spring mvc4 找不到静态文件js/css/html 404
说明:
http://localhost:8080 指向的目录是WEB-INF所在的目录,也就是说请求静态资源时都是从该根目录开始查找。建议将所有静态文件放到和WEB-INF同级的目录下。
以 http://localhost:8080/script/vue.js 为例,将vue.js放到 web/script/vue.js
解决方法一:

页面引用到/script/**的资源都从/script/里面进行查找,重点该配置需要重启tomcat生效。

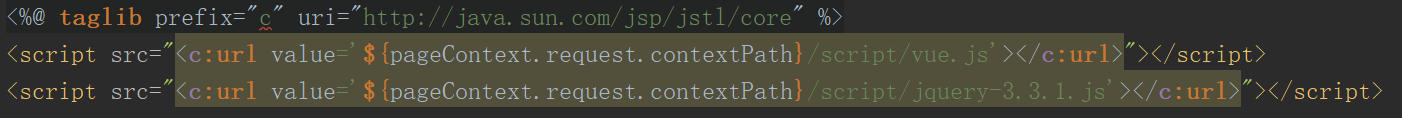
在需要引入的位置按图放置。
备注:mvc:default-servlet-handler 和 c:url 可以不写,已测试。
参考该文中试试
http://www.cnblogs.com/Rozdy/p/4710616.html
解决方法二:
修改web.xml文件,增加对静态资源的url映射
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
在web.xml中添加好配置后,在jsp页面就可以引用这些静态资源了,但需要用<c:url value="">,如:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src='<c:url value="/js/jquery.js"></c:url>'></script>
这里还需要说明的是:这种方法不能访问WEB-INF目录下的静态资源,也就是js目录必须是web根(可能是webapp,webContent等)目录下,否则是不能引用的;
如果放在WEB-INF目录下,即使你使用<c:url value=“/WEB-INF/js/jquery.js”>也是会出现404错误的。
作者:小德cyj
出处:http://www.cnblogs.com/dongzhuangdian
欢迎转载,希望注明出处




