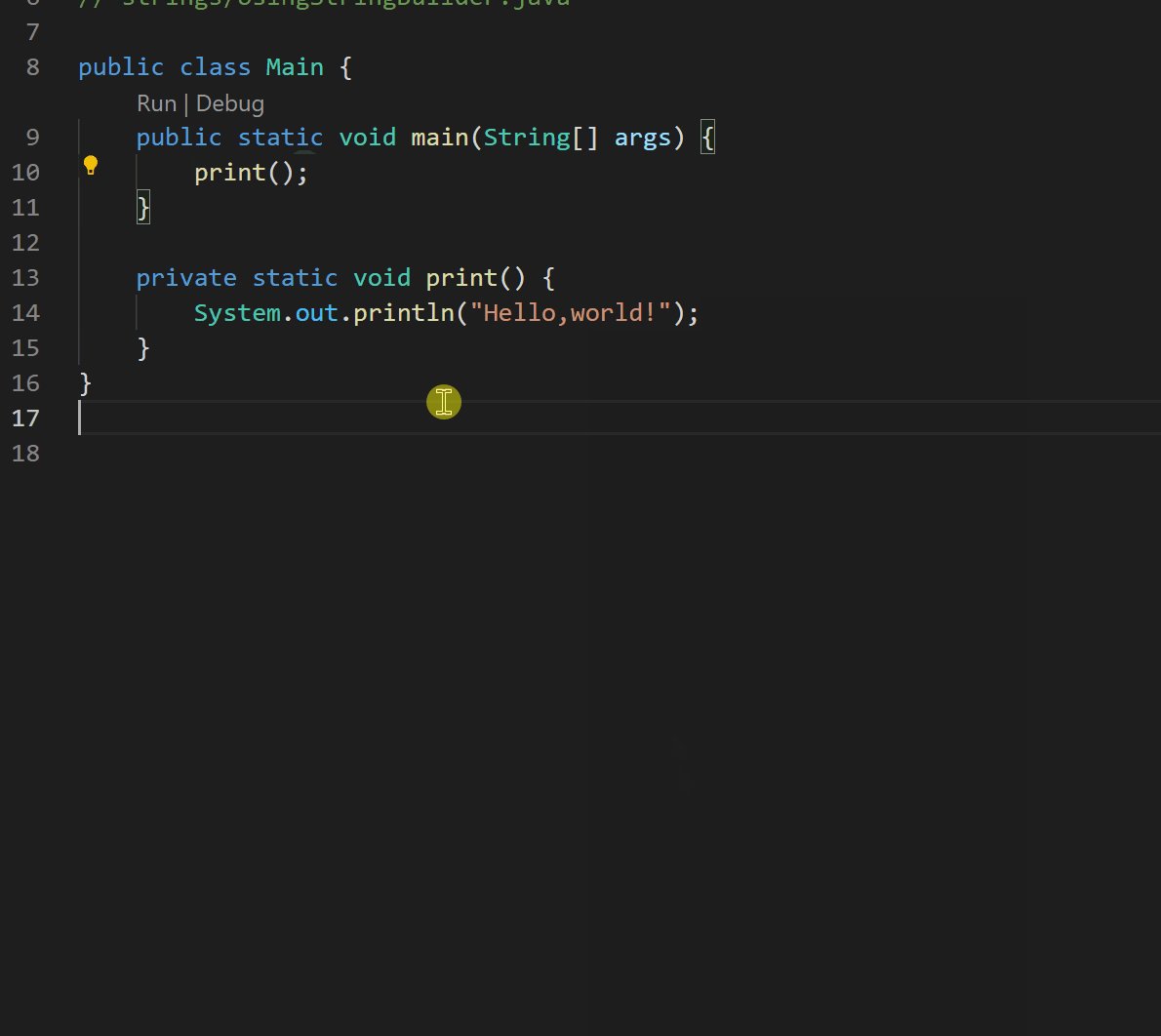
不得不说,VS Code的调试页面做的很棒,下面我结对作业的调试来进行展示。图16是调试页面的展示

-
图16中左下角是断点管理,我们可以在这里进行集中的启用、删除在程序中添加的断点,并点击断点时,光标会跳到断点所在行开头,方便我们进行快速定位到断电位置。
-
图16中的左侧边栏的最上方是当前方法中的各种变量的值,树形图的展示、清晰的表达以及合理的配色,让笔者对此调试页面爱不释手。
-
图16的左侧边栏的第二框是当前监视的变量,可以在这里添加自己想要监视的变量来进行特殊关照。
-
图16左侧边栏的第三框是当前调用堆栈以及当前所运行中的线程,以及他们的运行状态,可以很方便多线程的调试。
-
图16代码部分的正上方是调试按钮,包括了调试过程中常用的继续、单步跳过、单步调试、单步跳出、重新执行和结束等操作。
-
图16的最右边是代码缩略图,当代码很长时,方便进行快速移动光标和定位代码。
在笔者进行测试和使用时,VS Code的调试功能还是很方便的。在结对作业第三阶段的bug修复过程中,笔者使用了VS Code来进行调试,体验感上和IDEA几乎没有区别,而且VS Code的调试运行速度比IDEA更快,使用起来更加轻便(更好看)。
优缺点分析
优点
-
界面美观。VS Code的页面的配色和风格都是极其吸引人的。
-
轻量级。相比于传统IDE,VS Code只需要安装非常小的插件就可以实现笨重IDE的复杂功能,而且VS Code在运行过程中对内存占用相比于一般IDE少了很多。
-
跨平台开源免费。VS Code支持Windows、Linux、Mac OS操作系统,可以在任何系统上轻松简单的安装VS Code。
-
在扩展支持下,可以实现很多专业IDE才可以实现的功能。
-
海量扩展让VS Code能够进行无限的功能扩展。
-
支持高度自定义。用户可以修改配置文件来满足自己一切的个性化设置。
-
内置Git支持。
缺点
如此完美的软件真的会有缺点吗?从另外的角度上来说,VS Code的优点也会有潜在的缺点
-
VS Code很多强大的功能都依赖于插件,在国内偶尔会连接不到插件商店,导致插件无法下载,也就无法享受到各种强大、方便的功能。
-
高度自定义操作,往往需要用户去修改和手写配置文件,入门门槛比较高。
-
VS Code的启动速度会随着插件的增多而降低
功能性bug分析
bug1
-
bug发生的环境:Windows 10,VS Code 版本1.55.1
-
bug的情况描述:在安装VS Code之后,安装几个插件,然后将VS Code进行卸载,卸载时选择删除全部文件,重新安装VS Code之后,检查以前安装的插件发现仍然存在,并未被删除。
-
bug的复现:稳定复现
-
bug分析成因、严重性、预期和改进
-
成因:VS Code有一个插件默认安装位置,且插件安装并不在VS Code软件目录下,导致在卸载时VS Code默认不删除插件。
-
严重性:1星
-
希望在卸载VS Code时能够询问用户是否完全删除全部文件包括插件配置等。
-
VS Code作为一个完全开源的项目软件,一直以来在社区的支持下,不断完善,已经是一款趋于完美的软件。笔者使用VS Code几年的时间,未发现其他功能性bug。
Visual Studio
Visual Studio是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境等等。
基础功能
VS从97年发布到现在已有24年的历史,期间经历了太多的版本迭代和发展,作为一个工程性开发工具,其基础功能在发展中不断完善,现在可以说一个"巨无霸"软件,其功能非常全面和复杂,其中很多功能是笔者目前所接触不到的,在这里仅仅介绍部分笔者能够在短时间内了解到的功能。
安装
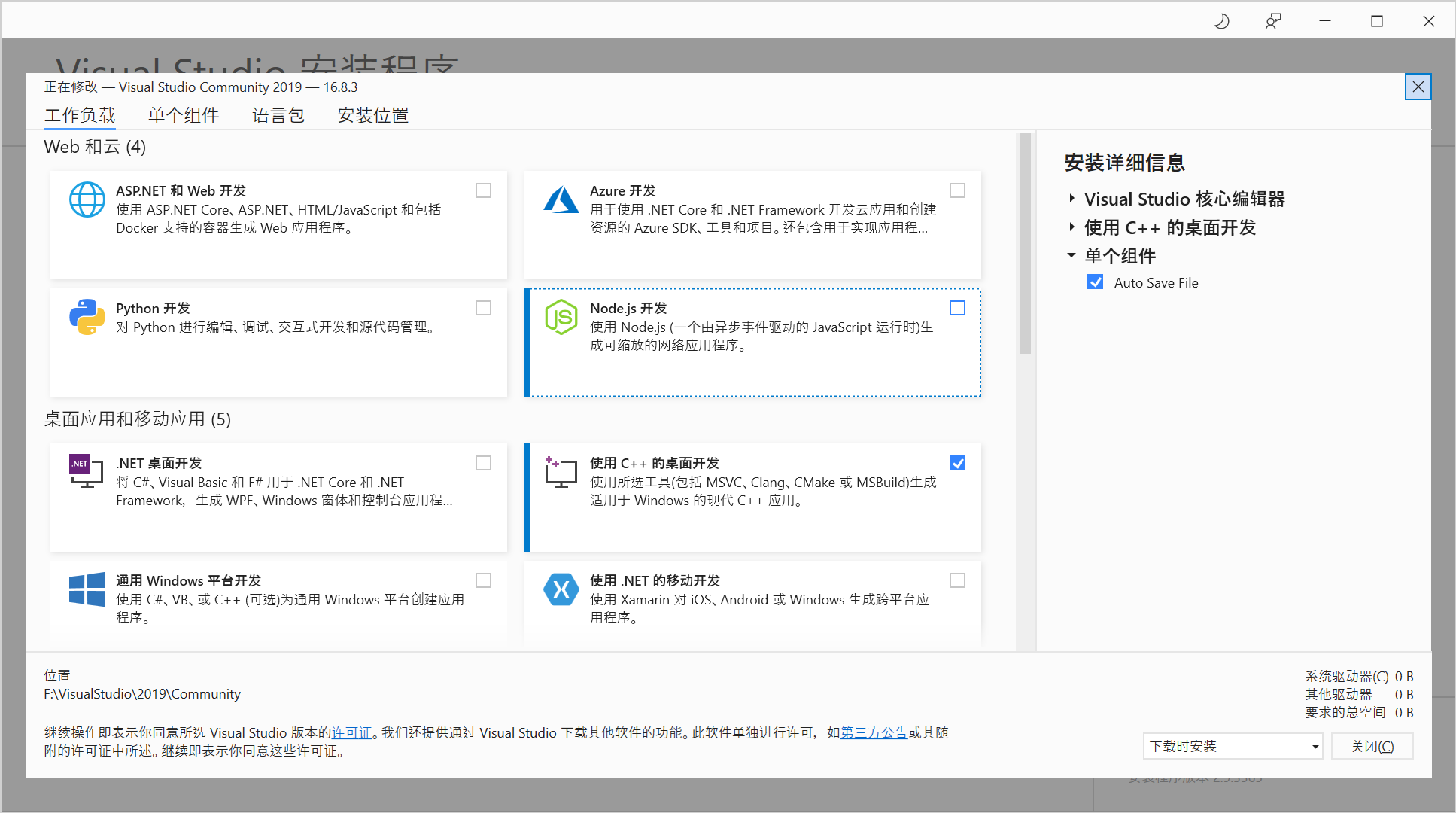
Visual Studio的安装并不像VS Code,直接下载安装包进行安装,而是需要先下载Visual Studio Installer,安装之后会进入如下界面
在图18界面中选择要安装的VS环境和安装位置进行安装。从可选安装列表可以看出,VS所支持的环境还是很多的。笔者选择了学习编译时所安装的环境,并进行安装。在我们安装结束之后如果不卸载Visual Studio Installer,我们可以在以后需要添加新的环境时再次打开进行选择我们需要的环境进行安装即可。它的作用就像一个包管理工具,当我们需要对VS功能进行扩展时,使用此工具进行扩展即可。
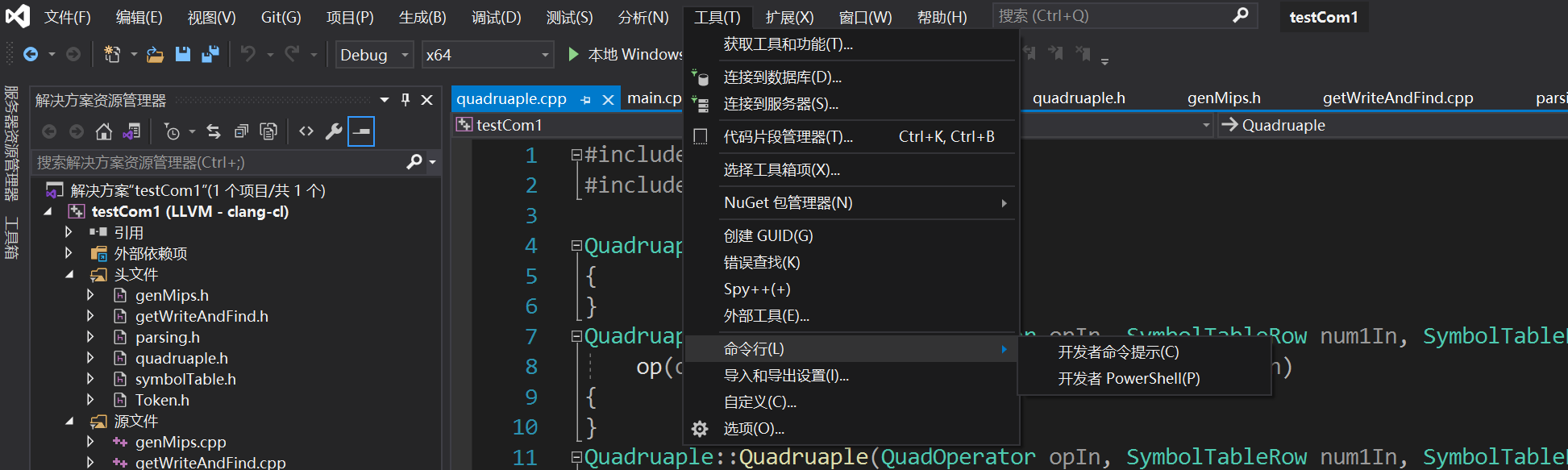
命令行
VS支持命令行工具,在导航栏--->工具--->命令行中可以打开powershell和cmd ,如图19所示

点击之后,VS会打开一个新的powershell或cmd窗口并自行将当前路径跳转到当前项目目录下。
调试
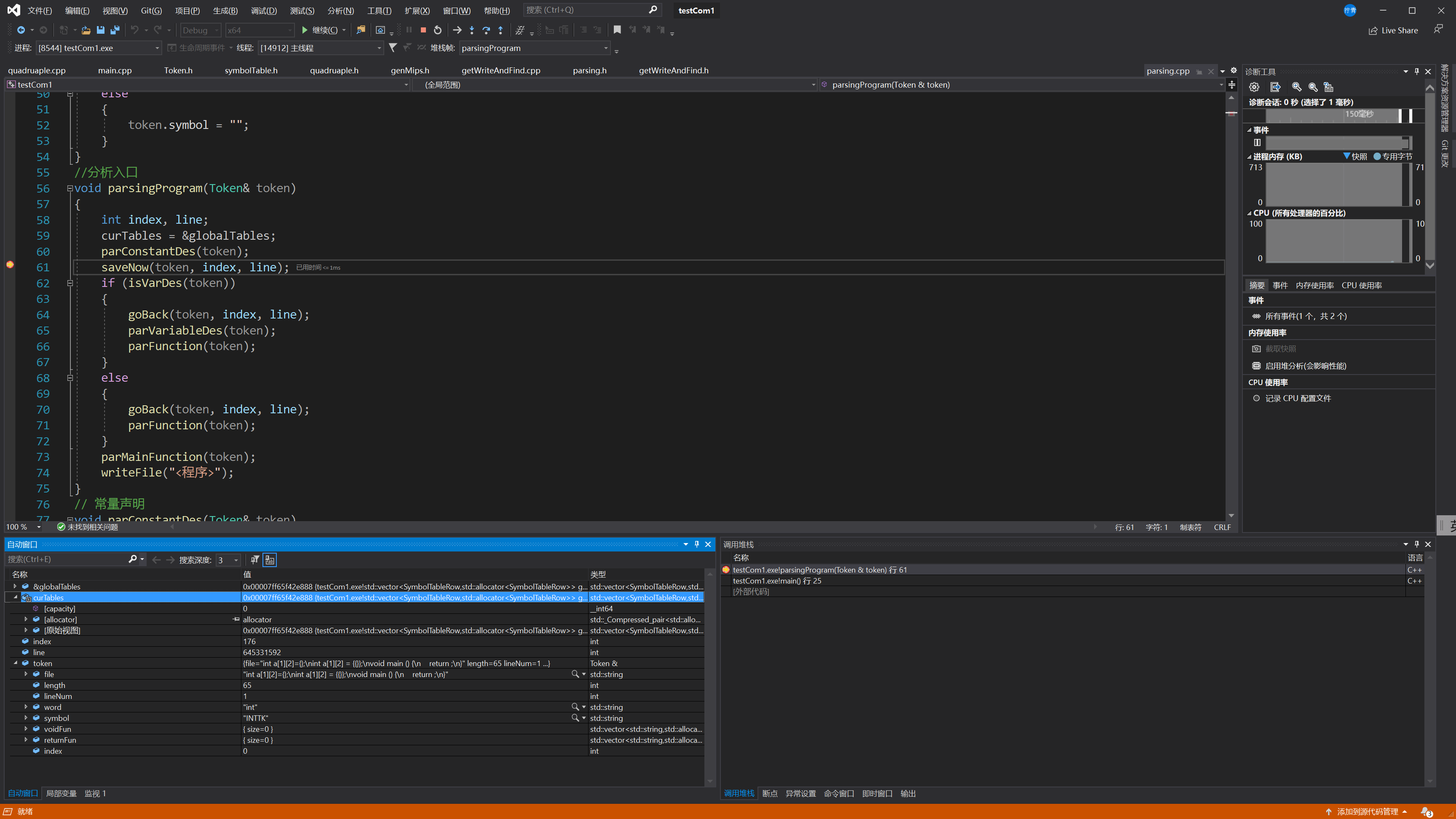
笔者打开自己的编译代码开启调试界面如图20:

在图20顶部,可以看出VS支持基础的调试过程操作,在右侧有对代码的诊断结果:cpu、进程大小、内存使用率等结果,在底部左侧是一些当前变量的值的显示,右侧是当前堆栈调用过程,可以用来分析函数调用过程和递归过程。
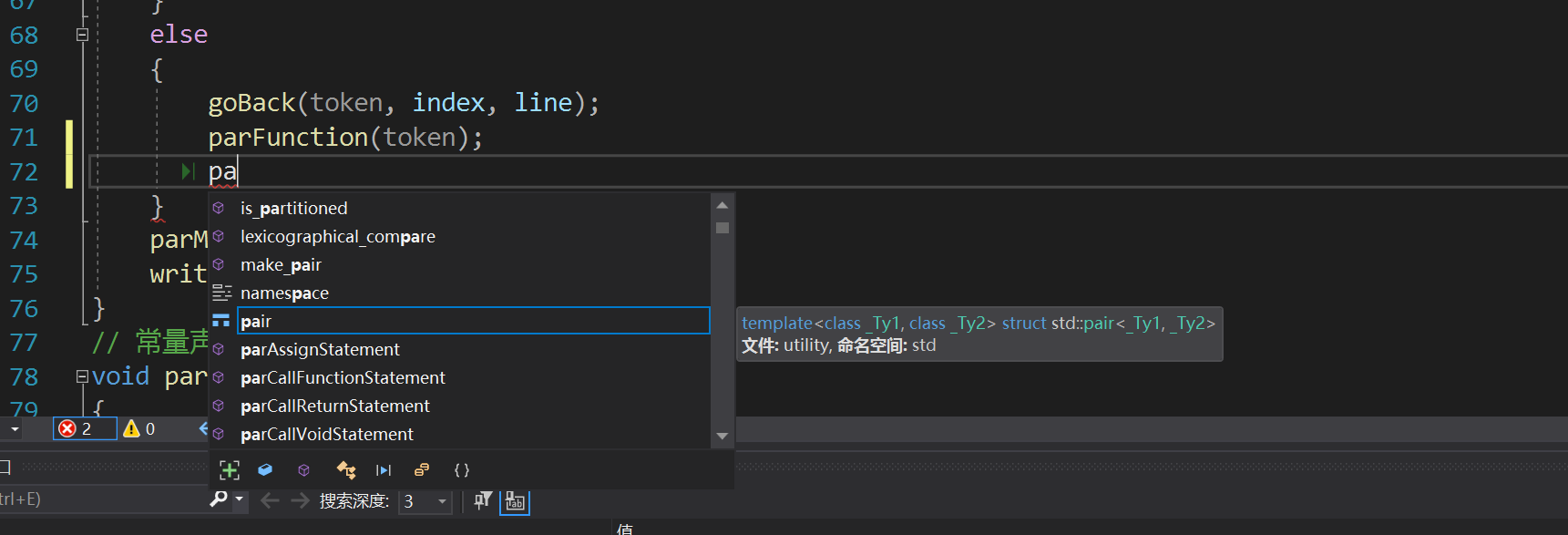
IntelliSense
VS和VS Code都是微软旗下的产品,二者的IntelliSense做法都是同出一处,图21是简单IntelliSense的展示

从图中可以看出VS的IntelliSense效果还是非常舒适的。
扩展
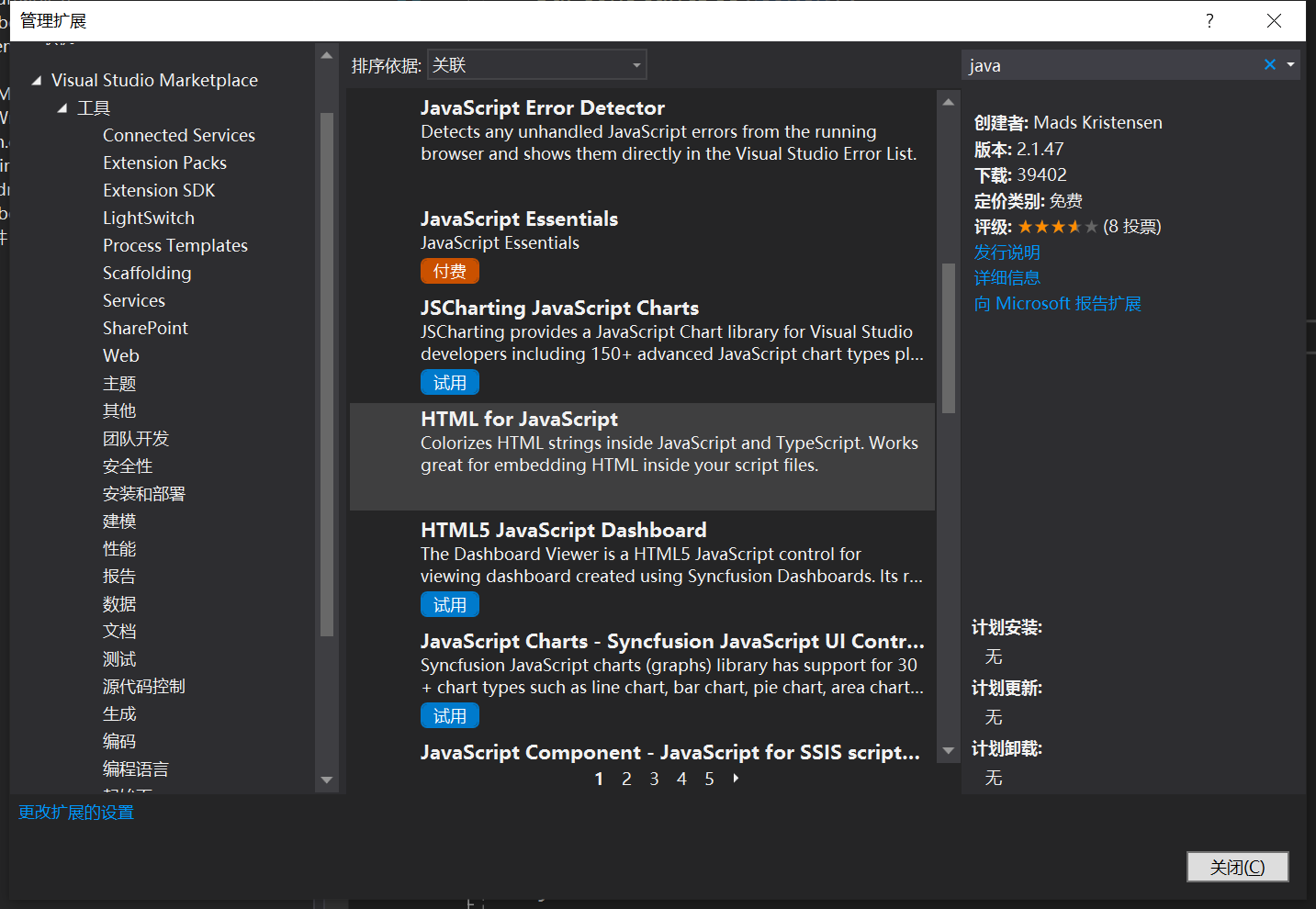
VS支持安装扩展来增加功能,例如VS原生并不支持代码的自动保存,笔者在扩展中下载安装了Auto Save File的插件来支持代码的自动保存。笔者在扩展商店逛了一逛,发现VS的扩展还是蛮多的,可增加的功能也很多,但有些扩展是需要付费才可以使用,如图22。

其他功能
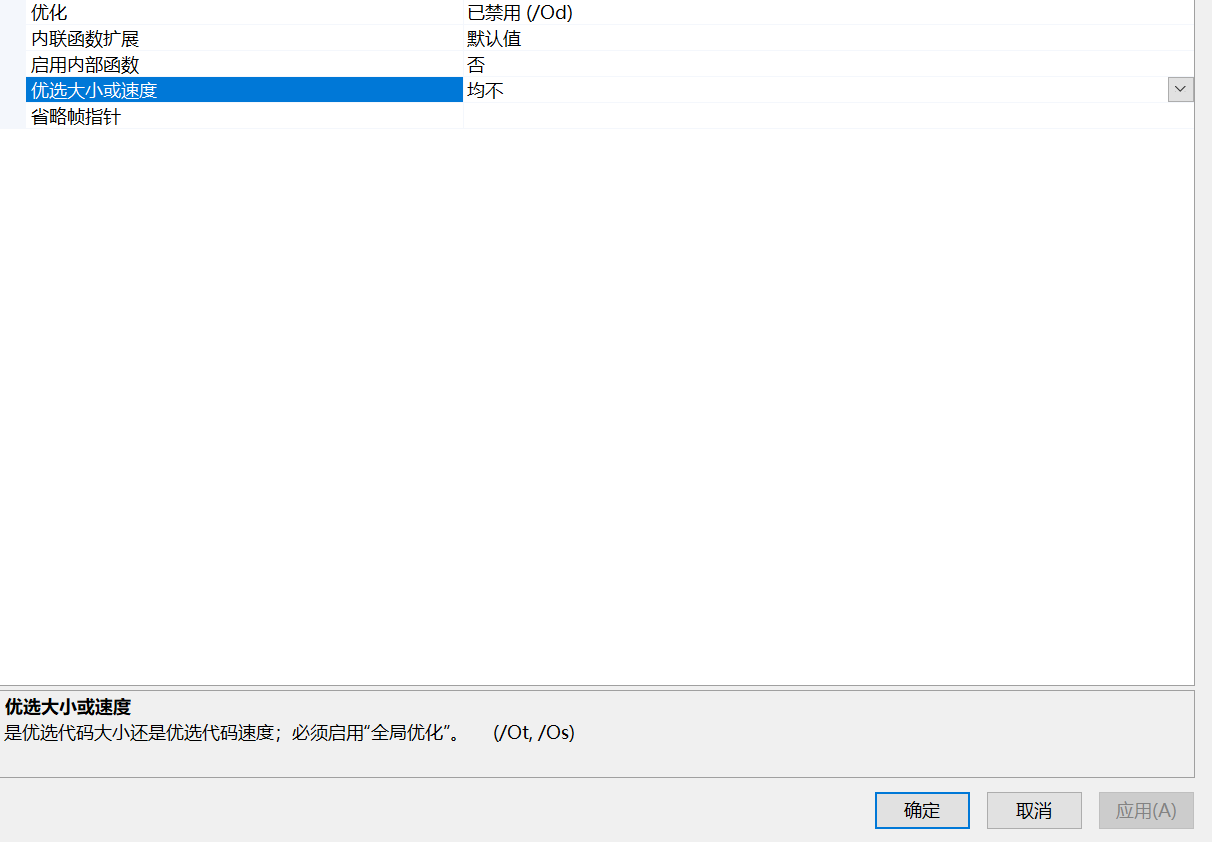
除了上述常用简单的功能之外,VS还支持很多其他的功能。如图23,是对当前项目进行优化的选项,可以选择函数内联,内部函数等操作来优化当前项目代码。显然这是VS Code所无法实现的功能。


在上图中可以看到VS的内部选项是非常多的,笔者由于水平有限很多设置和配置都不太明白和理解。但VS的功能确实足够多和复杂,能够满足开发者的各种需求。
优缺点分析
优点
-
功能强大。
-
历史悠久,业内开发和使用广泛。
-
.NET开发的最好的平台。
缺点
-
软件本身过于庞大,安装和卸载都是一件很耗时耗力的事情。
-
配置过于复杂。复杂的功能和配置页面使其只能为专业开发人士所使用,不熟悉的人员进行使用时往往会出现这样那样奇奇怪怪的问题。
-
UI并不是很美观,色彩过于单一和单调。
功能性bug分析
bug1
-
bug发生的环境:Microsoft Visual Studio Community 2019 版本:16.8.3
-
bug的复现:稳定复现
-
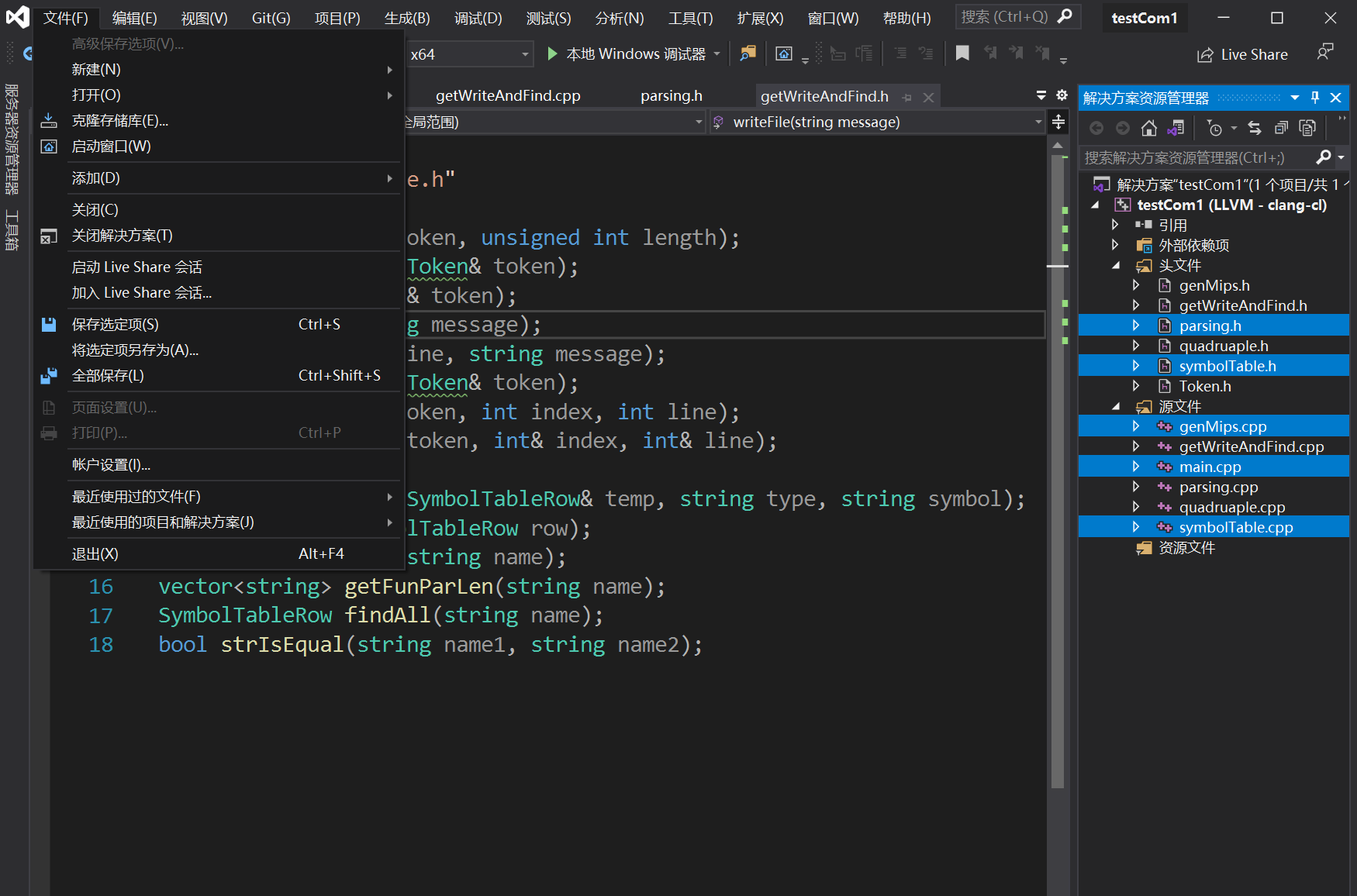
bug的情况描述:在完成编译作业时,需要更改每一个文件的编码格式,VS提供了这样的功能,但是却只能一个文件一个文件手动进行更改,没有一个统一的更改文件编码的功能。如图24:

在选择了多个文件时高级保存选项按钮失效。
-
bug分析
-
成因:未考虑到用户的需要对文件进行统一的格式修改的需求。
-
严重性:2星
-
建议:在用户选择多个文件时,高级保存选项应该亮起来并允许用户为多个文件设置同样的文件格式。
-
总结
VS Code
笔者在大一开始使用VS Code作为日常代码和文本编辑器,一度认为VS Code在扩展的支持下可以完成任何IDE的功能,并为此花费了不少的时间去配置各种环境,折腾了不少VS Code插件和个性化配置,并见证了社区插件功能的完善。
在笔者大二初学Java时,尝试使用VS Code来作为Java的IDE,当时在配置了一晚上之后,最后还是选择了IDEA作为Java的IDE。笔者放弃VS Code的原因是当时VS Code扩展商店中对于Java的支持并不是很友好,从代码的运行、调试、输入、输出以及IntelliSense各方面都远没有IDE开箱即用的方便和完善。但在今年笔者心血来潮又想到了为VS Code配置Java环境这件事情,当我打开熟悉的插件时,我发现一切都变的是如此的简单、方便。从代码的运行、调试,到jar包的添加、再到maven的支持都是如此的流畅和简便。
经过上面的调研和评测,以及笔者这么久以来的VS Code使用经验来说,VS Code是一款非常推荐的IDE。2015年的发布,到现在已经有6年了,它用6年赶超了很多同类的功能定位的软件。笔者相信在未来它会更加的完美。笔者对VS Code的评价为:非常非常推荐!
VS
VS在PYPL的排名为第一,在StackOverflow的2020排名为第二,可见其使用者依旧众多,作为一个已经有24年历史的元老级的软件,经过这么多年的发展和完善,而且依托于Windows平台,VS的使用者不可谓不多。尽管VS的庞大和启动慢问题为用户所诟病,但其强大的功能和完整的开发环境以及丰富的类库等等都是让开发者们爱不释手的。笔者受到目前知识的有限,对于VS的了解和评价只能浮于表面,查询资料中对VS的评价也是褒贬不一,评价一个软件需要在开发过程中实际尝试和使用,通过亲身的体验才能够给出一个公正合理的评价。就笔者目前使用的功能来说,给出的评价为:好,非常不错
分析
开发需要多少时间
Visual Studio
计算机专业大学毕业生6人左右,有专业UI支持,我个人觉得想在短时间内开发出VS是一件不可能的事情。VS本身已经拥有了24年的历史,通过查询维基百科,在这么久的历史中,VS的发型版本,如图25所示。

从图24中可以看出,VS的大版本更新一共有12个,而且VS作为微软开发工具中工具,开发团队至少要比6名计算机专业大学毕业生豪华的多,其中应该多人拥有大型项目的开发经验,并对于IDE开发有足够的经验。
笔者认为VS开发不仅仅是做出一个IDE,更重要的是要懂IDE所服务的技术和功能。VS所支持的技术和功能是非常复杂的,不仅仅涉及到技术本身,还有计算机底层的实现和优化,此外VS所拥有的丰富的类库的开发本身就是一项艰巨的任务。让6名计算机专业大学毕业生,在没有技术和经验长期积累去完成这样的一件任务无异于异想天开。
Visual Studio Code
笔者调查了VS Code的开发团队,团队负责人:Erich Gamama。他是
回到正题,让6名左右的计算机专业大学毕业生去完成VS Code需要多久?由于VSCode是一个完全开源的项目,笔者调查了VS Code的代码量,一共350000行的TypeScript,使用了142个开源库。笔者记得曾在第一次阅读作业中估计自己从大学到至今写过的代码:一共12000行左右。在结对编程中,一周我们完成了1000行左右的代码,笔者据此粗略估算一下6人左右的开发团队,一周的有效代码10000行,350000行的代码量大概需要23周,学习开源库所需要的时间:142个开源库6人开发团队的学习时间大概20-30周的时间,代码进行单元测试时间大概需要10周左右的时间,再加上代码架构设计、代码审计、功能测试的时间,大概需要18个月的时间完成并推出第一版。第一版完成之后,进行内测6个月,期间进行bug反馈修复,内测结束可发布稳定版本。
粗略估计下,大概需要2年左右的时间,能够完成VS Code的基础功能,但功能的完善和bug的修复需要在接下来的发布使用中进行不断的迭代和更新版本。
同类排名
VS Code
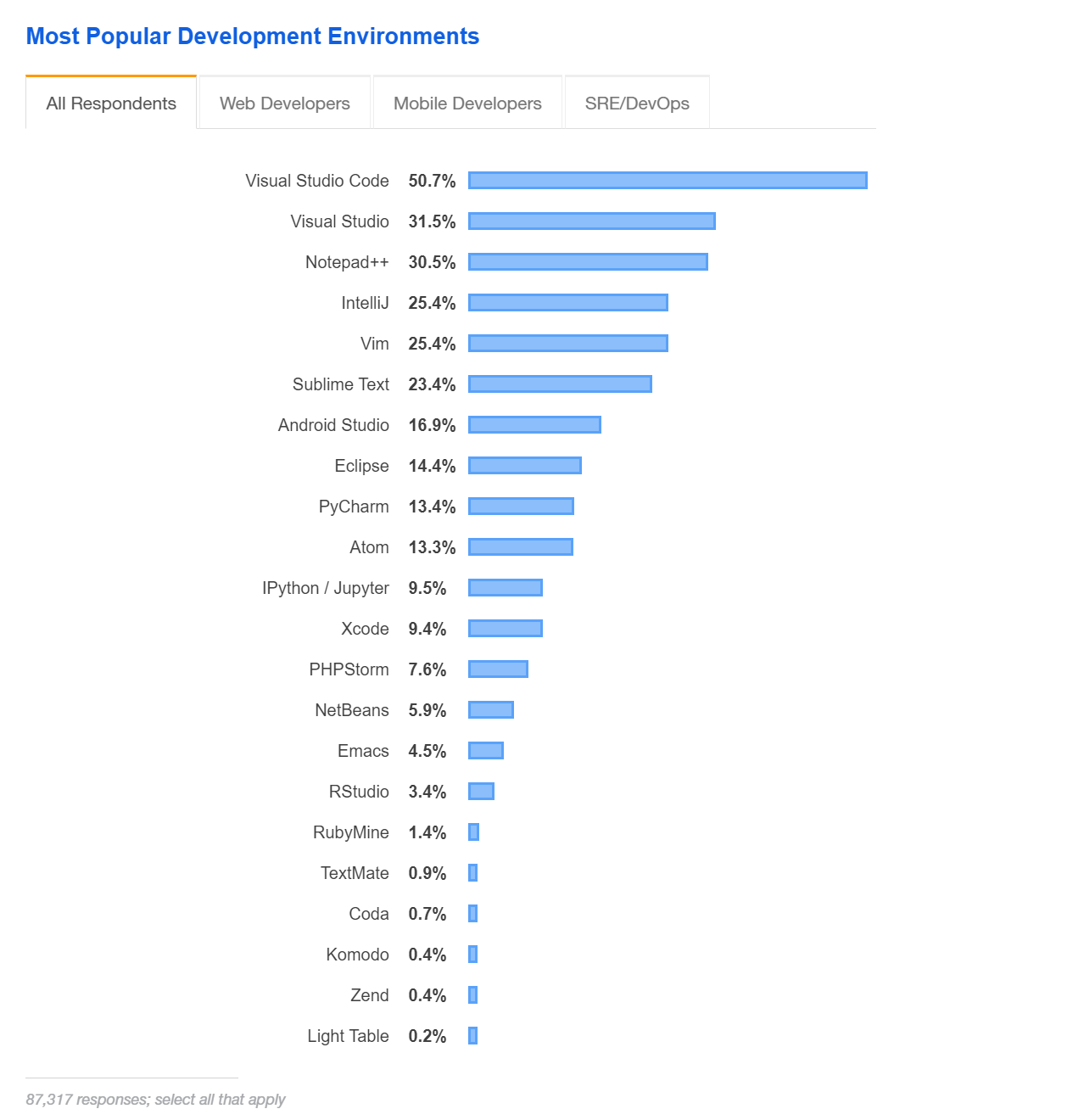
目前市场上和VS Code同类的编辑器有:Atom,sublime text、Notepad++、Vim等工具。在本文的开头,笔者给出了Stack Overflow 2020年开发者调查中,开发工具的排名,从排名上可以明显看到VS Code的投票远远超过其他类似的开发工具。笔者认为VS Code排名天下第一,部分原因如下:
-
VS Code上手简单,开箱即用,插件点击即可下载安装,非常方便。相比于Vim这种入门艰难的编辑器自然会被使用者们所抛弃。而且,如果习惯使用了Vim、Sublime、Intellij这些软件,VS Code可以安装插件来帮助开发者们使用VS Code,而不需要重新学习VS Code的快捷键
-
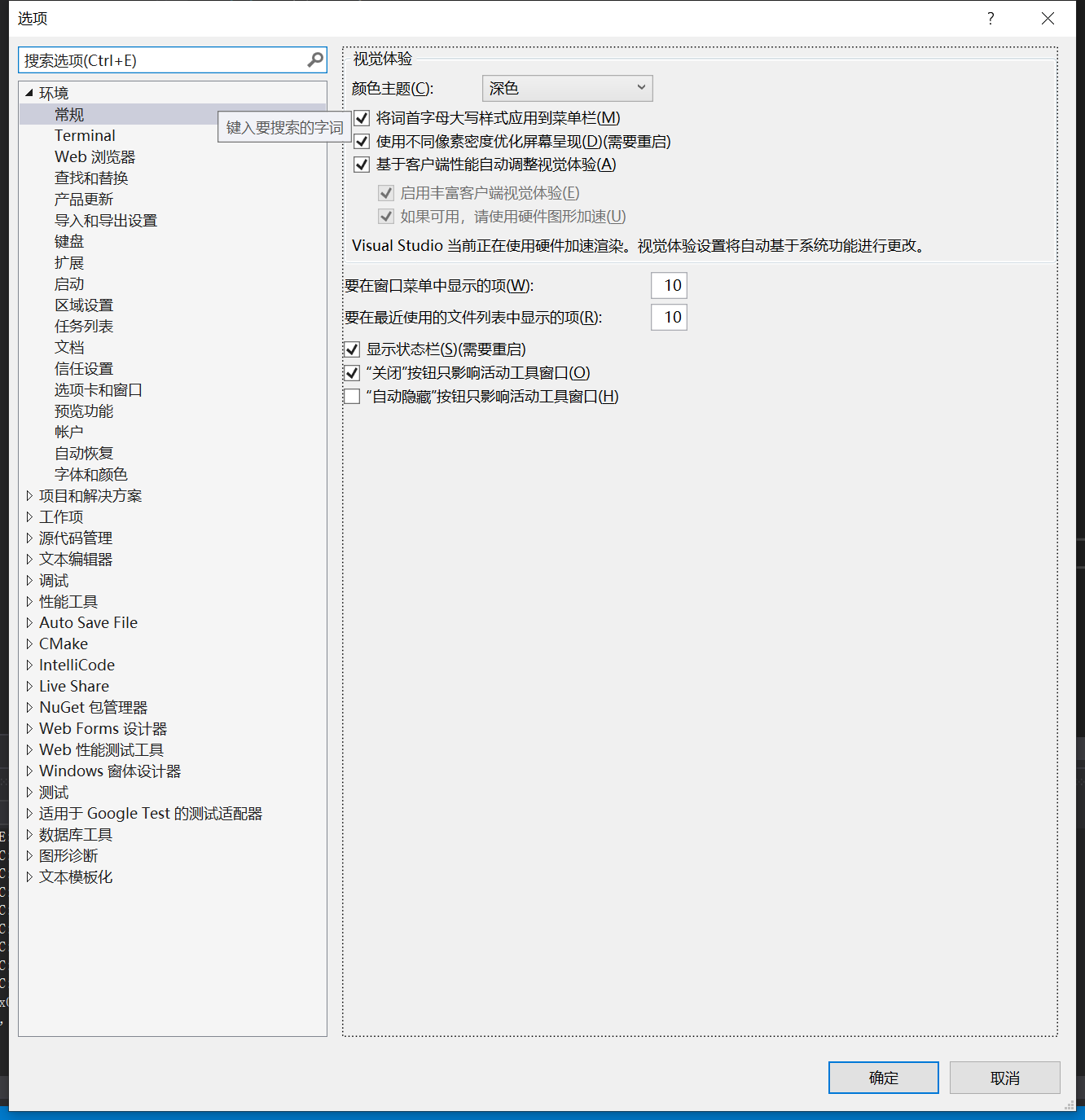
VS Code非常注重用户体验,从其酷炫、精致的配色中就可以略窥一二。再加上集成了终端、调试器、Git等工具,用户体验极好。曾经VS Code的设置界面是基于JSON文件并不是图形化界面,但VS Code后来为了满足不同人群的需求,增加了设置的图形化界面。
-
开源。VS Code的代码完全开源,也就是说每一个人都可以为VS Code的开发提出意见和建议,也可以开issue,参与到每一个功能和设计的讨论中。
-
性能。VS Code的性能优化一直在变好,尽管比不上Vim和Sublime,但我们能够看到它的努力。
Visual Studio
VS的同类软件对比应该对比同类软件比如:IDEA,Eclipse等,笔者认为VS的排名应该是在第二或第三,VS与Eclipse不分伯仲,各有优势和缺点,IDEA排名第一。
VS与IDEA相比的劣势:
-
VS要远比IDEA更加的臃肿和庞大。
-
VS的页面没有IDEA美观。
-
VS的跨平台性支持不好。VS无法在Linux平台安装,只能依托于Windows平台。
-
VS不支持Java平台
而VS比IDEA相比拥有更加强大的功能和组件,但相比之下,目前很多IDE都是基于IDEA进行开发的,比如:Android Studio,pycharm等软件。笔者曾使用过Android Studio,体验感和IDEA几乎没有区别。所以IDEA并不仅仅指IDEA本身,在其基础上的扩展的IDE,在目前的市场上仍然占据着重要的地位。笔者认为可以将IDEA排名第一,VS排第二。
bug不修复的原因
VS Code bug未修复的原因可能是对用户需求掌握不好。开发者认为,一般用户卸载VS Code时会保留插件等文件以待方便未来重新安装VS Code,且插件一般比较小,占用内存不多。(可能认为很少人会在安装VS Code之后再次卸载VS Code)。
建议和规划
市场概况
VS Code的市场规模是非常大的,由于其海量丰富的扩展,可以满足各种各样的开发需求,其市场面向的是所有需要进行代码和文本文档编辑的人群。VS Code的直接用户是目前使用VS Code程序开发的人员,潜在用户是现在仍未使用VS Code来进行开发的计算机行业从业者,在理论上他们都可以抛弃他们现阶段使用的IDE转而使用VS Code,或者他们现阶段使用VS Code来作为一种开发辅助工具来提高开发效率和质量。
市场现状
目前市场上有类似的Atom、sublime、IDEA、Eclipse等产品,优势和劣势的分析请见第二部分中的同类分析。就目前竞争情况来说,VS Code和VS在这场竞争中已经胜利,从Stack Overflow的排名中可以看出,但VS的前景堪忧,jetBrians全家桶的竞争的猛烈攻势,VS的排名想要稳定还是比较困难的,但VS作为老牌IDE,IDEA想要追赶VS还需要不断的努力才行。
产品规划
在当前VS Code的基础上设计一个新的功能:插件的统一管理和分类。
NABCD分析:
-
N:VS Code的长期使用之后,就会不得不面临一大堆乱七八糟的插件,有时候想要进行清理时却发现是一件耗时耗力的事情。
-
A:通过允许用户为插件进行创建分组来进行管理插件
-
B:能够让用户更好的进行插件安装和管理
-
C:目前来说此做法竞争不大
-
D:可以优先做成插件,在插件发布之后推广人们进行使用,并收集评论进行更新插件,待到稳定后,作为内置插件发布到新版本中
开发人员大概需要3人,测试2人,美工1人。为VS Code添加这个功能只是一个很小的功能,且是在VS Code UI的基础上进行扩展开发,对于美工的需求不大,由于VS Code的扩展种类繁多,需要进行大范围的测试保证插件管理的正确性和兼容性。
详细规划如下:
| 周 | 目标 |
|---|---|
| 1 | 进行界面设计和学习VSCode插件开发 |
| 2-5 | 初步实现插件索引管理 |
| 5-8 | 在插件索引管理基础上进行分类与添加标签,完成基础功能 |
| 9-10 | 测试人员进行测试并发布第一版 |
| 11-13 | 收集反馈,修复bug,并根据反馈适当调整插件 |
| 14-15 | 根据反馈集中开发,完成第二版 |
| 16 | 测试并发布稳定版 |


